目录
1.Iframe内联框架
2.Form表单
Iframe框架
Iframe元素会创建包含另一个文档的内联框架(即行内框架)。Iframe是属于内联框架,它是body的子级,和body是父子关系。Iframe作为一个普通元素放在body里。属性
- width:可设置内联框架的宽
- height:可设置内联框架的高
- name:设置框架名称
- src:设置页面路径
- scrolling规定是否在Iframe中显示滚动条(yes,no,auto)
- frameborder规定是否显示框架周围的边框(1默认有边框,0)
index.html页面
<iframe src="http://www.baidu.com" name="topIframe" frameborder="0" width="100%" height="150px" scrolling="yes"></iframe>
<iframe src="other.html" height="480px" name="leftIframe"></iframe>
<iframe src="http://www.baidu.com" name="rightIframe" height="480px" width="1035"></iframe>
other.html
<ul>
<li><a href="aaa.html" target="rightIframe">介绍</a></li>
<li>师资</li>
<li>方向</li>
</ul>
aaa.html
<pre>
保时捷(Porsche),是德国大众汽车集团旗下的豪华汽车品牌,
又叫波尔舍,总部位于德国斯图加特,是欧美汽车的主要代表之一。
主要车型有911、Boxster、Cayman、Pa...
</pre>

Form表单
表单在网页中主要负责数据采集功能,它用标签定义。用户输入的信息都要包含在Form标签中,点击提交后,<form></form>里面包含的数据将被提交到服务器或电子邮件里。
所有用户输入内容的地方都用表单来写,如登录注册,搜索框。

表单在Web网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个html文档中,当用户填写完信息后做提交操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上的ASP或PHP等处理程序处理后,再将用户所需信息传送回客户端的浏览器上,这样网页就具有了交互性。
表单是由窗体和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单很像容器,它能够容纳各种各样的控件。
表单标签的格式
<form action="url" method="get|post" name="myform"></form>
- name:表单提交时的名称
- action:提交到的地址
- 提交方式:默认为get
post和get的区别
- 数据提交方式,get提交的数据url可以看到,post看不到。
- get一般用来提交少量数据,post用来提交大量数据。
- get最多提交1k数据,post理论上没有限制。
- get提交的数据再浏览器历史中,安全性不好。
一个完整的表单包含三个基本组成部分
- 表单标签
是指<form>标签本身,它是一个包含表单元素的区域,使用<form></form>定义 - 表单域
是<form>标签中用来收集用户输入的每一项,通常用input标签来定义,input标签有不同的类型,对应用户不同的数据。(比如文本域,下拉列表,单选框,复选框等等) - 表单按钮
用来提交<form>表单中的所有信息到服务器。
表单和表单按钮都属于表单元素
- 表单的组成:表单标签(控件),表单域,表单按钮。
- 表单的目的:收集用户的信息并提交。
- 表单域:存放表单的区域。
- 表单按钮:把表单中收集的信息提交。
- 表单控件(input)。
注意:
- input是单标签。
- input通过type属性来更改它的形状。
input标签
- 单行文本框<input type=“text” />,默认值是type=“text”
- 密码框<input type=“password” />
- 单选按钮<input type=“radio” name="" />
- 复选框<input type=“checkbox” />
- 隐藏域<input type=“hidden” />
- 文件上传<input type=“file” />
下拉框<select>标签
<select><option value=“1”>北京</option></select> - 多行文本<textarea></textarea>
- 提交按钮<input type=“submit” />
- 普通按钮<input type=“button” />
- 10.重置按钮<input type=“reset” />
文本框
<input type=“text” />
属性:
name:定义控件名称。
value:指定控件初始值。
密码框
<input type=“password” />
属性:
name:定义控件名称。
value:指定控件初始值
<form>
<h5>用户名和密码</h5>
<p>用户名:<input type="text" name="user" value="admin" /></p>
<p>密 码:<input type="password" name="pwd" /></p>
</form>

单选按钮
<input type="radio" />
属性:
name:定义控件名称。
value:指定控件初始值。
checked:设置控件初试状态是否被选中。
<p>性别:
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
</p>

单选按钮必须通过相同的name属性值来达到单选的效果
复选框
<input type="checkbox" />
属性:
name:定义控件名称。
value:指定控件初始值。
checked:设置控件初试状态是否被选中。
实例
<input type="checkbox" checked />游戏
<input type="checkbox" />唱歌
<input type="checkbox" />跳舞

