先介绍几种学习css的资源。
- Google: 关键词 MDN
- CSS Tricks
- Google: 阮一峰
- css 张鑫旭的 240 多篇 CSS 博客
- Codrops 炫酷 CSS 效果
- 一个div元素的高度是由其内部文档流元素的高度总和决定
- 文档流(normal stream)指文档内元素流动的方向
- 块状元素文档流方向从上至下。行内元素文档流方向从左往右。如果流动遇到阻碍,就换行继续流。
- 很长的英文字母遇到阻碍不会换行,想要换行可以使用以下代码
wordbreak:break-all(中文为主的网站)
wordbreak:break-word(英文为主的网站)英文的的一个单词不可分割。
- 文字居中不是让两个字的中线居中,而是让两个字的基线居中。
- font-size:100px.100像素是指最高的字母的最上面,和最低的字母的最下面的距离。但span的距离比这还高,这个时候的距离就是建议行高。此时span的建议行高若为140px.则此时的字体就是1.4倍的建议行高。不同的字体建议行高不一样。
- 想让内联元素的高度设为100px时,可以设置成
line-height:100px;height:100px;position:fixed;脱离文档流,相对于屏幕的左上角定位。top:0;left:0;影响父元素的高度。- 若body下有个div,当给div设置成width:100%若这个 div还有padding,100%的宽度加上padding就会超过body的宽度。此时我们可以在这个div里内嵌一个div,给这个内嵌的div加padding,不直接给div加padding.
- 如何让一个较大的图片自适应居中显示在div中,可以使用以下代码
background-position: center center;
background-size: cover;- 我们不想写死一个div的宽度,我们可以使用以下代码
max-width:900px; - 让一个div左右居中
margin-left:auto; margin-right:auto;或left:0;right:0; - 不能直接给span设置宽高,要加
display:inline-block才有效。 - 当line-height=height时,就会自动垂直居中。
- 若不想直接给span添加宽高,可以查看当前span的宽高后,给span添加上下左右的padding,达到要求的span的宽高。最好再给span加上一个line-height,防止各个设备显示不一样。
- 用css画一个三角形。
div{
border:20px solid transparent;
width:0px;
height:0px;
border-left-color:blue;
border-top-width:0;
}- 给子元素设置position:absolute;给父元素设置position:relative.可以使元素虽然脱离文档流,但能相对父元素定位。
- 当元素在一个div里明显偏上时,可以使用vertical-align:top解决。
- 所有非空标签都有伪类,都有一个隐藏的::before,::after
- 绝对定位后自动变成block
- before不能再有before,即不能
div::before::before ::before伪元素
:hover伪类- 内联元素的左右padding有用,上下padding没用。
- 要想让内联元素居中,需要在父元素加text-align:center;
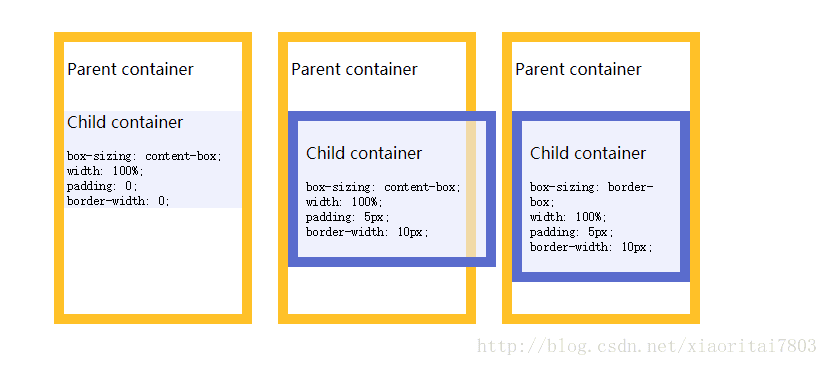
box-sizing:border-box;另外一种盒模型。box-sizing默认是content-box
两者的区别
- 加了
display:inline-block,最好加vertical-align:top;