场景:
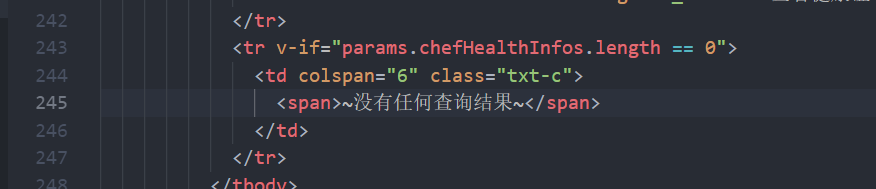
params是异步请求获得的数据是一个对象,对象中又有chefHealthInfos数组

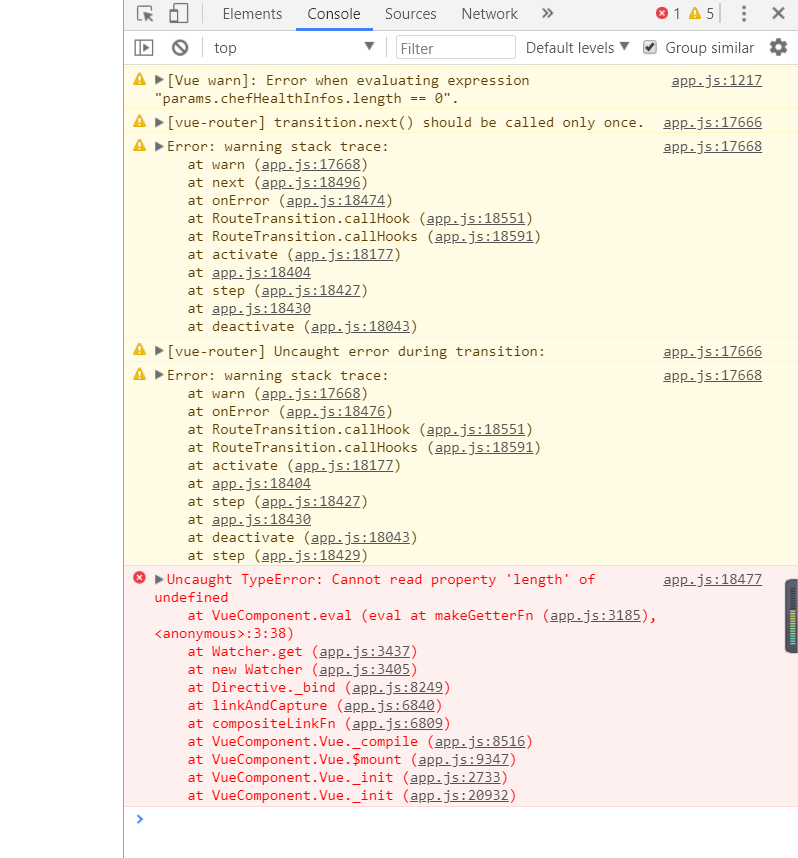
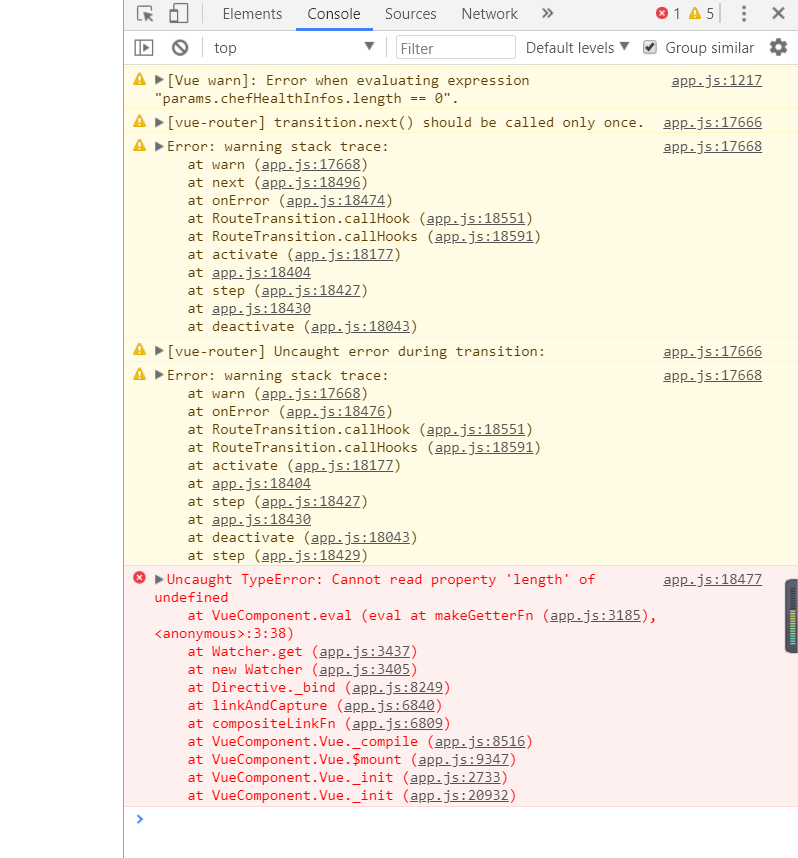
渲染时候会报错:

