JavaScript
<script src="http://shared.ydstatic.com/js/jquery/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
// 禁用 F5 按键
$(document).keydown(function(event) {
if (event.key == "F5") {
console.log(event);
console.log(event.key);
return false;
}
});
// 监听组合键 Ctrl + Enter
$("#content").keydown(function(event) {
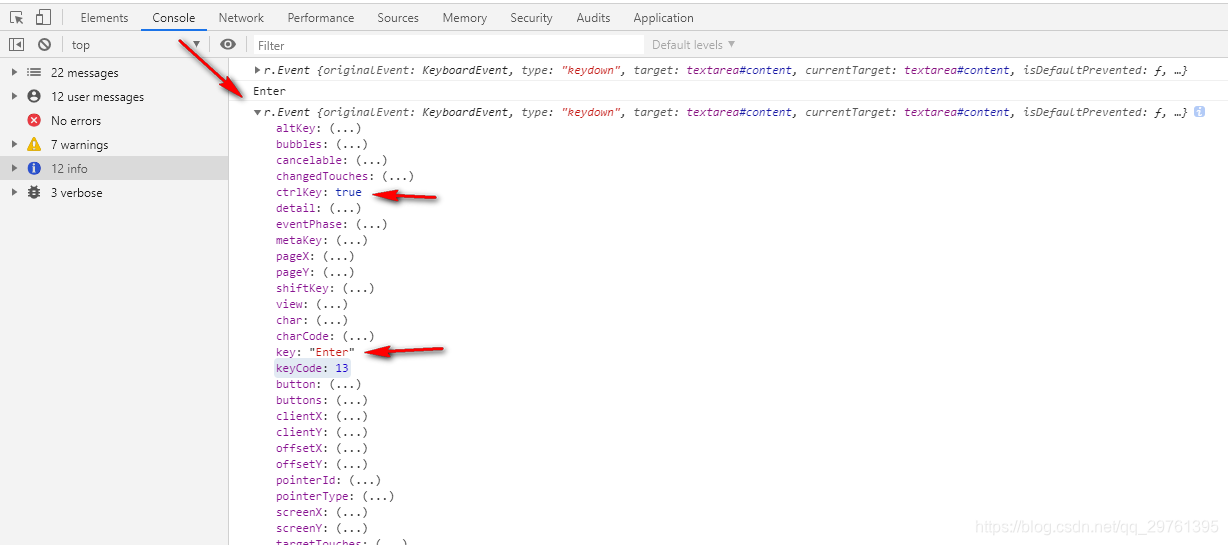
if ((event.ctrlKey == true) && (event.key == "Enter")) {
console.log(event);
console.log(event.key);
}
});
</script>
建议使用 event.key 属性代替 event.keyCode 属性。event.keyCode 属性值是一个数字,晦涩难懂;event.key 属性值与键盘上的按键符号类似,比较容易理解。