本文是由千锋教育高教产品研发部整理出的常见基础知识,转载请标明来源,谢谢!
千锋教育推出的好程序员系列丛书包括Java、Python、MySQL、HTML、C++、人工智能等方向,概括了当下热门语言。
Vue版本:2.6.9
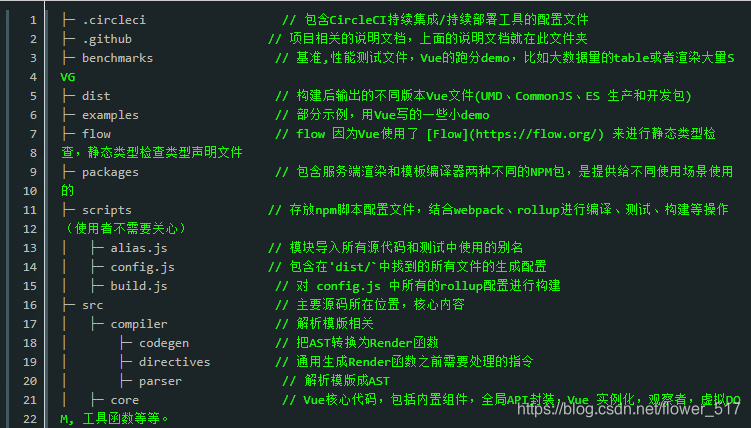
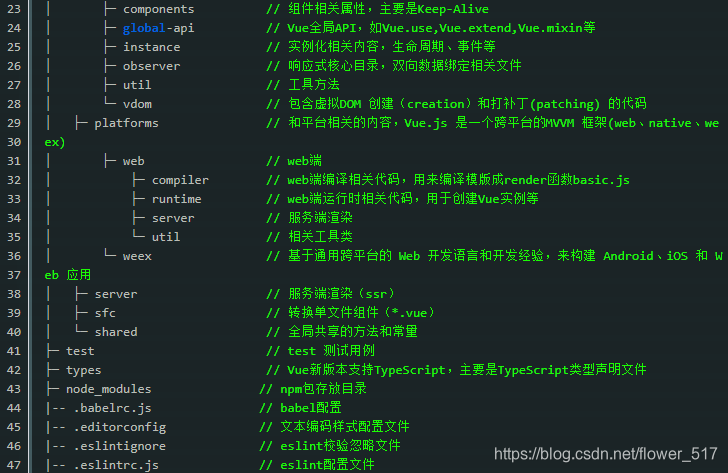
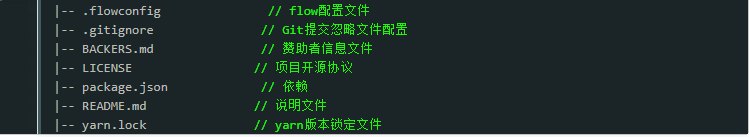
源码结构图



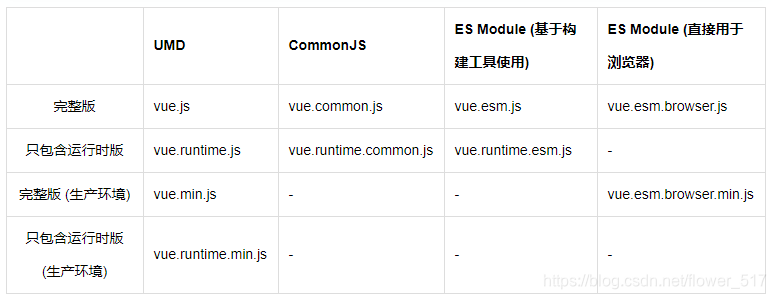
Vue 不同的构建版本对比

术语解释
完整版:同时包含编译器和运行时的版本。
编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
运行时: 用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
UMD:UMD 版本可以通过
CommonJS:CommonJS 版本用来配合老的打包工具比如 Browserify 或 webpack 1。这些打包工具的默认文件 (pkg.main) 是只包含运行时的 CommonJS 版本 (vue.runtime.common.js) 。
ES Module: 从 2.6 开始 Vue 会提供两个 ES Modules (ESM) 构建文件:
为打包工具提供的 ESM:为诸如 webpack 2 或 Rollup 提供的现代打包工具。ESM 格式被设计为可以被静态分析,所以打包工具可以利用这一点来进行“tree-shaking”并将用不到的代码排除出最终的包。为这些打包工具提供的默认文件 (pkg.module) 是只有运行时的 ES Module 构建 (vue.runtime.esm.js)。
为浏览器提供的 ESM (2.6+):用于在现代浏览器中通过