想必大家在百度上见过许多导航栏的代码,下面我来为大家安利三种比较实用的导航栏(仅靠html/css来实现):
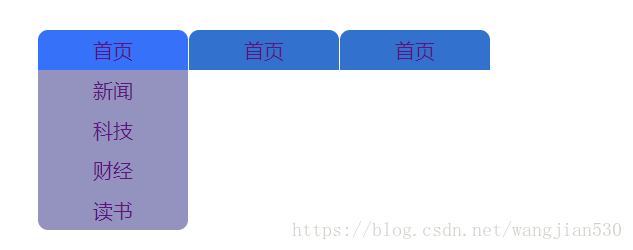
1 下拉菜单栏:
H5代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>下拉菜单栏</title>
<link rel="stylesheet" type="text/css" href="css/下拉菜单栏.css">
</head>
<body>
<nav>
<ul class="ul1">
<li>
<a href="">首页</a>
<ul class="ul2">
<li><a href="">新闻</a></li>
<li><a href="">科技</a></li>
<li><a href="">财经</a></li>
<li><a href="">读书</a></li>
</ul>
</li>
<li>
<a href="">首页</a>
<ul class="ul2">
<li><a href="">新闻</a></li>
<li><a href="">科技</a></li>
<li><a href="">财经</a></li>
<li><a href="">读书</a></li>
</ul>
</li>
<li>
<a href="">首页</a>
<ul class="ul2">
<li><a href="">新闻</a></li>
<li><a href="">科技</a></li>
<li><a href="">财经</a></li>
<li><a href="">读书</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
css代码:
@charset="UTF-8";
*{
margin:0;
padding:0;
}
.ul1{
margin:50px;
}
ul{
list-style-type: none;
}
a{
text-decoration: none;
}
.ul1>li{
width: 150px;
height: 2em;
text-align: center;
background: rgba(30,80,200,0.8);
border-radius: 0.5em 0.5em 0 0 ;
font-size: 20px;
line-height: 2em;
float: left;
margin-left: 1px;
}
.ul2{
background: rgba(80,80,160,0.6);
border-radius: 0 0 0.5em 0.5em;
display: none;
}
.ul2>li>a:hover{
background: aqua;
width: 90%;
height: 1.5em;
line-height: 1.5em;
display: inline-block;
border-radius: 0.5em;
font-weight: bold;
padding: 3px 3px;
}
.ul1>li:hover{
background:rgba(30,80,250,0.8);
}
.ul1>li:hover>ul{
display: block;
}
话不多说直接上图:
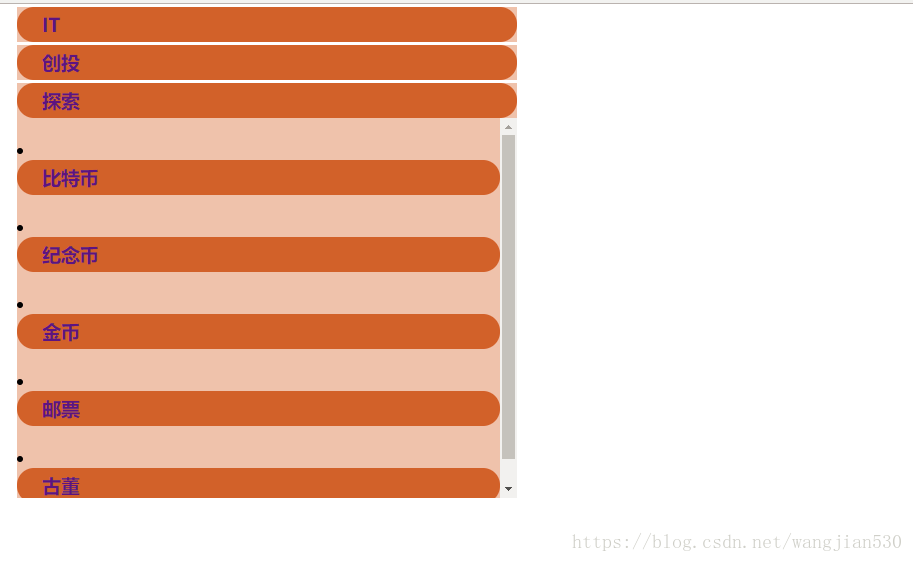
2 折叠导航栏(竖着):
H5代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>折叠导航栏</title>
<link rel="stylesheet" type="text/css" href="css/折叠导航栏.css">
</head>
<body>
<div class="se">
<h3><a href="">IT</a></h3>
<div><img src="../img/IT.png" alt="">
<li><a href=""><h3>人工智能</h3></a></li><br>
<li><a href=""><h3>VR</h3></a></li><br>
<li><a href=""><h3>大数据</h3></a></li><br>
<li><a href=""><h3>云计算</h3></a></li><br>
<li><a href=""><h3>无人机</h3></a></li><br>
</div>
</div>
<div class="se">
<h3><a href="">创投</a></h3>
<div><img src="../img/创投.png" alt="">
<li><a href=""><h3>股票</h3></a></li><br>
<li><a href=""><h3>期货</h3></a></li><br>
<li><a href=""><h3>彩票</h3></a></li><br>
<li><a href=""><h3>投资</h3></a></li><br>
<li><a href=""><h3>基金</h3></a></li><br>
</div>
</div>
<div class="se">
