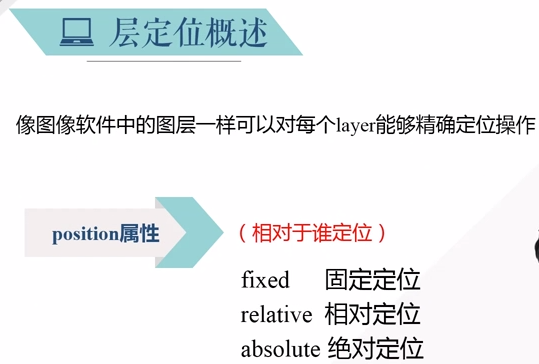
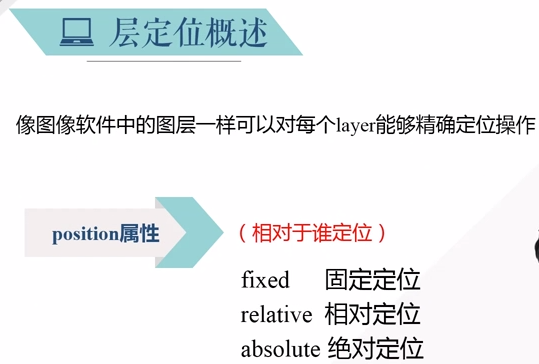
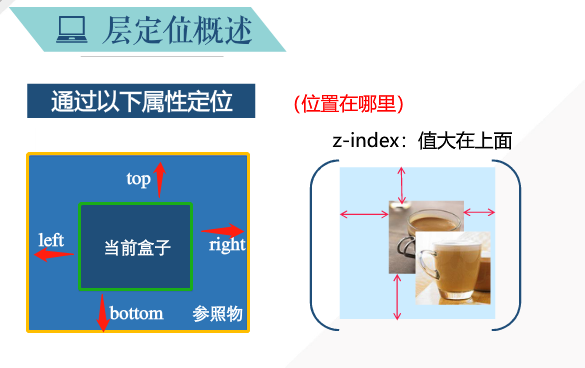
1.层定位概述:

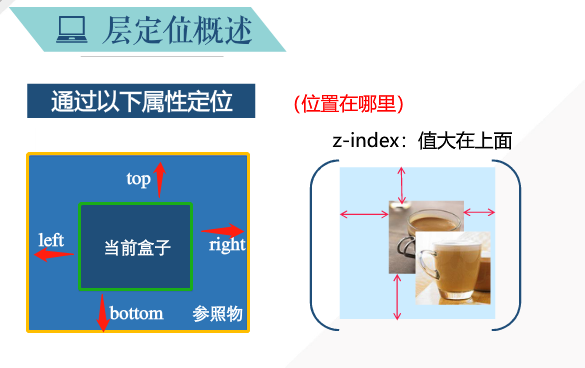
z-index:前后叠加顺序


2.position属性:

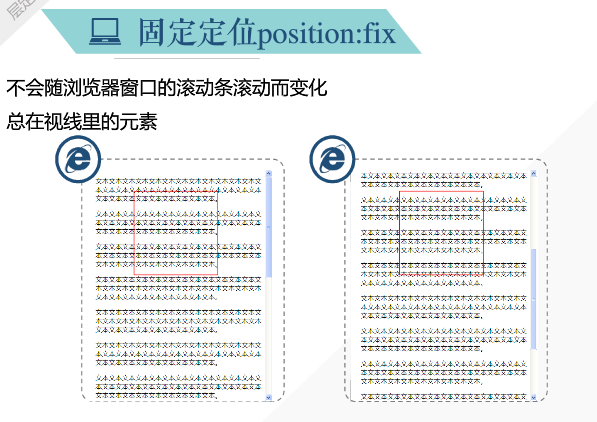
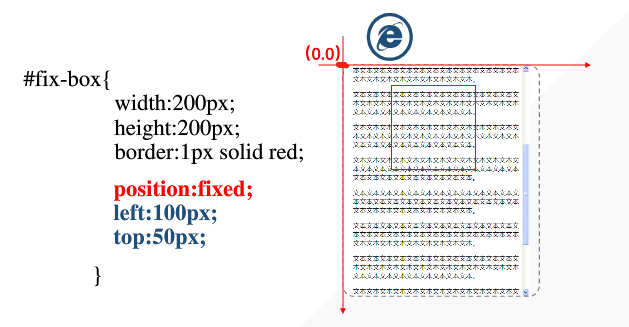
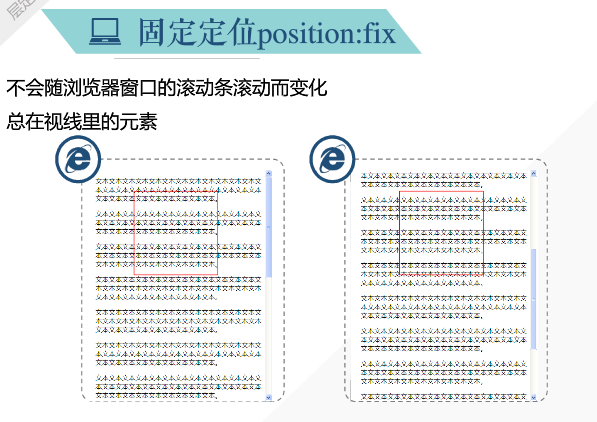
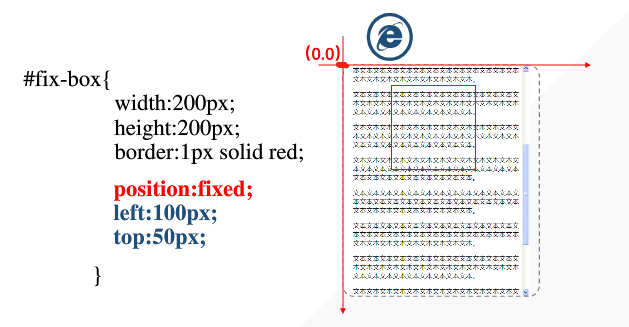
3.fixed:



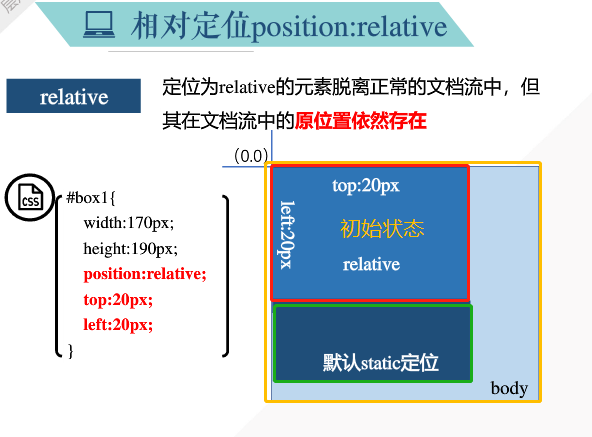
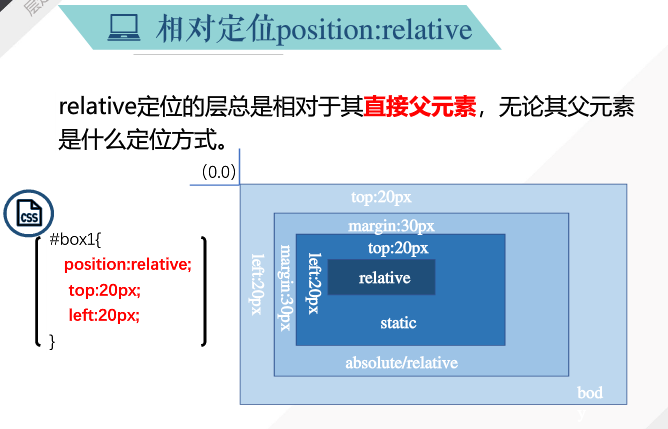
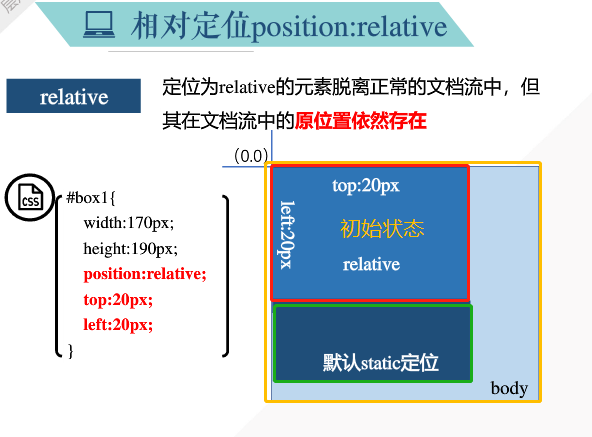
2.relative:

