前言:
搭建一个移动端项目,可供我们选择的插件挺多的:mint-ui , muse-ui ,antd的移动版 vant-weapp等等,相对pc端来说,移动端功能都大同小异,这里简单说一下mint-ui
实现步骤:
一、项目中安装mint-ui
npm install mint-ui
二、引入
1、(全局)main.js中注册,全局加载的话,页面要使用mint-ui中的功能就不用单独引入了,直接用就行了
main.js
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
页面引入,然后直接用
import { Toast, Popup , Button} from 'mint-ui'
2、(按需)
(1)安装 npm install babel-plugin-component -D
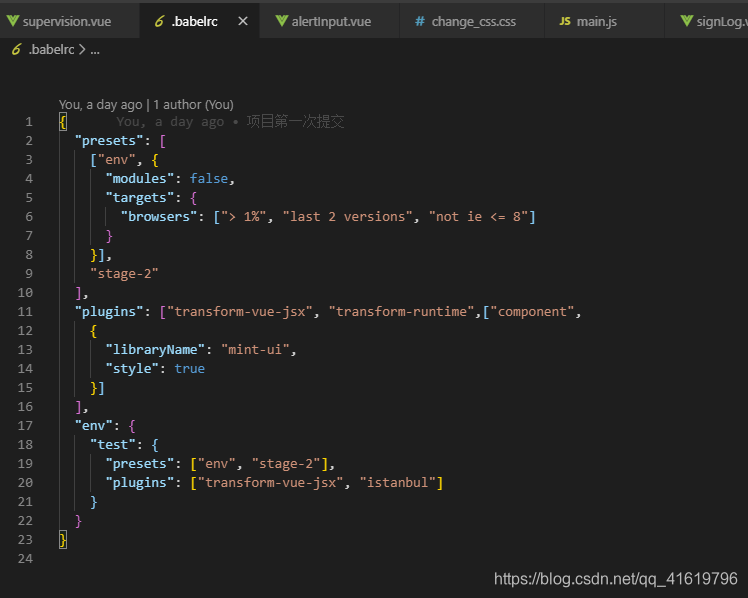
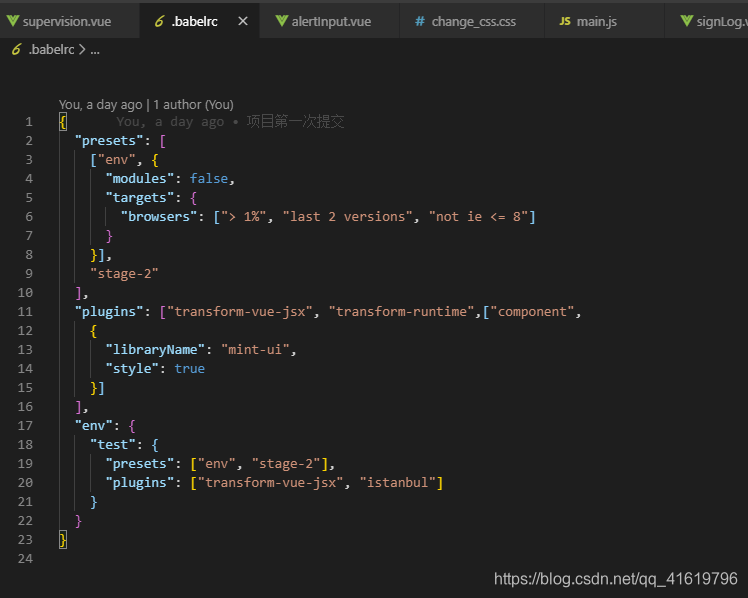
(2)在 .babelrc 配置

"plugins": [
"transform-vue-jsx",
"transform-runtime",
["component", [
{
"libraryName":"mint-ui",
"style":true
}
]
]
]
(3)main.js中
import { Toast, Popup , Button} from 'mint-ui'
Vue.prototype.$toast = Toast
Vue.component(Popup.name, Popup)
Vue.component(Button.name, Button)
(4)页面使用
<mt-button type="danger">退出登录</mt-button>