webpack 打包js
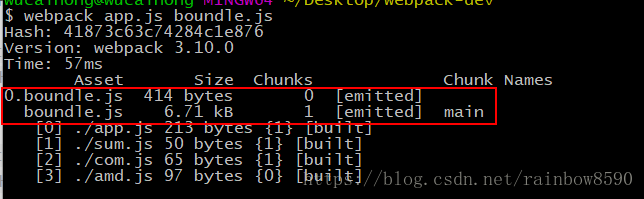
通过 命令行工具打包: webpack app.js boundle.js; 打包完成后会在同目录下生成boundle.js.
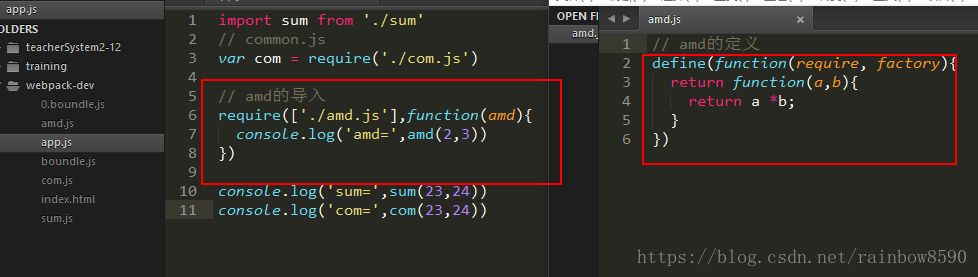
app.js: 入口文件;
boundle.js: 打包好的文件,
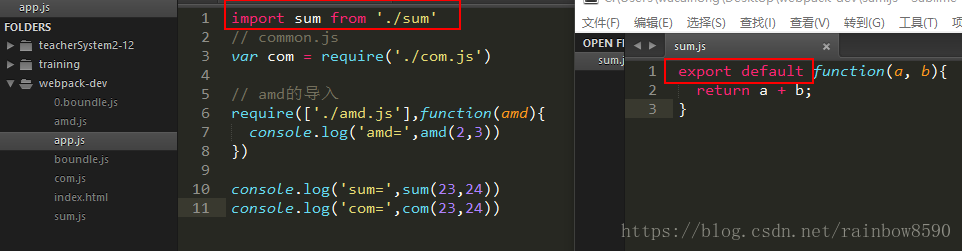
##### ES规范
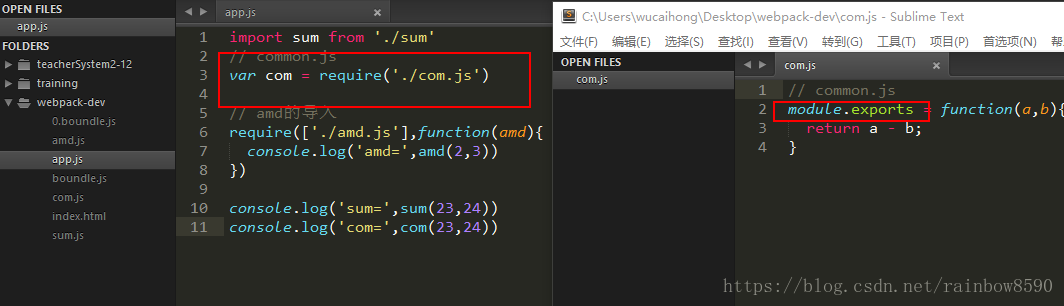
commonJS 规范
amd 规范

通过amd规范定义的, 打包后会生成两个boundle.js
通过p配置文件打包
- 如果配置文件的文件名为 webpack.config.js, 在命令行直接运行: webpack
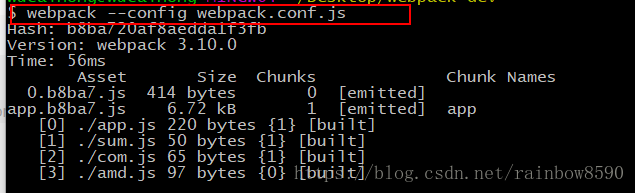
- 如果配置文件的文件名不是webpack.config.js, 例如: webpack.conf.js, z在命令行运行时: webpack –config webpack.conf.js, 需要 –config指定要运行的配置文件