文章目录
1、引言
今天做后台管理系统遇到一个问题,需要在界面内部实现导航功能,那么就需要了解一下Vue路由了
2、编程式导航实现
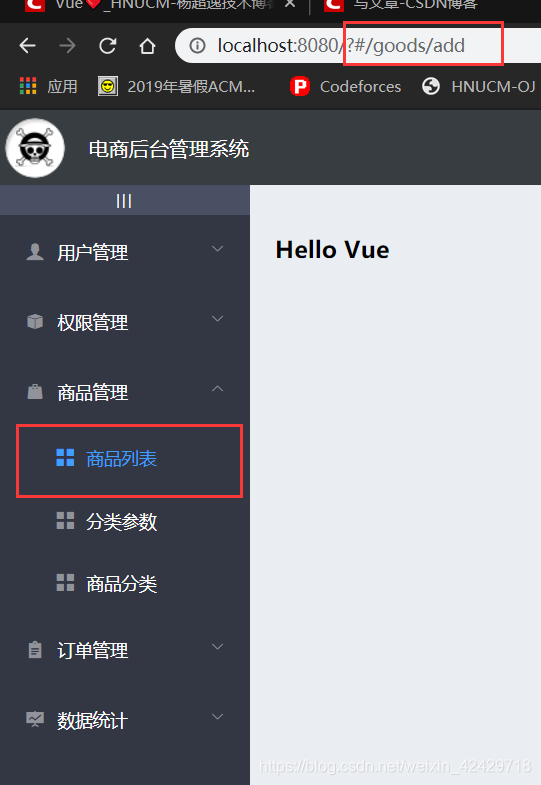
需要在商品列表内实现编程式导航,最终需求如下图:

步骤方法
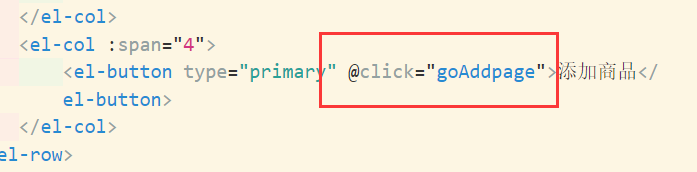
- ① 在按钮处添加一个点击事件

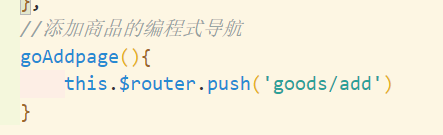
- ②添加编程式导航

- ③ 新增一个Add.vue界面 导入模板
<!-- -->
<template>
<div>
<h3>Hello Vue</h3>
</div>
</template>
<script>
export default {
data () {
return {
}
},
created(){
},
methods: {
},
}
</script>
<style lang='less' scoped>
</style>
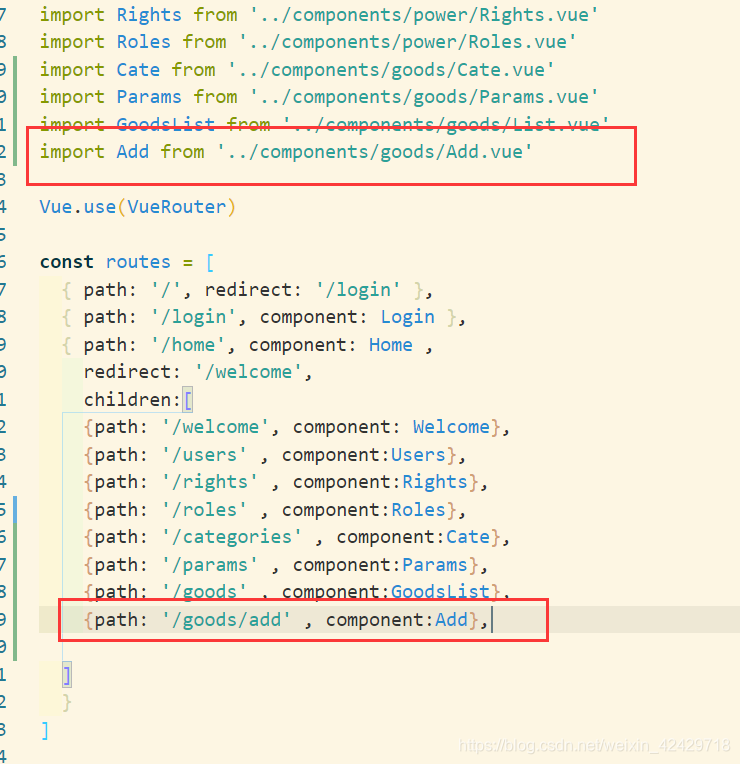
- ④在main.js进行全局注册路由

3、结束语
至此,我们的功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