分析:
这是因为可以把v-if看成渲染了两次,两次结果params分别为{},{chefHealthChef:[ ]},第一次时为{},所以不存在数组,报错
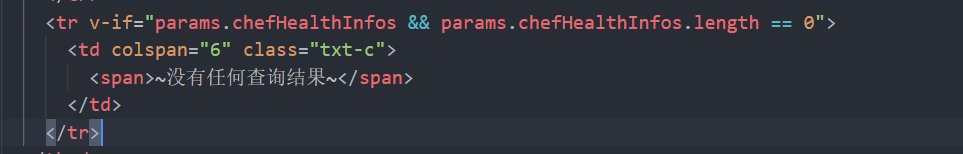
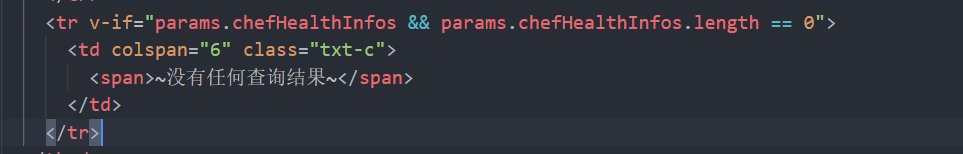
改成

这个条件,在第一次 params为{}时,`&&`左边为假,所以右边就不执行了。第二次时,左边为真,所以继续执行看右边,右边的结果就是最终结果,是 0 ,会被转成 false 。
场景:
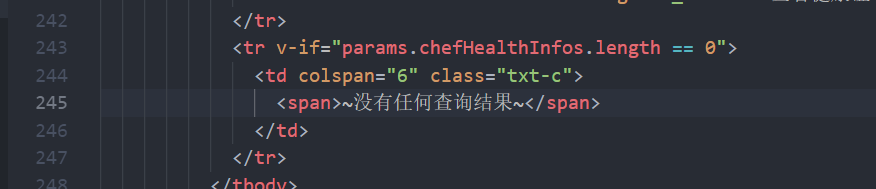
params是异步请求获得的数据是一个对象,对象中又有chefHealthInfos数组

渲染时候会报错:

分析:
这是因为可以把v-if看成渲染了两次,两次结果params分别为{},{chefHealthChef:[ ]},第一次时为{},所以不存在数组,报错
改成

这个条件,在第一次 params为{}时,`&&`左边为假,所以右边就不执行了。第二次时,左边为真,所以继续执行看右边,右边的结果就是最终结果,是 0 ,会被转成 false 。