首先引入zTree的css和js
html:
<div class="row">
<label class="col-sm-4 control-label"
style="text-align: right; margin-top:5px;padding-left: 10px;padding-right: 10px">选择产品:</label>
<div class="formControls col-xs-8 col-sm-7">
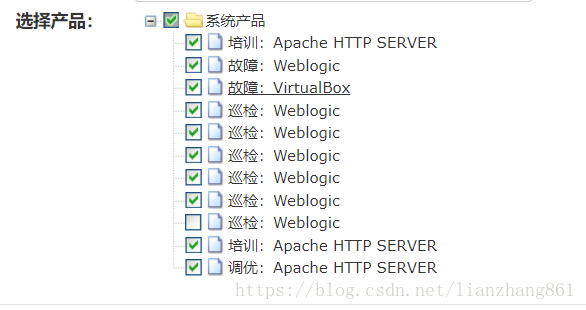
<ul id="funcTree" class="ztree"></ul>
</div>
</div>
js配置:
var funcSetting = {
async:{
enable:true,
dataType:"json",
url:"/it/orderManage/getTrainList1?level="+$("#level").val()+"" //异步获取数据
},
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
key:{
name:"TITLE" //显示返回数据的名字
},
simpleData: {
enable:true,
idKey: "TID", //id
pIdKey: "PID", //父id
rootPID:0 //根id
}
},
check:{
enable:true,
chkboxType:{ "Y": "ps", "N": "s" }
},
callback: {
onAsyncSuccess:function(event, treeId, treeNode, msg) {//数据获取成功后执行
funcTreeObj.expandAll(true); //设置所有为展开状态
//使范户籍数据存在id的有选中状态
var allNodes = funcTreeObj.getNodesByFilter(function(onenode){//这是一个自循环函数,会自动将所有节点遍历一遍,返回符合条件的节点
return (node.indexOf(onenode.TID) != -1); //node为后台传来的值字符串,如果节点中的id存在我传的值,则把该节点选出
});
//循环选出的需要选中的节点
for(var i=0; i<allNodes.length; i++) {
funcTreeObj.checkNode(allNodes[i], true, false); //传入节点,使其选中
}
}
}
};
funcTreeObj = $.fn.zTree.init($("#funcTree"), funcSetting, null); //初始化ztree
js提交时向后台传值:
var checkedObjs = funcTreeObj.getCheckedNodes(true); //获取所有选中的节点
if(checkedObjs.length!=11){
layer.alert("必须选择10个产品");
flag=false;
return;
}
$("#form1 input[name='TID']").remove();
for(var i=0;i<checkedObjs.length;i++) {
var obj = checkedObjs[i];
if(obj.TID) {
$("#form1").append("<input type='hidden' name='TID' value='"+obj.TID+"' >"); //在form里增加input,将字符串数组传到后台
}
}
后台java接收:
//保存升级包
@RequestMapping(value = "/saveLevelPackage", method = RequestMethod.POST, produces = "text/html;charset=utf-8")
@ResponseBody
public String saveLevelPackage(@RequestParam HashMap<String, String> param,
@RequestParam(value = "file") MultipartFile[] files,
HttpServletRequest request,
String T_PACKAGE_CODE, HttpServletRequest req) {
String result;
String[] TIDs = req.getParameterValues("TID"); //在request中用字符串数据接收
try{
if(T_PACKAGE_CODE!=null&&!T_PACKAGE_CODE.equals("")){
orderManageService.removeLevelPackageTrain(param);
orderManageService.updateLevelPackage(param);
}else{
orderManageService.saveLevelPackage(param);
}
if(TIDs!=null){
for(int i=0;i<TIDs.length;i++){
if(TIDs[i].equals("1")){
continue;
}
param.put("TID",TIDs[i]);
orderManageService.addLevelPackageTrain(param); //循环保存
}
}
} catch (Exception e) {
e.printStackTrace();
}
result = "完成";
return JSON.toJSONString(result);
}
java取值时:
//获取升级包等级价格
@RequestMapping(value = "/getTrainList1", method = RequestMethod.POST, produces = "text/html;charset=utf-8")
@ResponseBody
public String getTrainList1(@RequestParam HashMap<String, String> param) {
RetBase ret = new RetBase();
List<Map<String, String>> list = new ArrayList<>();
try {
list = orderManageService.getTrainList1(param);
Map<String, String> parent = new HashMap<>();
parent.put("TITLE", "系统产品"); //因为关系中没有父类,手动加一个父类
parent.put("PID", "0");
parent.put("TID", "1");
list.add(parent);
ret.setSuccess(true);
ret.setData(list);
} catch (Exception e) {
ret.setSuccess(false);
}
return JSON.toJSONString(list); //直接将结果集用字符串输出
}