<h3><a href="">探索</a></h3>
<div><img src="../img/探索.png" alt="">
<li><a href=""><h3>比特币</h3></a></li><br>
<li><a href=""><h3>纪念币</h3></a></li><br>
<li><a href=""><h3>金币</h3></a></li><br>
<li><a href=""><h3>邮票</h3></a></li><br>
<li><a href=""><h3>古董</h3></a></li><br>
</div>
</div>
</body>
</html>
css代码:
@charset="UTF-8";
*{
margin:0;
padding:0;
}
h3+div{
height: 0;
overflow: hidden;
transition: all 1s ease;
}
a{
text-decoration: none;
}
.se{
width: 500px;
margin-top:3px;
margin-left: 20px;
background: rgba(180,60,30,0.3);
}
h3{
background: rgba(180,80,30,0.8);
padding: 5px 25px;
border-radius: 20px;
}
.se:hover h3+div{
height: 380px;
overflow: auto;
}
话不多说直接上图:
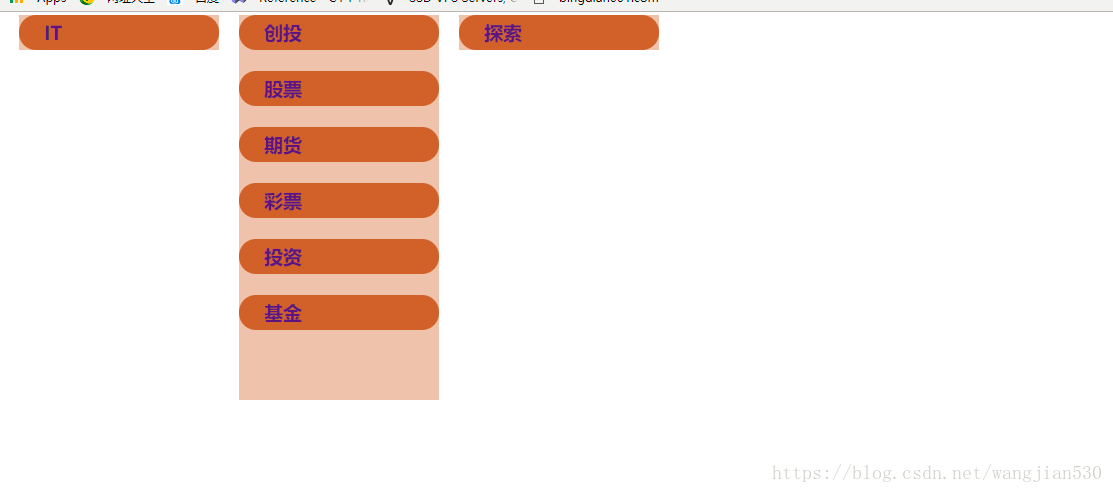
3 折叠导航栏(横着):
H5代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>折叠导航栏(横着)</title>
<link rel="stylesheet" type="text/css" href="css/折叠导航栏(横着).css">
</head>
<body>
<div class="se">
<h3><a href="">IT</a></h3>
<div><img src="../img/IT.png" alt="">
<li><a href=""><h3>人工智能</h3></a></li><br>
<li><a href=""><h3>VR</h3></a></li><br>
<li><a href=""><h3>大数据</h3></a></li><br>
<li><a href=""><h3>云计算</h3></a></li><br>
<li><a href=""><h3>无人机</h3></a></li><br>
</div>
</div>
<div class="se">
<h3><a href="">创投</a></h3>
<div><img src="../img/创投.png" alt="">
<li><a href=""><h3>股票</h3></a></li><br>
<li><a href=""><h3>期货</h3></a></li><br>
<li><a href=""><h3>彩票</h3></a></li><br>
<li><a href=""><h3>投资</h3></a></li><br>
<li><a href=""><h3>基金</h3></a></li><br>
</div>
</div>
<div class="se">
<h3><a href="">探索</a></h3>
<div><img src="../img/探索.png" alt="">
<li><a href=""><h3>比特币</h3></a></li><br>
<li><a href=""><h3>纪念币</h3></a></li><br>
<li><a href=""><h3>金币</h3></a></li><br>
<li><a href=""><h3>邮票</h3></a></li><br>
<li><a href=""><h3>古董</h3></a></li><br>
</div>
</div>
</body>
</html>
css 代码:
@charset="UTF-8";
*{
margin:0;
padding:0;
}
h3+div{
height: 0;
overflow: hidden;
transition: all 1s ease;
}
a{
text-decoration: none;
}
li{
list-style: none;
}
.se{
width: 200px;
float: left;
background: rgba(180,60,30,0.3);
margin-top:3px;
margin-left: 20px;
}
h3{
background: rgba(180,80,30,0.8);
padding: 5px 25px;
border-radius: 20px;
}
.se:hover h3+div {
height: 350px;
overflow: auto;
}
话不多说直接上图:
以上三种也就是我自己初学前端的时候,手写的三种导航栏,应付老师布置的作业感觉还可以,高层次的导航栏还得深度学习哦。