后代选择器
选择某个元素后面所有的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器*/
body p{
background:pink;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
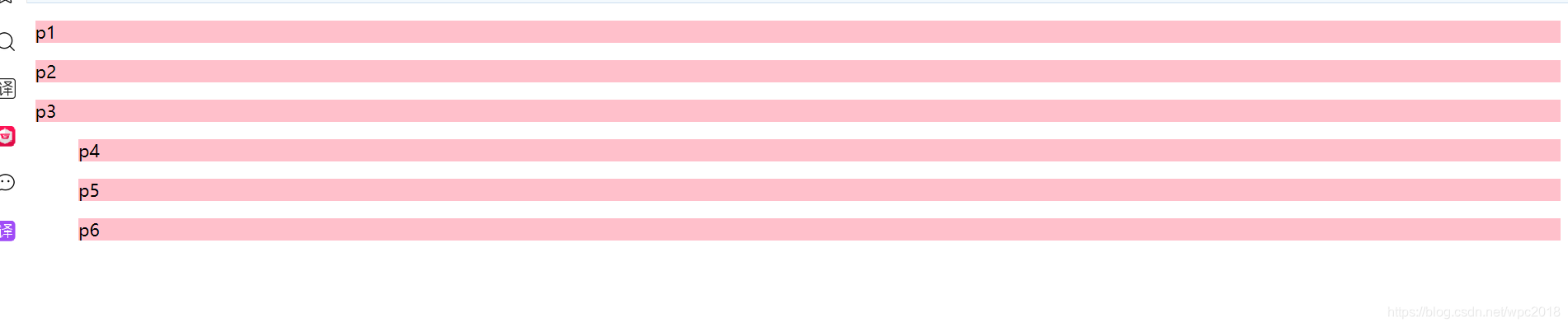
效果图

子选择器
选择一代
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*子选择器*/
body>p{
background:pink;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
效果图

兄弟选择器
先给一个标签定义类,兄弟选择器只能选择被定义标签下面的一个标签,可以复用(作用域:同一代)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*相邻兄弟选择器*/
.active + p{
background:red;
}
</style>
</head>
<body>
<p class="active">p9</p>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p class=>p8</p>
</body>
</html>
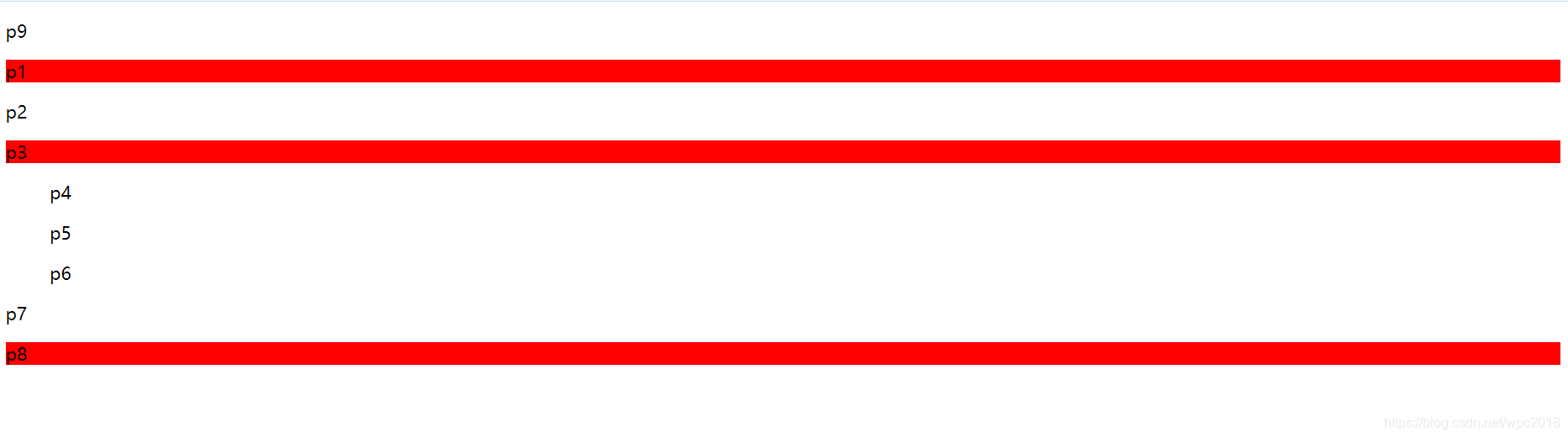
效果图

通用选择器
先给一个标签定义类,兄弟选择器能选择被定义标签下面的所有同级标签,可以复用(作用域:同一代)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*通用选择器*/
.active ~ p{
background:red;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p class=>p8</p>
</body>
</html>
效果图
