MUI工程,默认会提供很多图标,直接使用会是这样的效果:
默认图标的css样式是正常的,为两行,但当导入扩展图标,在index.html界面,导入css,如下:
使用示例:
* 在对应目录引入css/mui-icon-extrafonts/mui-icons-extra.ttf
使用时只需要在span节点上分别增加.mui-icon-extra、.mui-icon-extra-name两个类即可(name为图标名称,例如:calc、new等),如下代码即可显示一个计算器图标:
<span class="mui-icon-extra mui-icon-extra-calc"></span>解决方式:使用浏览器开发者模式看到,默认图标的样式和扩展图标样式有不同,使用默认图标的样式,放在icons-extra.css中,就可以解决,如下icons-extra.css文件修改如下:
@font-face {
font-family: MuiiconSpread;
font-weight: normal;
font-style: normal;
src: url('../fonts/mui-icons-extra.ttf') format('truetype'); /* iOS 4.1- */
}
.mui-icon-extra
{
font-family: MuiiconSpread;
font-size: 24px;
font-weight: normal;
font-style: normal;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.mui-bar-tab .mui-tab-item .mui-icon~.mui-tab-label {
font-size: 11px;
display: block;
overflow: hidden;
text-overflow: ellipsis;
}
.mui-bar-tab .mui-tab-item .mui-icon-extra {
top: 3px;
width: 24px;
height: 24px;
padding-top: 0;
padding-bottom: 0;
}
.mui-bar .mui-icon-extra {
font-size: 24px;
position: relative;
z-index: 20;
padding-top: 10px;
padding-bottom: 10px;
}
.mui-icon-extra-cold:before { content: "\e500"; }
.mui-icon-extra-share:before { content: "\e200"; }
.mui-icon-extra-class:before { content: "\e118"; }
.mui-icon-extra-custom:before { content: "\e117"; }
.mui-icon-extra-new:before { content: "\e103"; }
.mui-icon-extra-card:before { content: "\e104"; }
.mui-icon-extra-grech:before { content: "\e105"; }
.mui-icon-extra-trend:before { content: "\e106"; }
.mui-icon-extra-filter:before { content: "\e207"; }
.mui-icon-extra-holiday:before { content: "\e300"; }
.mui-icon-extra-cart:before { content: "\e107"; }
.mui-icon-extra-heart:before { content: "\e180"; }
.mui-icon-extra-computer:before { content: "\e600"; }
.mui-icon-extra-express:before { content: "\e108"; }
.mui-icon-extra-gift:before { content: "\e109"; }
.mui-icon-extra-gold:before { content: "\e102"; }
.mui-icon-extra-lamp:before { content: "\e601"; }
.mui-icon-extra-rank:before { content: "\e110"; }
.mui-icon-extra-notice:before { content: "\e111"; }
.mui-icon-extra-sweep:before { content: "\e202"; }
.mui-icon-extra-arrowleftcricle:before { content: "\e401"; }
.mui-icon-extra-dictionary:before { content: "\e602"; }
.mui-icon-extra-heart-filled:before { content: "\e119"; }
.mui-icon-extra-xiaoshuo:before { content: "\e607"; }
.mui-icon-extra-top:before { content: "\e403"; }
.mui-icon-extra-people:before { content: "\e203"; }
.mui-icon-extra-topic:before { content: "\e603"; }
.mui-icon-extra-hotel:before { content: "\e301"; }
.mui-icon-extra-like:before { content: "\e206"; }
.mui-icon-extra-regist:before { content: "\e201"; }
.mui-icon-extra-order:before { content: "\e113"; }
.mui-icon-extra-alipay:before { content: "\e114"; }
.mui-icon-extra-find:before { content: "\e400"; }
.mui-icon-extra-arrowrightcricle:before { content: "\e402"; }
.mui-icon-extra-calendar:before { content: "\e115"; }
.mui-icon-extra-prech:before { content: "\e116"; }
.mui-icon-extra-cate:before { content: "\e501"; }
.mui-icon-extra-comment:before { content: "\e209"; }
.mui-icon-extra-at:before { content: "\e208"; }
.mui-icon-extra-addpeople:before { content: "\e204"; }
.mui-icon-extra-peoples:before { content: "\e205"; }
.mui-icon-extra-calc:before { content: "\e101"; }
.mui-icon-extra-classroom:before { content: "\e604"; }
.mui-icon-extra-phone:before { content: "\e404"; }
.mui-icon-extra-university:before { content: "\e605"; }
.mui-icon-extra-outline:before { content: "\e606"; }
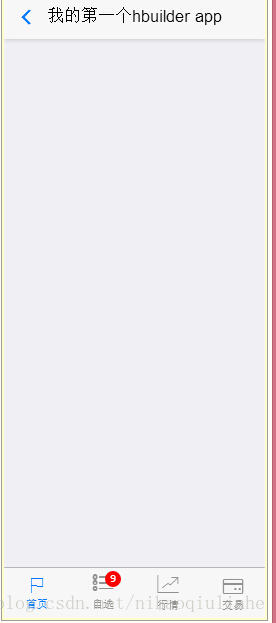
运行之后,效果如图:
步入前端的坑,看我如何一步步填坑,哈哈哈哈