12311
图片打包
var avatar = require(./'headImg.jpg')
1.需要下载file-loader插件
npm i -D file-loader
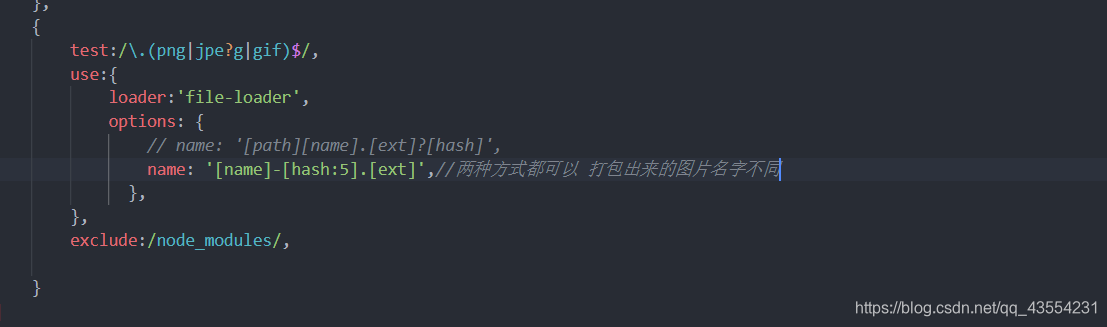
2.在webpack配置文件配置file-loader:
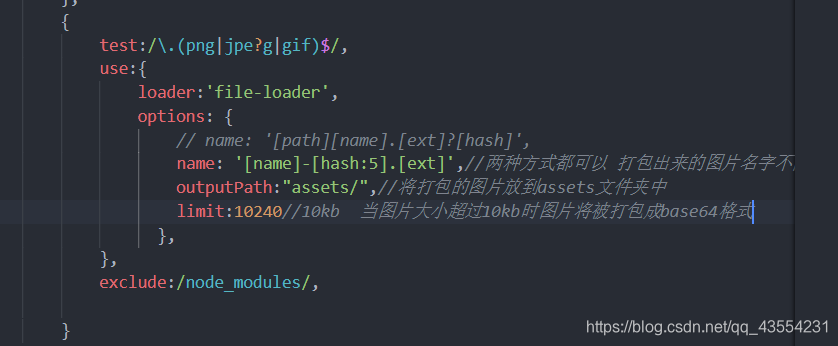
将图片打包成base64格式
1.下载url-loader插件
npm i -D url-loader
2.将上面webpack配置文件里的‘file-loader’改成‘url-loader’:
html 插件
