Mobx介绍 - 是什么

一个可以和React良好配合的集中状态管理工具,
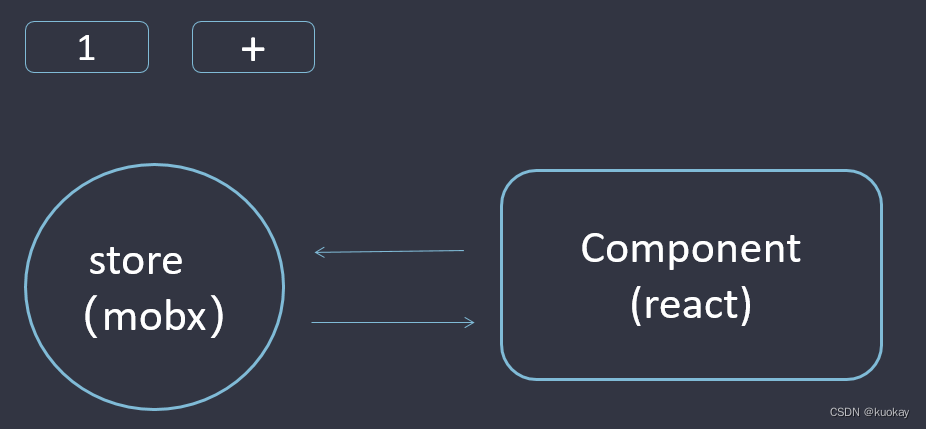
mobx和react的关系,相当于vuex和vue
同类工具还有:
-
redux
-
dva
-
recoil
优势
-
简单
编写无模板的极简代码来精准描述你的意图(原生js)
-
轻松实现最优渲染
依赖自动追踪最小渲染优化
扫描二维码关注公众号,回复: 14252744 查看本文章
-
架构自由
可移植,可测试
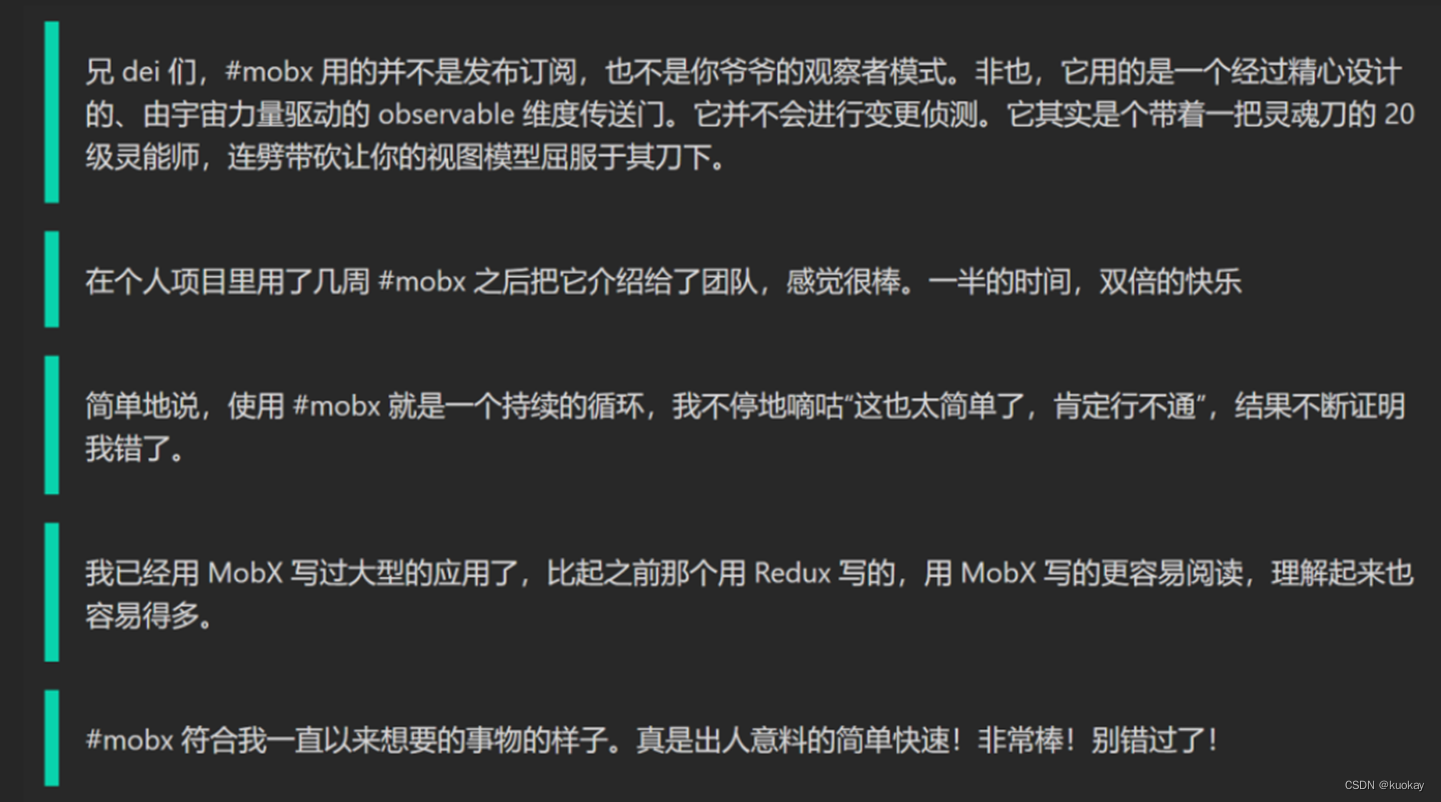
社区评价

Mobx - 环境配置
Mobx环境配置 - 配置说明
Mobx是一个独立的响应式的库,可以独立于任何UI框架而存在,但是通常人们把它和React
来绑定使使用,用Mobx来做响应式数据建模,React作为UI视图框架渲染内容
所以配置方面我们需要三个部分:
-
一个通过create-react-app 创建好的react项目环境
-
mobx本身
-
一个链接mobx和react的中间部件
配置流程
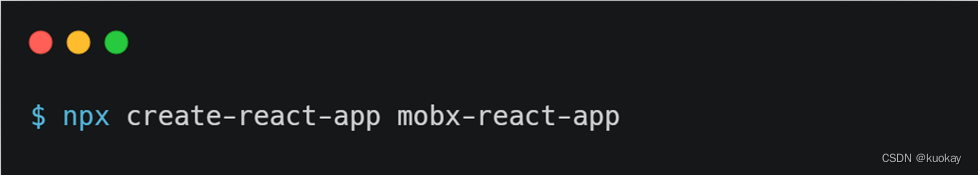
- 使用 create-react-app初始化react项目

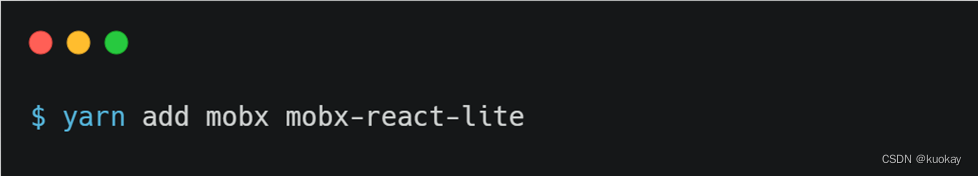
- 安装mobx和mobx-react-lite

Mobx - store
通过一个案例理解一下
需求:使用Mobx实现计数器案例,mobx负责计数逻辑,react负责渲染和事件触发

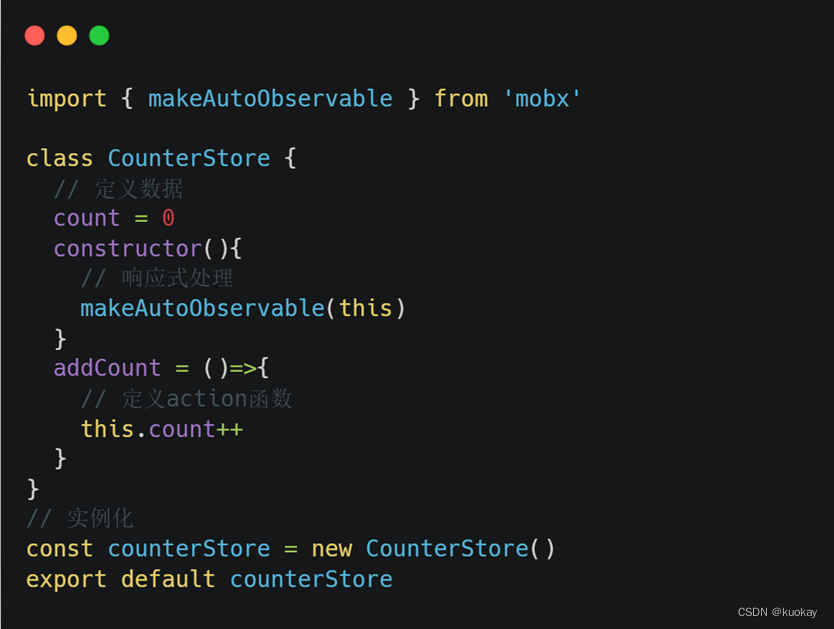
第一步:初始化mobx
实现步骤
-
定义数据状态(state)
-
数据响应式处理
-
定义action函数 (修改数据)
-
实例化并导出实例

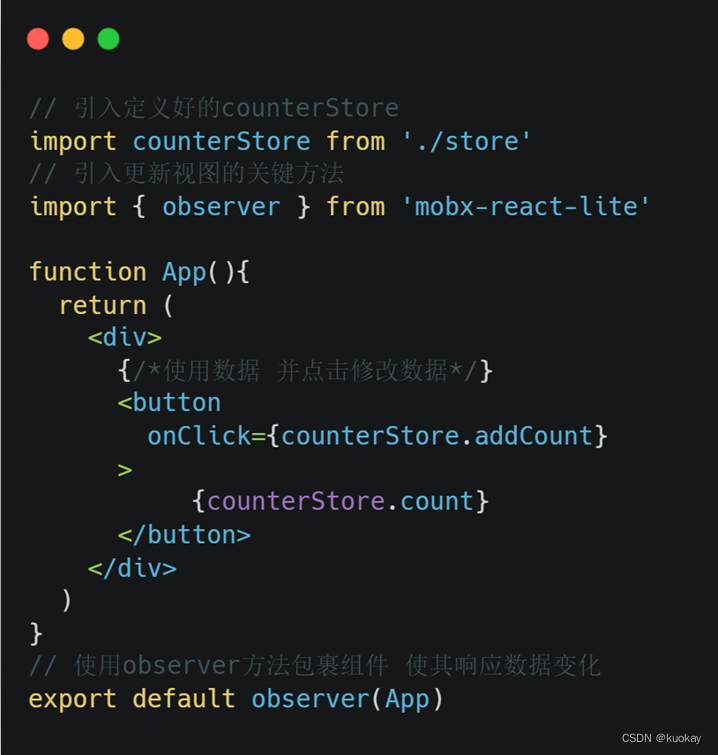
第二步:连接react
实现步骤
-
导入store实例
-
使用store中的数据
-
修改store中的数据
-
让组件视图响应数据变化