文件
<input type="file" />
属性:
name:定义控件名称。
使用file类型的input时要注意以下几点
- form表单的method属性值要为post。
- from要加enctype="multipart/form-data"属性,这个属性说明了我们的文件以二进制方式传输,因为我们计算机的最底层都是以二进制来显示,传输。默认的,表单数据会编码为application/x-www-form-urlencoded,不能用于文件上传。
3.文件上传
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="file1" />
</form>

隐藏域
<input type="hidden" />
属性:
name:定义控件名称。
value:指定控件初始值。
<p>文件上传:<input type="file" /></p>
<p>隐藏域: <input type="hidden" /></p>

按钮
<input type="button" />
属性:
name:定义控件名称。
value:指定控件初试值。
<p>普通按钮:<input type="button" value="普通按钮" /></p>

提交按钮
<input type="submit" />
属性:
name:定义控件名称。
value:指定按钮表面显示文字。
重置按钮
<input type="reset" />
属性:
name:定义控件名称。
value:指定按钮表面显示文字。
<p>普通按钮:<input type="reset" /></p>
<p>提交按钮:<input type="submit" /></p>
<p>重置按钮:<input type="reset" /></p>

图像图片按钮
<input type="image" src="" />
属性:
name:定义控件名称。
src:指定图像地址。
<input type="image" src="img/按钮.jpg" width="20px" height="20px" />

按钮
<button>按钮</button>
属性:type:button/submit/reset,默认为submit。
<p><button><input type="image" src="img/按钮.jpg" width="20px" height="20px" />下一步</button></p>

下拉列表框
<select>
<option></option>
<option></option>
</select>
select属性:
name:此列表框的名字。
multiole:多选,不用赋值。
size:规定下拉列表中可见选项的数目(显示几行)。
disabled:规定禁用该下拉列表。
option属性:
selected:用来指定默认的选项。
value:用来给<option>指定的那一个选项赋值,这个值是要传送到服务器上的,服务器正是通过调用<select>区域的名字的value属性来获得该区域选中的数据项的。
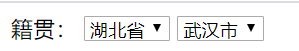
籍贯:
<select name="sel">
<option selected value="湖北省">湖北省</option>
<option value="湖南省">湖南省</option>
<option value="浙江省">浙江省</option>
</select>
<select>
<option value="武汉市">武汉市</option>
<option value="长沙市">长沙市</option>
<option value="宁波市">宁波市</option>
</select>

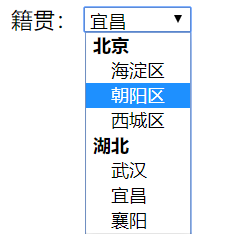
籍贯:
<select>
<optgroup label="北京">
<option>海淀区</option>
<option>朝阳区</option>
<option>西城区</option>
</optgroup>
<optgroup label="湖北">
<option>武汉</option>
<option>宜昌</option>
<option>襄阳</option>
</optgroup>
</select>

多行文本框
<textarea></textarea>
属性:
cols:指文字区块的宽度。
rows:指文字区块的行数,及其高度。
<textarea name="" id="" cols="30" rows="10"></textarea>

label
<label></label>
标签为input元素定义标注。
label是input的描述,它本身不会有特殊效果,但它和其它input标签使用可以提升用户的使用体验。用户不用非得点击到按钮,而是点击文字即可选中,如:“记住密码”。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<p><label>兴趣爱好:<input type="checkbox" /></label></p>

<label>标签一般和radio、checkbox类型一起使用。
<fieldset>元素集
fieldset元素可将表单内的相关元素分组,通常和legend标签一起用,legend标签定义了fieldset的提示信息,fieldset是块级元素。
<fieldset>
<legend>健康信息</legend>
<p>身高:<input type="text" /></p>
<p>体重:<input type="text" /></p>
</fieldset>

表单域
- 文本域:textarea 个人介绍/留言
- 文件域:<input type=“file” /> 文件上传
- 表单域:form 收集控件信息并提交
get提交速度快但是不安全,post速度慢但是安全。
<form action="http://www.baidu.com" method="get">
<p>用户名:<input type="text" name="username" /></p>
<p>密 码:<input type="password" name="pwd" /></p>
<input type="submit" value="提交" />
<input type="reset" />
</form>