- onInout 获取input内的value发生变化时触发
<input id="test_input"> <script> document.getElementById('test_input').οninput=function () { console.log(this.value); } </script>
-
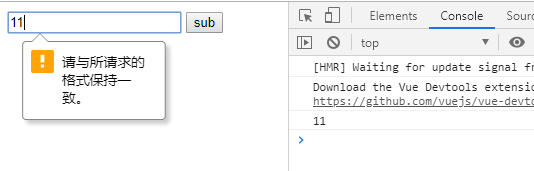
oninvalid 提交异常时报错
<form action=""> <input id="test_input" pattern="^(\+86)?1\d{10}$"> <button type="submit">sub</button> </form> <script> document.getElementById('test_input').oninvalid=function () { console.log(this.value); } </script>
也可以通过setCustomValidity来设置默认的提示
<form action="">
<input id="test_input" pattern="^(\+86)?1\d{10}$">
<button type="submit">sub</button>
</form>
<script>
document.getElementById('test_input').oninvalid=function () {
this.setCustomValidity("请输入正确的电话号码")
}
</script>