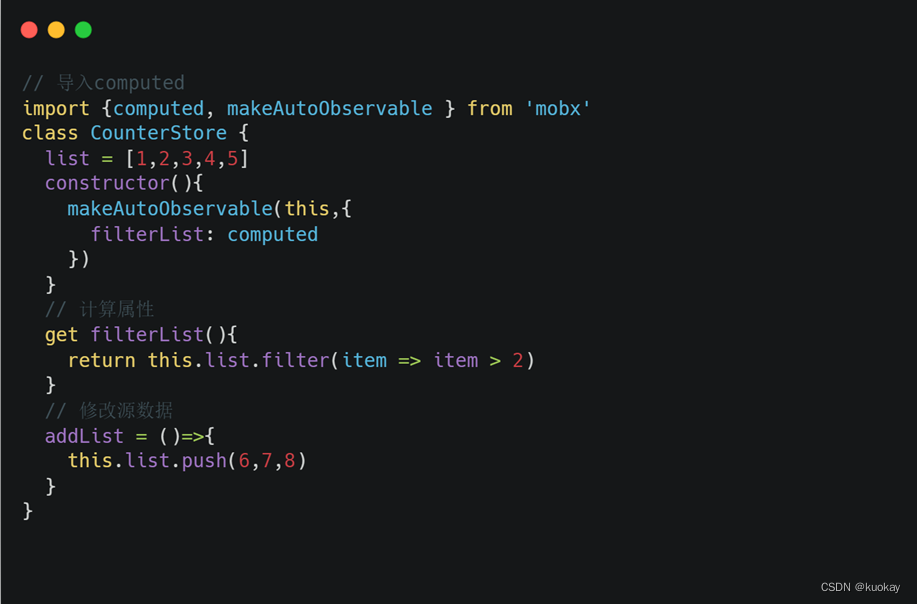
Mobx - computed
computed - 是什么
概念:基于现有的数据做计算得到新的数据,并且可以在依赖的数据发生变化时立刻进行计算

computed - 如何实现
实现步骤
-
声明一个存在的数据
-
定义get 计算属性 ( 定义计算公式 )
-
在makeAutoObservable方法中标记

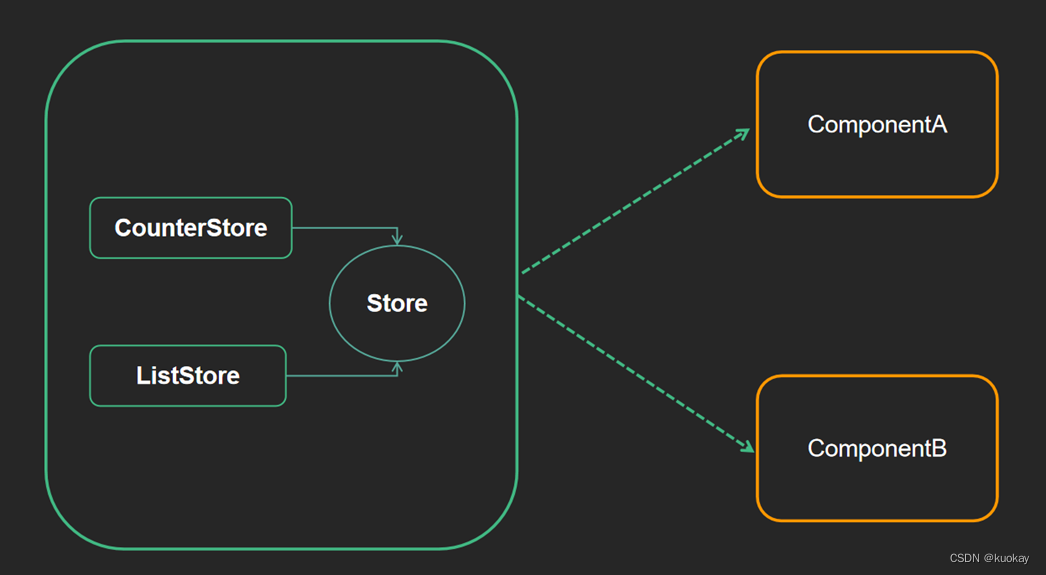
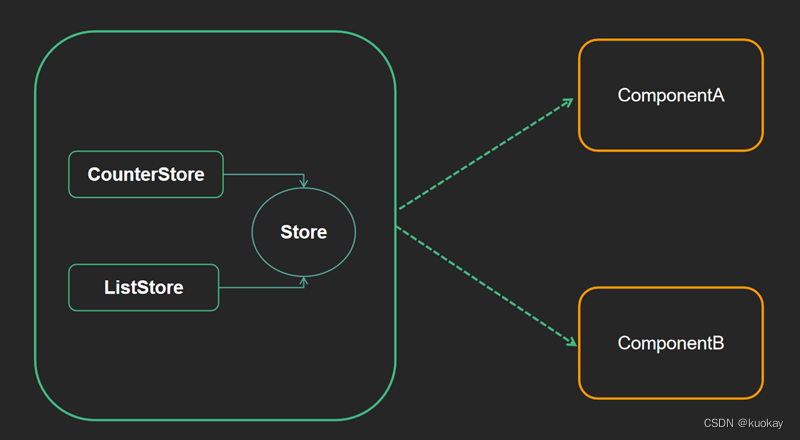
Mobx - 模块化
Mobx模块化 - 是什么
一个项目有很多业务模块,我们不能把所有的代码都写到一起,这样很难维护,为了提供可维护性,需要引入模块化

