- backdrop-filter: blur(10px);
这个属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。

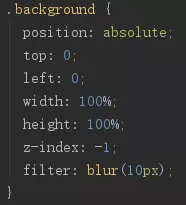
- filter
这其实是一种“假”模糊,需要一层做背景并使用filter属性达到模糊效果,另一层(在背景层之上)设置一个半透明的背景色。如下:


vue仿饿了么实例问题汇总1
猜你喜欢
转载自blog.csdn.net/sinat_24918465/article/details/100989800
今日推荐
周排行
