发现问题:小白解决过程
第一:找关键点,即哪里触发到问题。
第二:触发后执行了哪些操作。
第三:操作业务问题是否正常。
第四:与正常业务比较,差别在哪里。
第五:思考问题。
第六:求助。。。。
小白感觉自己发现问题后,处理问题,找到问题的效率很低不知道是不是我的思路出现了问题,希望得到大佬们的支持。
react中使用mobx状态失效(不重新渲染问题)
问题描述:
通过修改input中的值,onchange后实现数据的重新动态加载,发现没有重新加载数据。

正确结果

通常我们最开始都是使用react的this.state进行状态管理,当然这样也毫无问题。
但是我修改为mobx状态管理后修改输入框的值,数据没有重新加载,即没有重新渲染。(通过查看发现逻辑,状态管理数据改变了,就是没有重新加载数据,这点比较重要)【注:mobx的@action等都是写正确了的不用怀疑。】
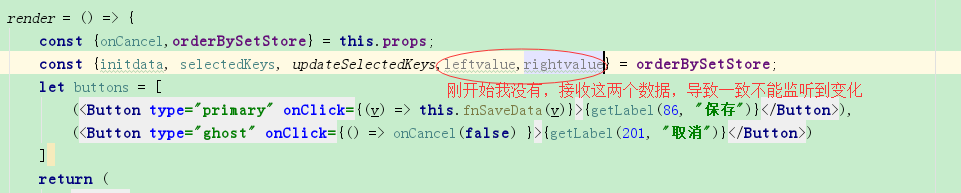
最后:发现问题是,在react的渲染函数,render()中需要接收你需要动态监听的数据。

原本我的想法通过@inject(‘xxxStore’)@observer就可以观察被观察的对象中的@observable的变化,如果想要一个可观察的状态引起render的执行,那么这个观察的值必须dom文档结构中存在,或者它 可以影响dom文档的结构。说白了,你要把它放在render中(这个值会影响render过程中dom文档结构变化)
总结:如果想要一个可观察的状态引起render的执行,那么这个观察的值必须dom文档结构中存在,或者它 可以影响dom文档的结构
以上只是小白的错误记录
