(一)运动基础(匀速运动)
框架:1,在开始运动前,关闭之前的所有定时器。
2,if(运动到达某个位置) {则关闭定时器} else{运动}
3,距离终点足够近即可
例子:当鼠标移入侧边分享时,分享侧边栏展开;当鼠标移出侧边栏时,分享侧边栏回缩。
鼠标移入,移出时发生的行为:




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <style type="text/css"> #div1{ width: 100px; height: 250px; top: 30%; left: -100px; background-color: #CCC; position: absolute; /*开定时器必须定义绝对定位*/ border: 1px solid black; } #div1 span{ width: 20px; height: 40px; line-height: 20px; right: -20px; top: 105px; position: absolute; background-color: yellow; font-size: 13px; border-right:solid 1px black; border-top: solid 1px black; border-bottom: solid 1px black; } </style> <script type="text/javascript"> window.onload=function() { var div1=document.getElementById('div1'); var span=div1.getElementsByTagName('span')[0]; div1.onmouseover=function() { change(0); //鼠标进入侧边栏,则侧边栏展开 } div1.onmouseout=function() { change(-100); //鼠标移出侧边栏,则侧边栏回缩 } var timer=null; //定时器必须保证只开一个,每次开始一个定时器时,其他开的定时器必须关闭 function change(finish) { var speed=0; var div1=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function() { if(finish>div1.offsetLeft) { speed=10; } else{ speed=-10; } //alert(div1.offsetLeft+'\t'+speed+'\t'+finish); if(div1.offsetLeft==finish) { clearInterval(timer); } else { div1.style.left=div1.offsetLeft+speed+'px'; } },30); } } </script> </body> <div id="div1"> <span>分享</span> </div> </html>
(二)缓冲运动
1,特点:速度越来越慢,最后停止;速度越来越快
2,停止:两点重合
当物体距离目标越远,速度越快;当物体距离目标越近,速度越慢,直到零。(缓冲运动时,速度必须取整,速度必须是整数,因为像素px最小单位是1,不能取小数)
当速度>0;向上取整Math.ceil(speed);当速度<0;向下取整Math.floor(speed);取绝对值Math.abs(speed)
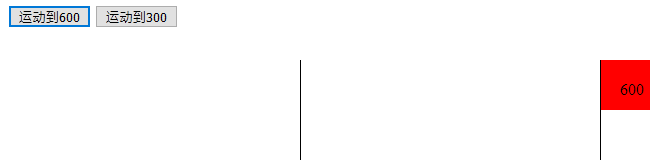
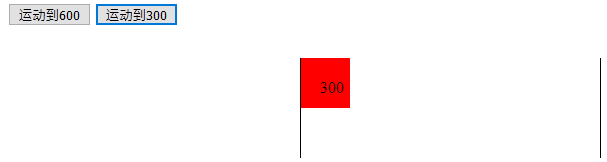
例子:



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style type="text/css"> #div1{ width: 50px; height: 50px; position: absolute; left: 0px; top:10%; background-color: red; } #div1 span{ position: absolute; top: 40%; left: 40%; } #div2{ width: 1px; height: 100px; position: absolute; left: 600px; top: 10%; background-color: black; } #div3{ width: 1px; height: 100px; position: absolute; left: 300px; top: 10%; background-color: black; } </style> <script type="text/javascript"> window.onload=function() { var div1=document.getElementById('div1'); var div2=document.getElementById('div2'); var div3=document.getElementById('div3'); var btn1=document.getElementById('btn1'); var btn2=document.getElementById('btn2'); var span=div1.getElementsByTagName('span')[0]; btn1.onclick=function() { change(600); } btn2.onclick=function() { change(300); } var timer=null; function change(finish) { clearInterval(timer); timer=setInterval(function() { var speed=0; if(div1.offsetLeft>finish) { speed=(finish-div1.offsetLeft)/10; speed=speed>0?Math.ceil(speed):Math.floor(speed); div1.style.left=div1.offsetLeft+speed+'px'; } else{ speed=(finish-div1.offsetLeft)/10; speed=speed>0?Math.ceil(speed):Math.floor(speed); div1.style.left=div1.offsetLeft+speed+'px'; } span.innerHTML=div1.offsetLeft; },30); } } </script> <body> <input type="button" value="运动到600" id="btn1"> <input type="button" value="运动到300" id="btn2"> <div id="div1"> <span >0</span> </div> <div id="div2"></div> <div id="div3"></div> </body> </html>
(三)