HtmlWebpackPlugin:打包完成后可以自动在dist目录下生成html文件。
下载:npm install -D html-webpack-plugin
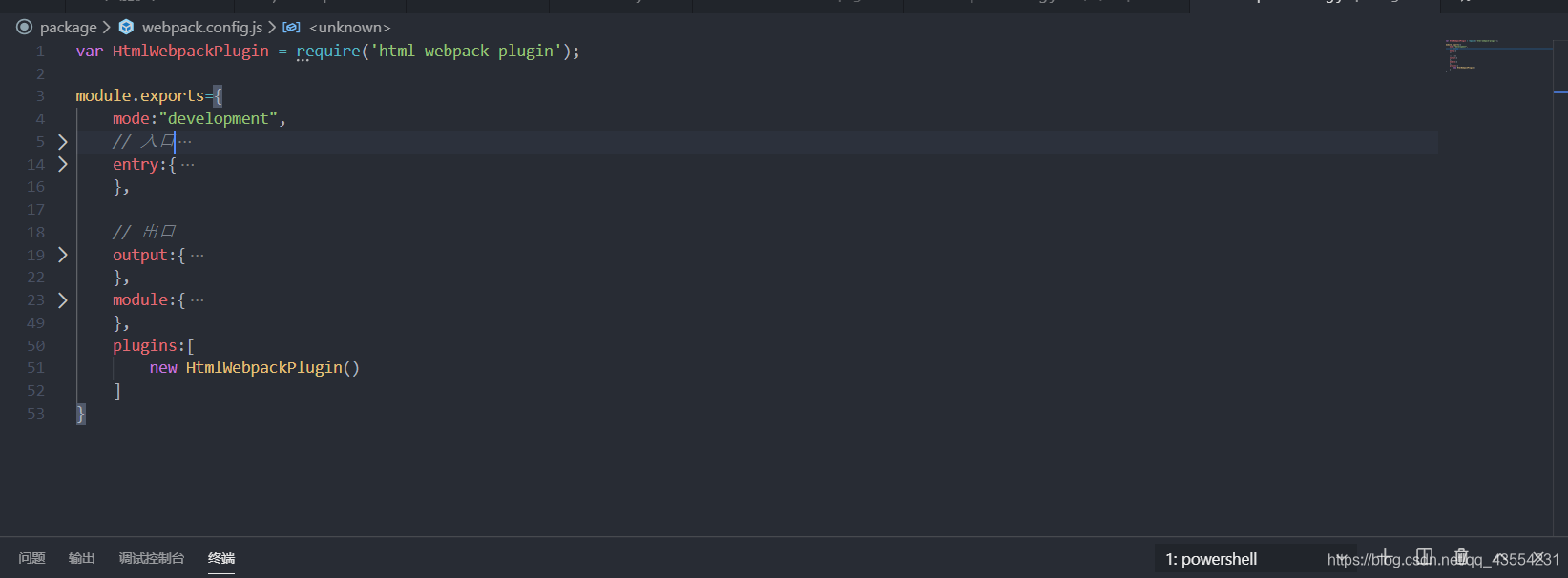
在webpack配置文件中引入html-webpack-plugin
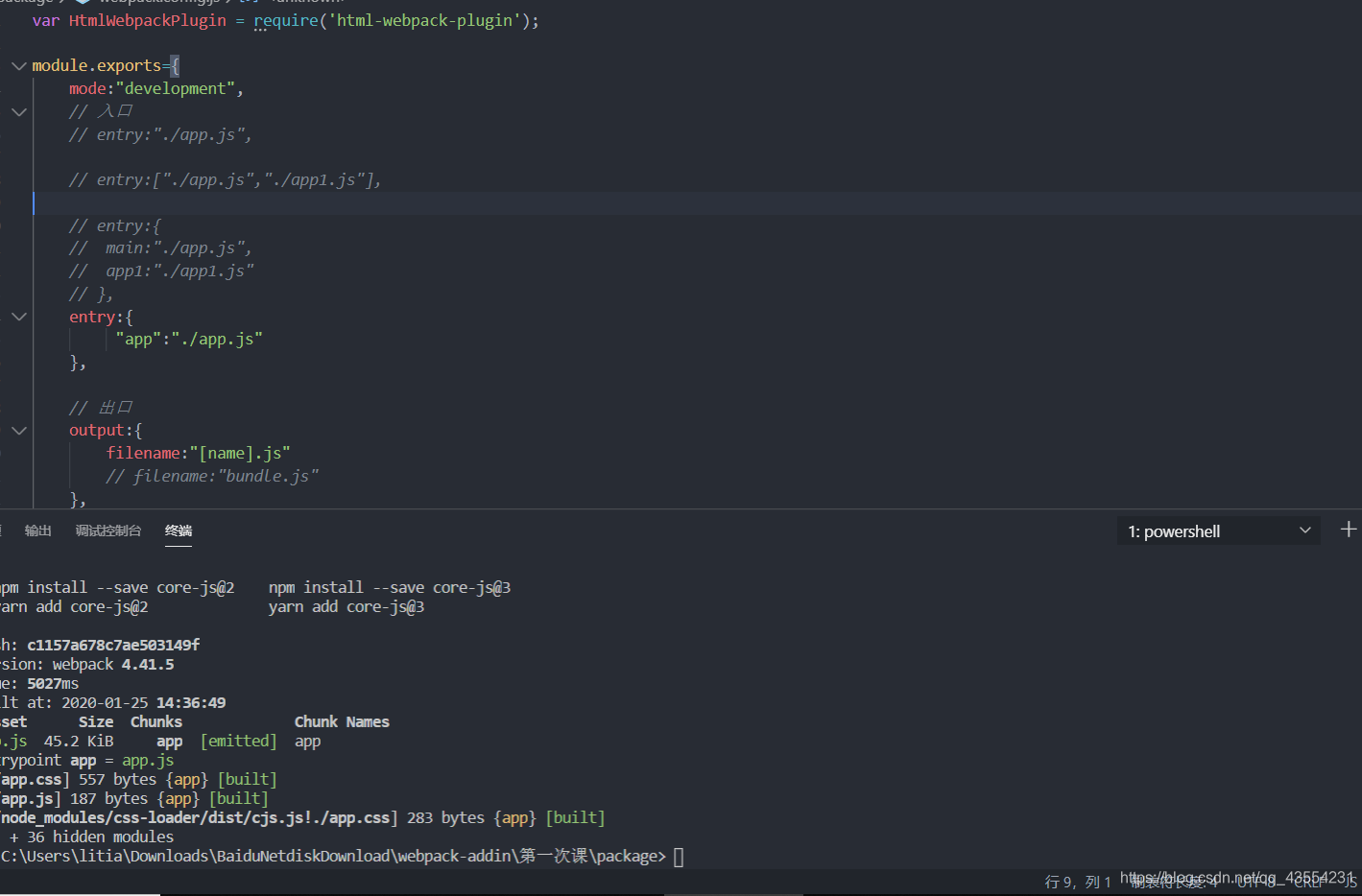
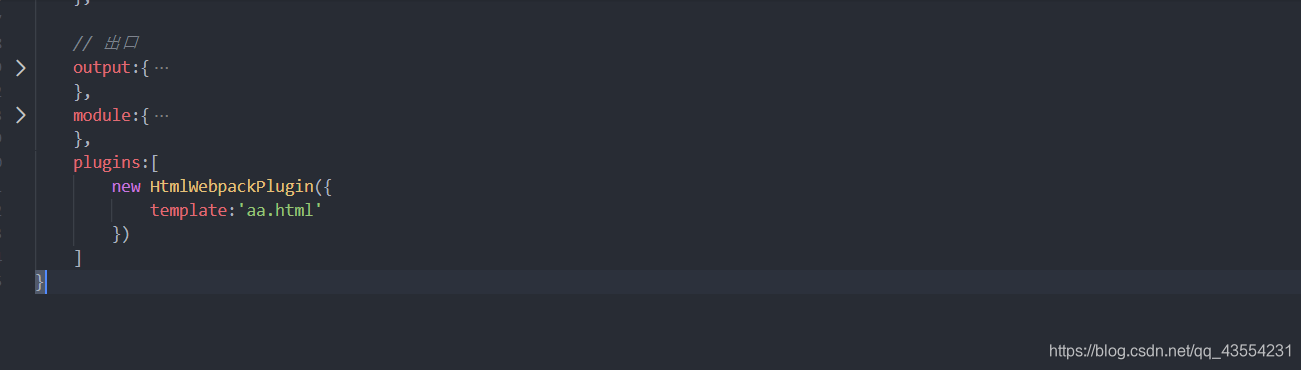
然后通过plugins中new HtmlWebpackPlugin。
可以通过上面的方法给打包出来的dist目录下的html文件配置模板。可以在模板中写入html元素,这样打包后的html文件中也会相应的元素。