Android UI 设计规范整理
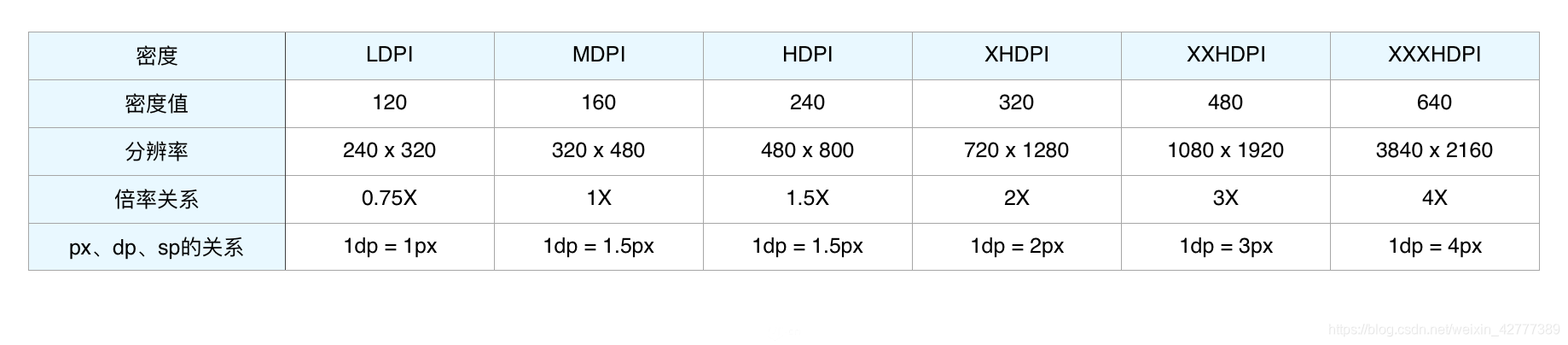
一、屏幕尺寸关系
一般选择720*1280来作为设计稿

二、设计要点
1.UI间隔
大多数间距单位是8dp的整数倍,对齐间距和整体布局。较小的组件(如图标和排版)可以与4dp网格对齐

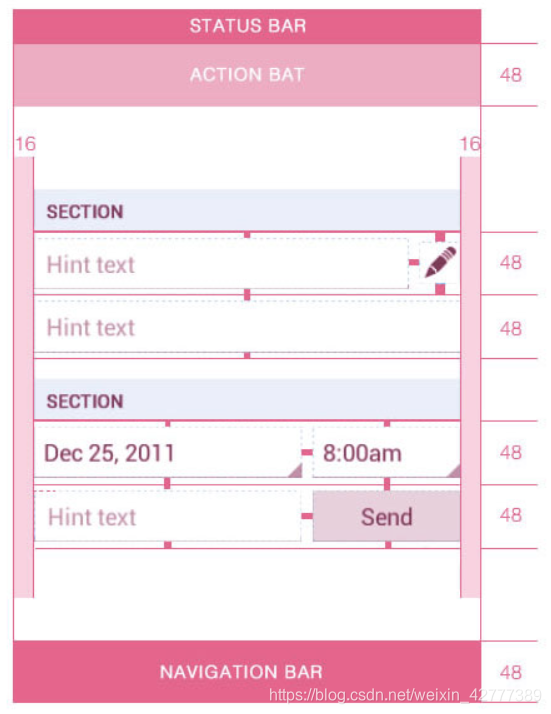
2.ui大小
- 一般把48dp作为可触摸UI元件的标准
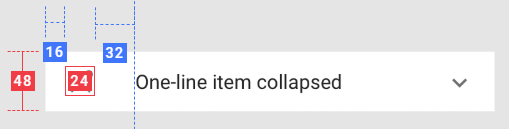
- list默认高度为48dp
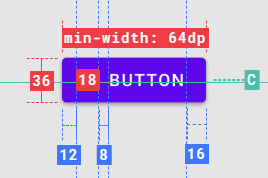
- btn默认高度为40dp
- 边距默认可为16dp
- 顶部状态栏高度:24dp
- Appbar最小高度:56dp
- 底部导航栏高度:48dp
- 悬浮按钮尺寸:56x56dp/40x40dp
- 用户头像尺寸:64x64dp/40x40dp
- 小图标点击区域:48x48dp
- 侧边抽屉到屏幕右边的距离:56dp
- 卡片间距:8dp
- 分隔线上下留白:8dp
- 大多元素的留白距离:16dp
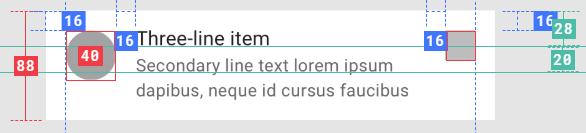
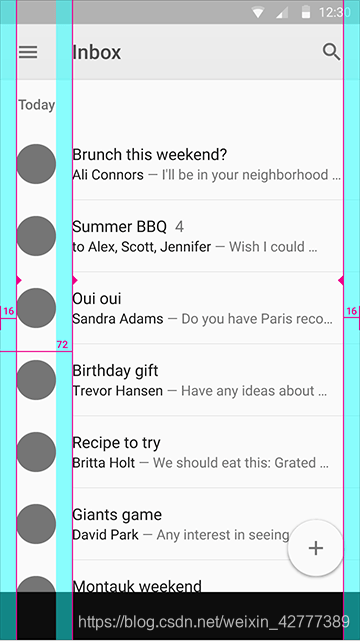
- 屏幕左右对齐基线:16dp
- 文字左侧对齐基线:72dp