Mobx模块化 - 怎么做
-
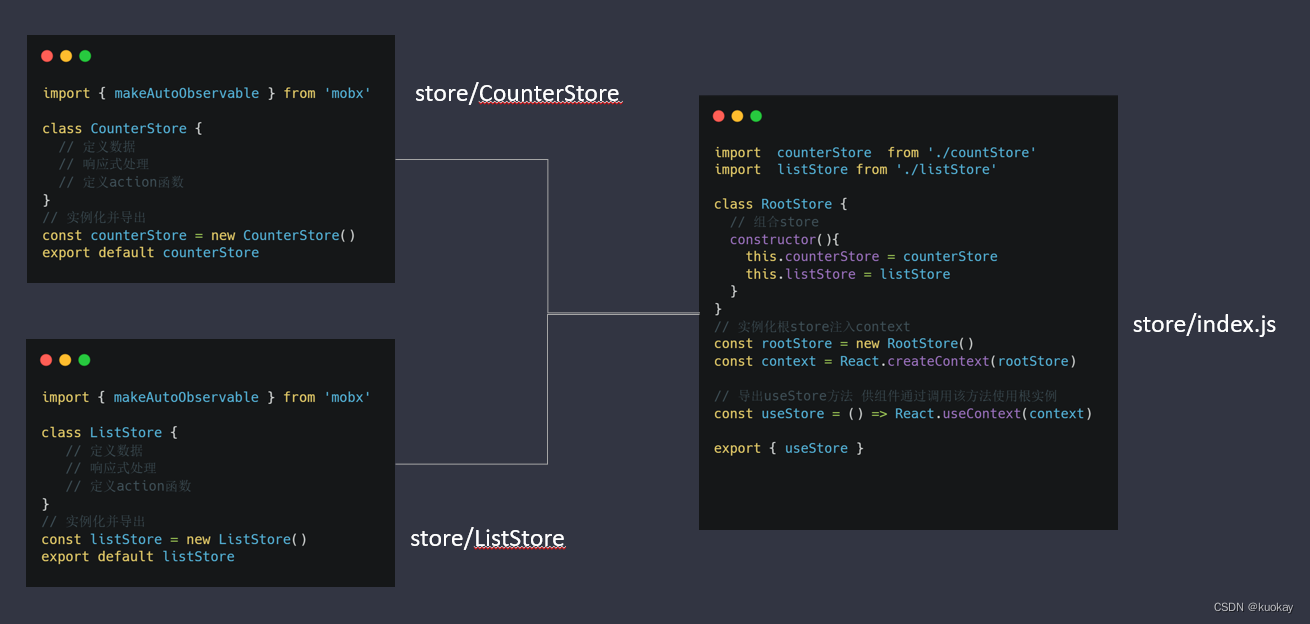
拆分Count和List模块,每个模块定义自己独立的state/actions
-
在store/index.js中导入拆分之后的模块,进行模块组合
-
使用React的 useContext机制导出统一的useStore方法,供业务组件使用

