1、描述: 将头部标题抽出作为公共组件,以后所引入的每一组件只要在当前组件中赋值就行。
2、子组件代码
class BackDetail extends Component {
constructor(props) {
super(props);
this.state = {
txtDetail: "报名详情",
};
}
setTxt = (value) => {
this.setState({
txtDetail: value
})
}
render() {
return (
<div className={styles.header}>
<Button size="small" className={styles.btn}>返回</Button>
<sapn className={styles.txt}>{this.state.txtDetail}</sapn>
</div>
);
}
}
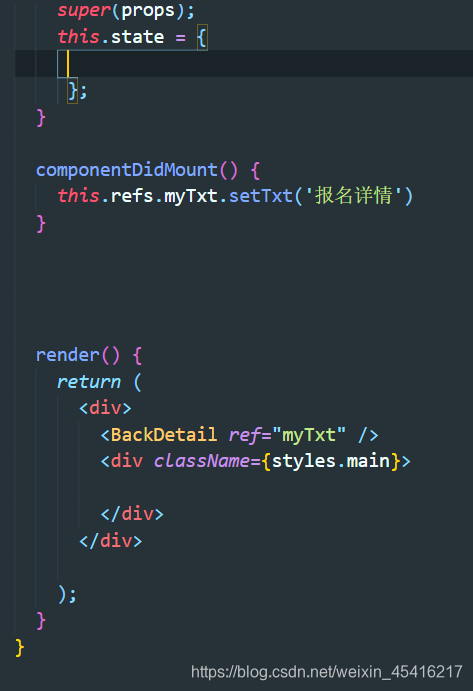
3、父组件代码