3.图标
- 启动图标必须为48*48dp
- 小图标24dp
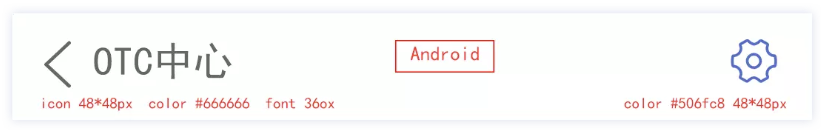
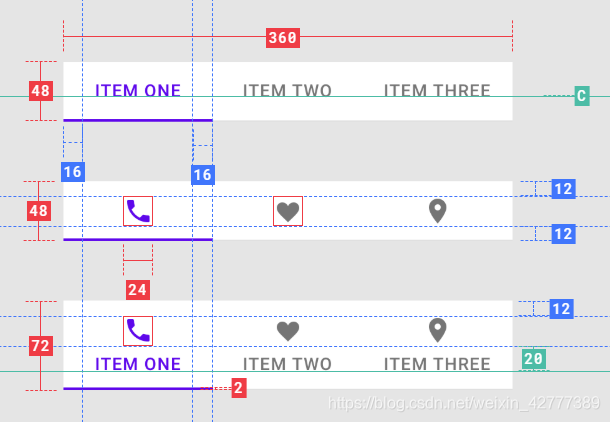
4.Actionbar
hight 48dp,icon 24dp, font18sp
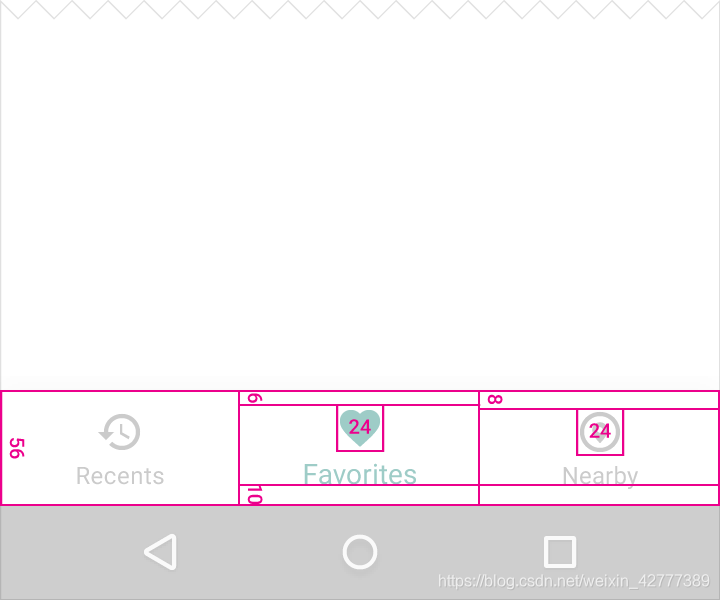
5.Bottom navigation
hight 56dp,icon 24dp, font11sp

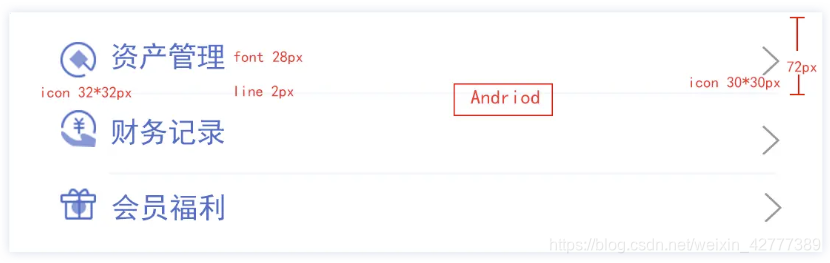
6.List
item:hight 36dp,icon 16dp, font 14sp
7.button
圆角4dp, font 14sp
8.Tabs
9.字体大小
- 单位:sp
- 一般14sp,小12sp,大16sp,超大22sp
10.颜色
Android 定义颜色color时有6位或8位值的区别,6位(如:#0470C4)就是RGB,值8位(如:#1E000000)头两位是透明度,后6位是RGB值,00是完全透明,FF是完全不透明,比较适中的透明度值是 1E。
不透明度16进制值
格式如#00FFFFFF,前两位代表不透明度的十六进制。00表示完全透明,FF就是全不透明。依次递增。
不透明度 16进制值
100% FF
95% F2
90% E6
85% D9
80% CC
75% BF
70% B3
65% A6
60% 99
55% 8C
50% 80
45% 73
40% 66
35% 59
30% 4D
25% 40
20% 33
15% 26
10% 1A
5% 0D
0% 00