版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u014793522/article/details/78707990
最近项目中用到了zTree,需要获取所有选中的节点的ID和名称
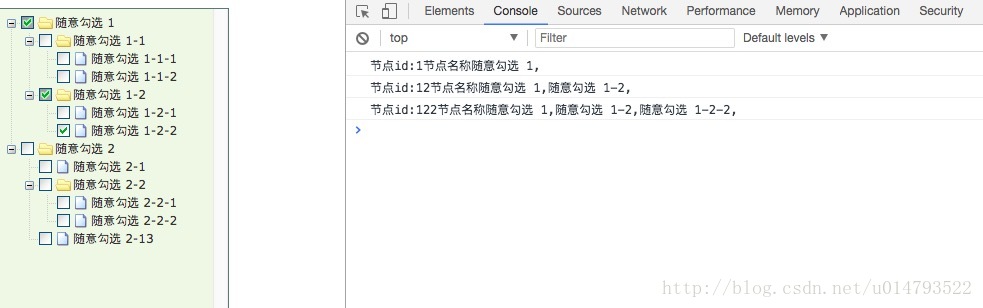
不多说 直接上demo
引入对应的js和css样式就可以了
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE> ZTREE DEMO </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<style>
body {
background-color: white;
margin:0; padding:0;
text-align: center;
}
div, p, table, th, td {
list-style:none;
margin:0; padding:0;
color:#333; font-size:12px;
font-family:dotum, Verdana, Arial, Helvetica, AppleGothic, sans-serif;
}
#testIframe {margin-left: 10px;}
</style>
<script type="text/javascript" src="../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../js/jquery.ztree.core.js"></script>
<link rel="stylesheet" href="../../css/demo.css" type="text/css">
<script type="text/javascript" src="../../js/jquery.ztree.excheck.js"></script>
<SCRIPT type="text/javascript">
<!--
var setting = {
check:{
//chkboxType: { "Y": "ps", "N": "ps" },
chkStyle: "checkbox",//复选框类型
enable: true //每个节点上是否显示 CheckBox
},
/*data: {
simpleData: {
enable: true
}
}*/
data: {
simpleData:{
enable:true
}
},
callback:{
beforeCheck:true,
onCheck:onCheck
}
};
var zNodes =[
{ id:1, pId:0, name:"随意勾选 1", open:false},
{ id:11, pId:1, name:"随意勾选 1-1", open:true},
{ id:111, pId:11, name:"随意勾选 1-1-1"},
{ id:112, pId:11, name:"随意勾选 1-1-2"},
{ id:12, pId:1, name:"随意勾选 1-2", open:true},
{ id:121, pId:12, name:"随意勾选 1-2-1"},
{ id:122, pId:12, name:"随意勾选 1-2-2"},
{ id:2, pId:0, name:"随意勾选 2", open:false},
{ id:21, pId:2, name:"随意勾选 2-1"},
{ id:22, pId:2, name:"随意勾选 2-2", open:true},
{ id:221, pId:22, name:"随意勾选 2-2-1"},
{ id:222, pId:22, name:"随意勾选 2-2-2"},
{ id:23, pId:2, name:"随意勾选 2-13"}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
function onCheck(e,treeId,treeNode){
var treeObj=$.fn.zTree.getZTreeObj("treeDemo"),
nodes=treeObj.getCheckedNodes(true),
v="";
for(var i=0;i<nodes.length;i++){
v+=nodes[i].name + ",";
console.log("节点id:"+nodes[i].id+"节点名称"+v); //获取选中节点的值
}
}
</SCRIPT>
</HEAD>
<BODY>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
</BODY>
</HTML>以下是获取的结果