版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/express_yourself/article/details/53138887
本篇列举三个demo:
1、用ajax请求json格式数据(javascript)
2、用ajax请求json格式数据(Jquery)
3、用jsonp请求json格式数据(Jquery)
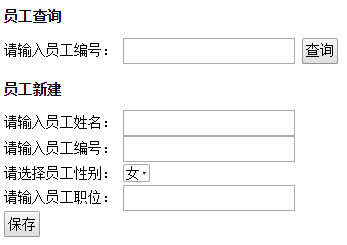
- 页面只有实现两个功能(用get请求-获取数据 & 用post请求-设置修改数据)三个demo页面布局如下:
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword" />
<button id="search">查询</button>
<p id="searchResult"></p>
<h1>员工新建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br>
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br>
<label>请选择员工性别:</label>
<select id="staffSex">
<option>女</option>
<option>男</option>
</select><br>
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br>
<button id="save">保存</button>
<p id="createResult"></p>- 其中demo1和demo2请求的一个php数据,PHP文件如下: serverjson.php:
<?php
//设置页面内容是html编码格式是utf-8
// header("Content-Type: text/plain;charset=utf-8");//纯文本格式
header("Content-Type: application/json;charset=utf-8");//json字符串
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"),
array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
// isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"参数错误"}';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>demo1、用ajax请求json格式数据(javascript)
ajax访问serverjson.php的JS代码:
<script>
//get请求-查询数据
var search=document.getElementById('search');
var keyword=document.getElementById('keyword');
var searchResult=document.getElementById('searchResult');
search.onclick=function(){
//1、创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();//非IE5、6
//2、打开与服务器的链接
xhr.open('get','serverjson.php?number='+keyword.value,true);
//3、发送请求
xhr.send();
//4、响应请求
xhr.onreadystatechange=function(){
if (xhr.readyState===4) {//请求已完成
if (xhr.status===200) {//
//json字符创转化为json对象
var data=eval('('+xhr.responseText+')');
if (data.success){
searchResult.innerHTML="找到员工:"+data.msg;
}else{
searchResult.innerHTML="出现错误:"+data.msg;
}
}else{
alert('发生错误'+xhr.status);
}
}
}
}
//post请求-修改数据
var save=document.getElementById('save');
var staffName=document.getElementById('staffName');
var staffNumber=document.getElementById('staffNumber');
var staffSex=document.getElementById('staffSex');
var staffJob=document.getElementById('staffJob');
var createResult=document.getElementById('createResult');
save.onclick=function(){
//1、创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();//非IE5、6
//2、打开与服务器的链接
xhr.open('post','serverjson.php',true);
//post请求添加http头部信息
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
var data='name='+staffName.value
+'&number='+staffNumber.value
+'&sex='+staffSex.value
+'&job='+staffJob.value;
//3、发送请求-send中传入字符串
xhr.send(data);
//4、响应请求
xhr.onreadystatechange=function(){
if (xhr.readyState===4) {//请求已完成
if (xhr.status===200) {//
var data=eval('('+xhr.responseText+')')
if (data.success) {
createResult.innerHTML="成功:"+data.msg;
}else{
createResult.innerHTML="错误:"+data.msg;
}
}else{
alert('发生错误'+xhr.status);
}
}
}
}
</script>demo2、用ajax请求json格式数据(Jquery)
Jquery 实现AJAX数据请求:
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type: "GET",
url: "serverjson.php?number=" + $("#keyword").val(),
dataType: "json",
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "serverjson.php",
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
});
</script>demo3、用jsonp请求json格式数据(Jquery)
- 其中demo3请求的一个php数据,PHP文件如下: serverjsonp.php:
<?php
header("Content-Type: application/json;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"),
array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
$jsonp = $_GET["callback"];
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo $jsonp . '({"success":false,"msg":"参数错误"})';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = $jsonp . '({"success":false,"msg":"没有找到员工。"})';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = **$jsonp . '({"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"})'**;
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>Jquery 实现-jsonp数据请求:
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type: "GET",
url: "serverjsonp.php?number=" + $("#keyword").val(),
**dataType: "jsonp",**
**jsonp: "callback"**,
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
} else {
$("#searchResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "serverjsonp.php",
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
});
</script>注意:jsonp能实现跨域请求,但只支持get请求,不支持post请求。
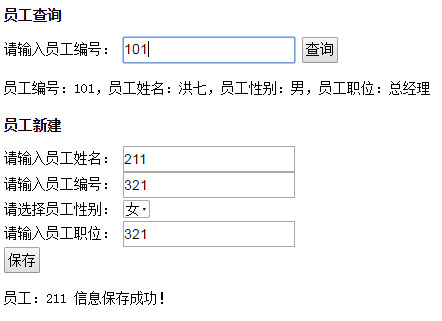
三个demo请求结果: