我使用的jQuery版本为jquery-3.3.1.js,下载地址:https://code.jquery.com/jquery-3.3.1.js
我使用的Chrome版本为 Version 63.0.3239.132 (Official Build) (64-bit)
代码如下:
<html>
<head>
<title>jQuery学习</title>
<!--输入框的可用/不可用状态切换-->
</head>
<body>
<!--第1组-->
<input type='text' id='txt1' value='Tsybius2014'></input>
<button type="button" id='btn1_1'>启用</button>
<button type="button" id='btn1_2'>禁用</button>
<hr>
<!--第2组-->
<input type='text' id='txt2' value='Tsybius2014'></input>
<button type="button" id='btn2_1'>启用</button>
<button type="button" id='btn2_2'>禁用</button>
<script src="jquery-3.3.1.js"></script>
<script>
//第1组
//按钮1_1:启用文本框
$('#btn1_1').click(function(){
$('#txt1').removeAttr("disabled");
})
//按钮1_2:禁用文本框
$('#btn1_2').click(function(){
$('#txt1').attr("disabled","disabled");
})
//第2组
//按钮2_1:启用文本框
$('#btn2_1').click(function(){
$('#txt2').removeAttr("readonly");
$('#txt2').css("color", "black");
$('#txt2').css("background-color", "white");
})
//按钮1_2:禁用文本框
$('#btn2_2').click(function(){
$('#txt2').attr("readonly","readonly");
$('#txt2').css("color", "dimgray");
$('#txt2').css("background-color", "lavender");
})
</script>
</body>
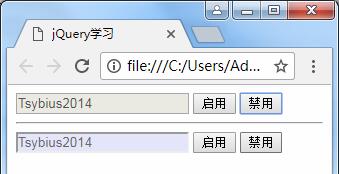
</html>两种禁用效果如下图所示:

END