Mobx模块化 - 代码实现

Mobx基础使用 - 总结
1. 初始化mobx的过程是怎样的 ?
声明数据 -> 响应式处理 -> 定义action函数 -> 实例化导出
2. mobx如何配合react, 需要依赖什么包 ?
mobx-react-lite作为链接包,导出observer方法,包裹组件(只能和函数组件配合)
3. 模块化解决了什么问题 ?
维护性问题
4. 如何实现mobx的模块化 ?
按照功能拆分store模块,根模块中组合子模块,利用context机制依赖注入
Mobx实战案例-Todos
Todos效果演示

-
渲染列表数据
-
单选功能
-
全选功能
-
删除功能
-
回车新增功能
-
统计计数功能
Todos需求实现
实现步骤
-
打开项目地址,克隆项目到本地
git clone https://gitee.com/react-course-series/mobx_react.git
-
安装所有依赖
yarn install
说明: master分支为纯模板,mvc-finished分支为完整版本,如需要可参考
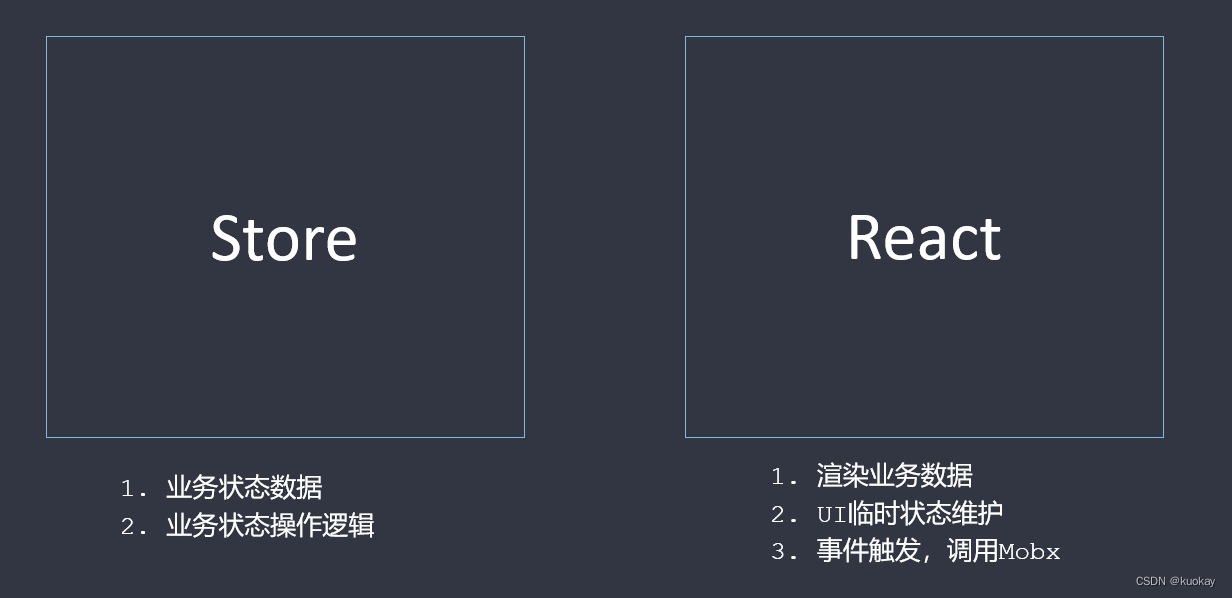
Mobx 和 React 职责划分