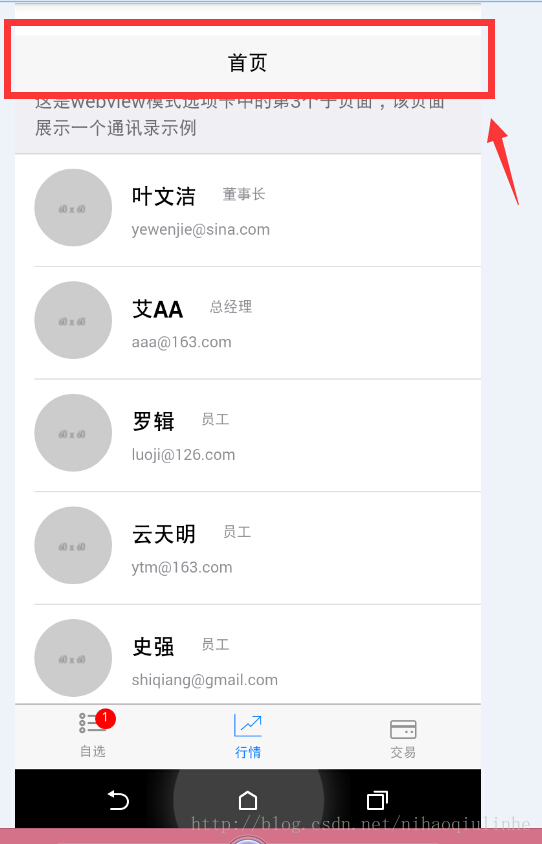
在运行MUI的例子的时候,我发现在浏览器是能看到每个页面的标题切换,但是在手机上一直显示首页,这个有点奇怪,如下图:
后来 发现manifest.json有一个配置,是固定标题,默认为44px,
"plus": {
"launchwebview": {//需要注释掉这段,就可以显示正常的标题了
"titleNView": {
"backgroundcolor": "#f7f7f7",
"titletext": "首页",
"titlecolor": "#000000"
}
},
"statusbar": {
"immersed": "supportedDevice",
"style": "dark"
},
如下解释:
【示例】原生标题栏titleNView使用说明 性能优化 navigator Webview HTML5+ mui titleNView 概念澄清 HBuilder8.0.1版更新说明中App模块【重要】更新,新增原生导航栏控件。 navigationbar在js层也是nativeObj.View对象,可再次自由绘制定义。建议非必要不使用双webview模式的webview title,而改用原生title。 以往,为了解决列表流畅滚动等问题,采用了双webview模式等方案。现在有了titleNView后,可以减少webview的数量,进而大幅提高应用的整体性能。 注:navigationbar已调整为titleNViewhttp://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewTitleNViewStyles 实际使用 可用属性 目前只有三个属性可以配置 1. backgroundcolor 导航栏背景颜色,字符串类型,格式为“#RRGGBB”,默认值为灰黑色(#1B1A1F) 2. titletext 导航栏标题文字内容,默认值为当前应用的标题; titlecolor:导航栏标题文字颜色,字符串类型,格式为“#RRGGBB” 3. titlecolor 导航栏标题文字颜色,字符串类型,格式为“#RRGGBB”,默认值为白色(#FFFFFF) ps:注意属性的大小写。并且高度是固定的,为44px。 首页配置 首页的titleNView需要在manifest.json文件中配置。 plus->launchwebview->titleNView我的方式是注释掉这些代码就可以了,运行如下: