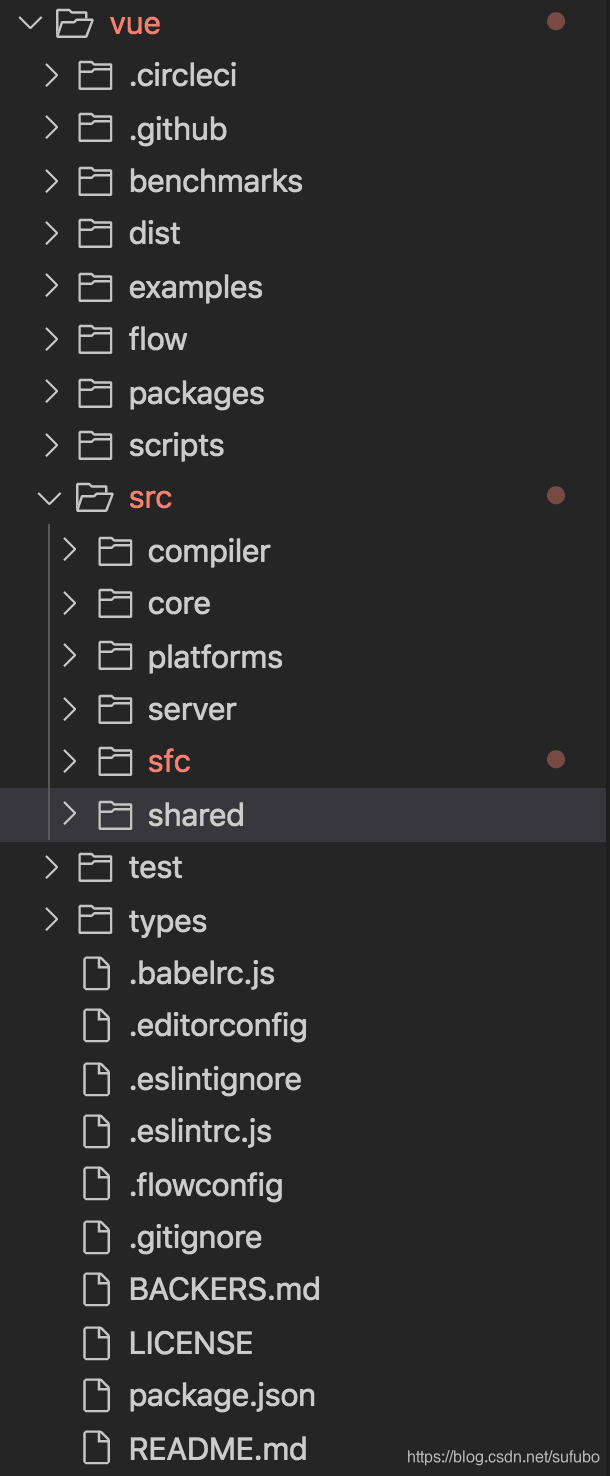
目录结构

- benchmarks性能测试文件
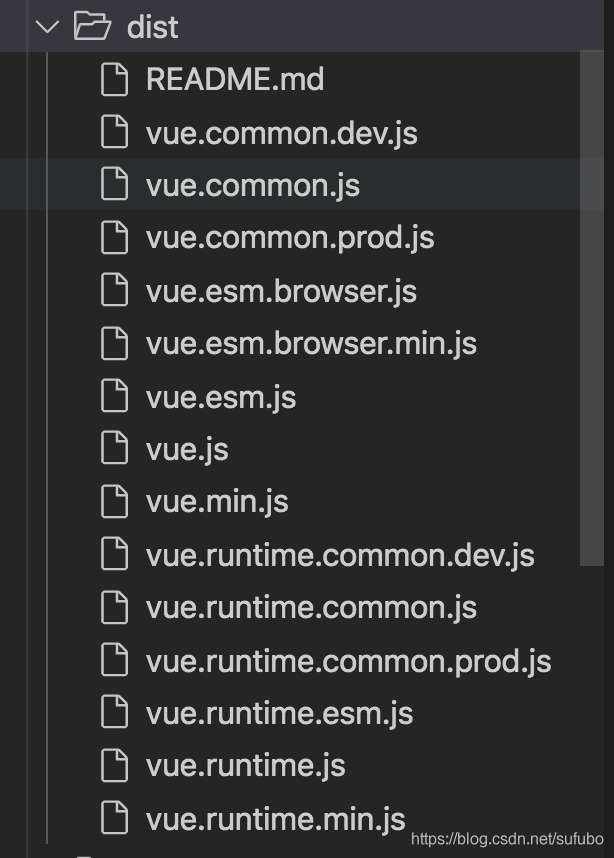
- dist 构建输出后不同版本的vue文件
- examples vue构建的一些demo
- flow 静态类型检查的声明文件
- packages 独立的vue相关的npm包
- scripts 构建相关文件和配置
- src 源码
- compiler 模版编译代码
- core 核心代码
- components 内置组件代码
- global-api 全局api代码
- instance 实例化相关代码
- observer 响应式数据相关
- util 工具方法
- vdom 虚拟dom相关代码
- platforms 跨平台代码
- web web端
- weex native端
- server 服务端渲染相关代码
- sfc 转换.vue后缀单文件
- shared 全局共享的变量/方法
源码编译
编译输出的dist目录

去package.json中看vue的编译脚本,是通过scripts下面的build.js来编译的,采用了rollup进行,然后找到具体的配置是在scripts下面的config.js文件中获取的
