层次选择器:查找子元素, 后代元素, 兄弟元素的选择器
- ancestor descendant :给定的祖先元素下匹配所有的后代元素
- parent>child :在给定的父元素下匹配所有的子元素
- prev+next :匹配所有紧接在 prev 元素后的 next 元素
- prev~siblings :匹配 prev 元素之后的所有 siblings 元素
可以用nexAll() 代替siblings
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script>
$(function(){
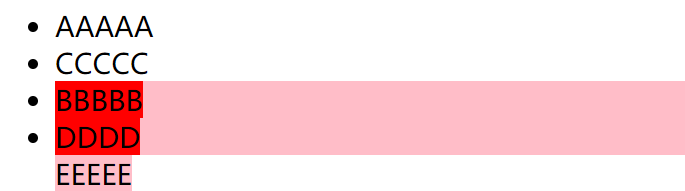
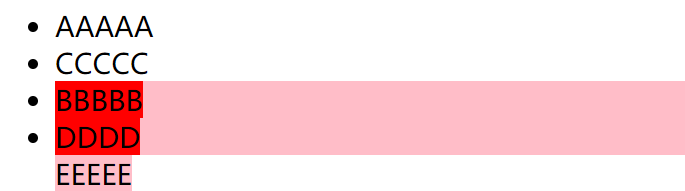
$('ul span').css('background','red');
$('ul>span').css('background','yellow');
$('.box+li').css('background','green');
$('.box').nextAll('*').css('background','pink');
})
</script>
</head>
<body>
<ul>
<li>AAAAA</li>
<li class="box">CCCCC</li>
<li title="hello"><span>BBBBB</span></li>
<li title="hello"><span class="box">DDDD</span></li>
<span>EEEEE</span>
</ul>
</body>
</html>