早上开始写这个页面的时候,是一点一点看到什么就写什么,完全没有一点章法。之后才学会了项目开始规范化地创建,css文件要有两个,一个是正常的index.css另一个就是样式重置文件reset.css,涉及到特定标签样式的重写以及预定义一些常用的样式,images文件放照片。还学会了先将页面从上到下,从左到右,按照内容,颜色块,边框,间距分层次,先写个总体的html结构。要从大的角度把握页面…
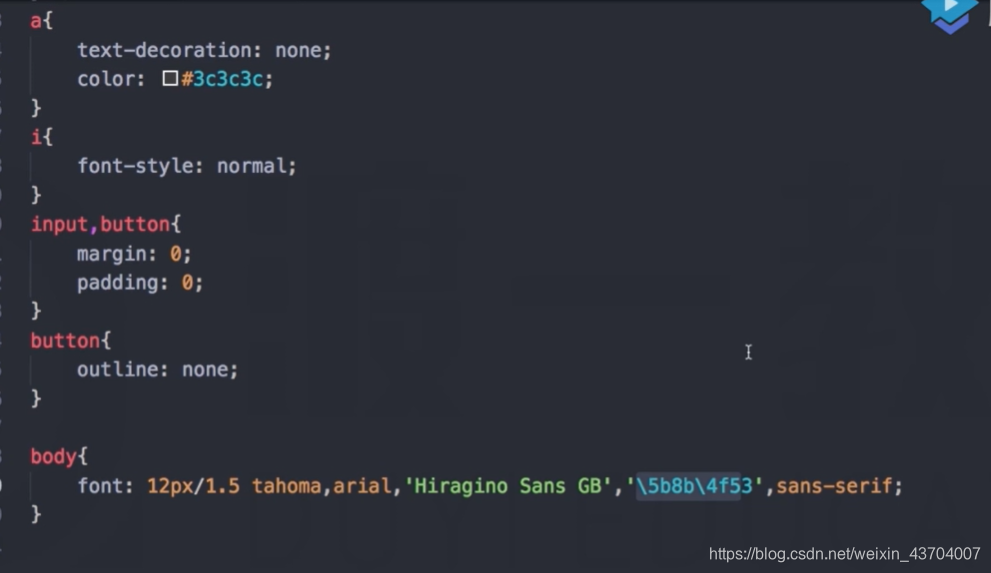
1.学会了line-height 的五种表示形式,子元素继承的细节有差别,其中1.5的小数是个例外,他继承下的就是1.5倍font-size,而其余的表示形式是继承父类1.5倍的font-size计算后的具体数值。
2.unicode码很好的唯一标识,可以避免中文出错的问题。
3.还有一些样式模块化使用,@规则
@charset 设置样式表的编码
@import 导入其他样式文件
@meida 媒体查询 移动端的开发 适配技术
@font-face 自定义字体 做一些自定义图标
4.一般情况下,首先最外层选用id选择器,里面可以采用class或其他
5.flex的广告布局一般情况下放到层次最后写
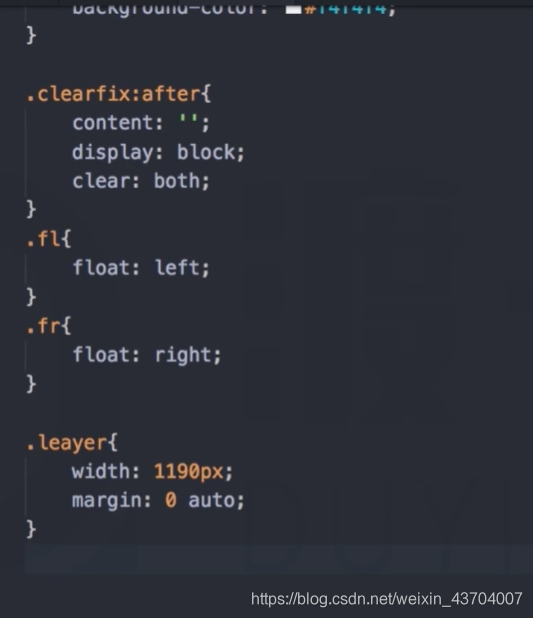
最后附上resrt.css文件截图





淘宝静态页面(一)——准备工作
猜你喜欢
转载自blog.csdn.net/weixin_43704007/article/details/104603111
今日推荐
周排行