移动后:

static没有往上移动占据box1的位置。
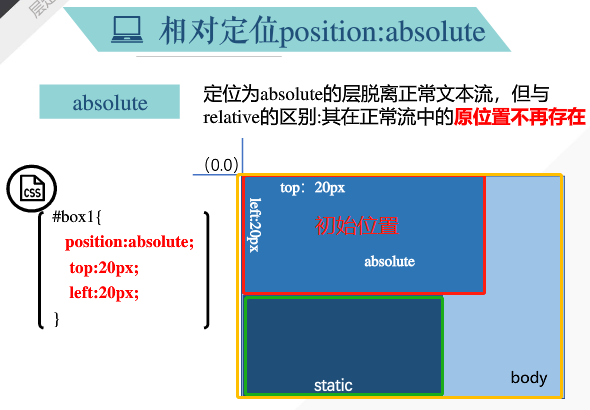
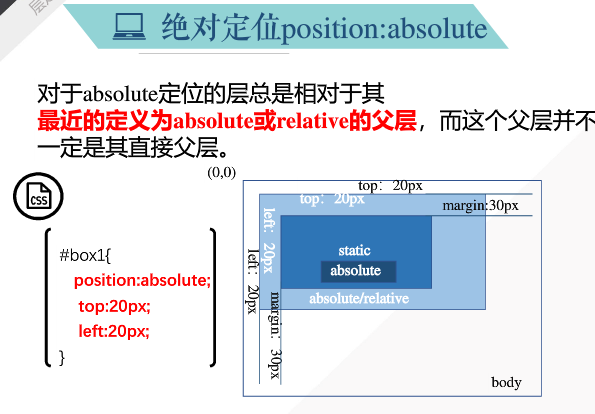
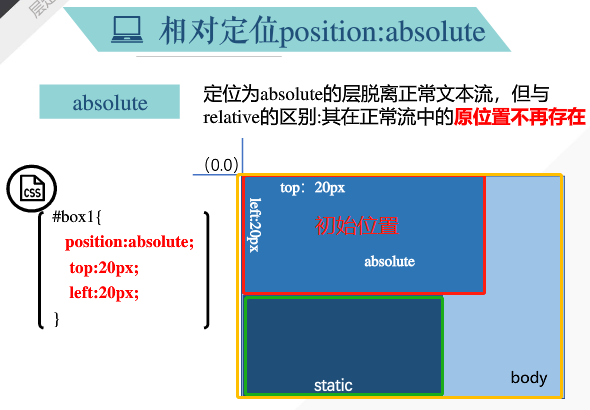
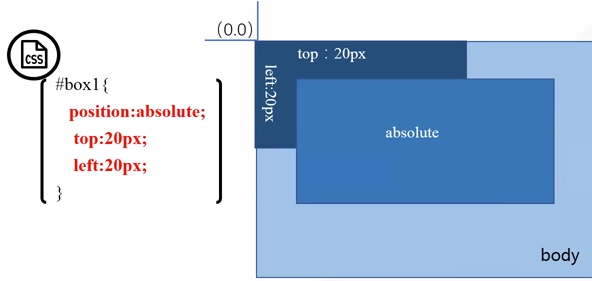
3.absolute:

移动后:

static往上移,占据box1的位置。
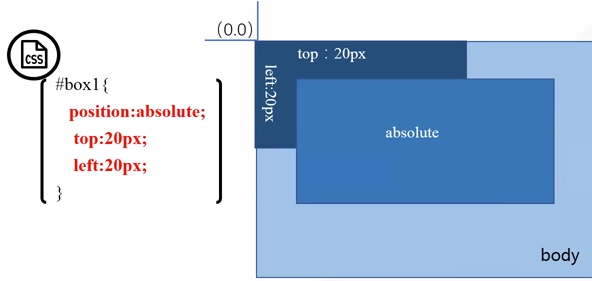
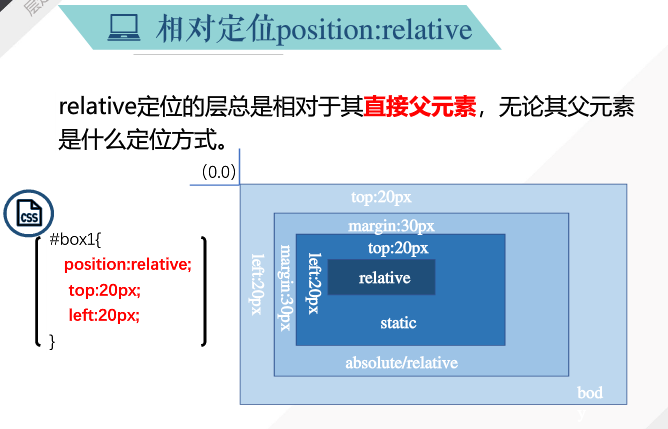
4.relative:

box1相对于static 定位。
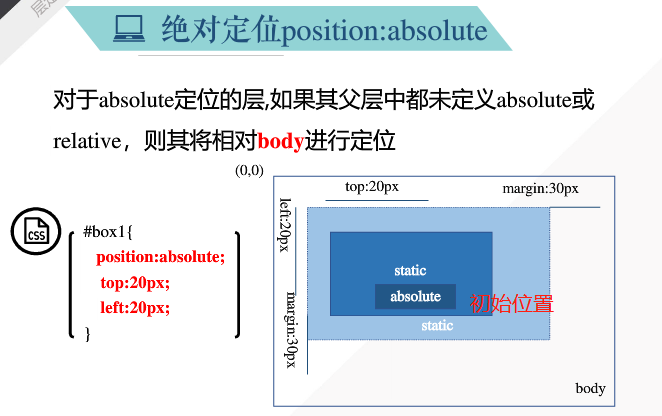
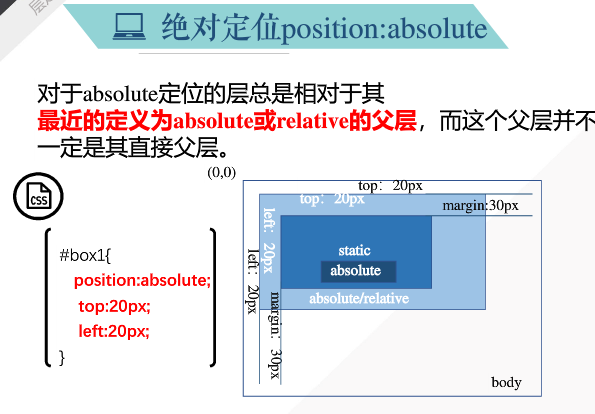
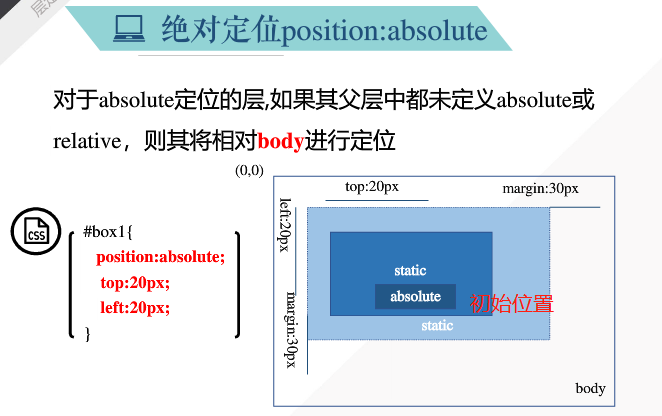
5.absolute:
初始位置:

absolute相对于absolute移动后:


移动后:

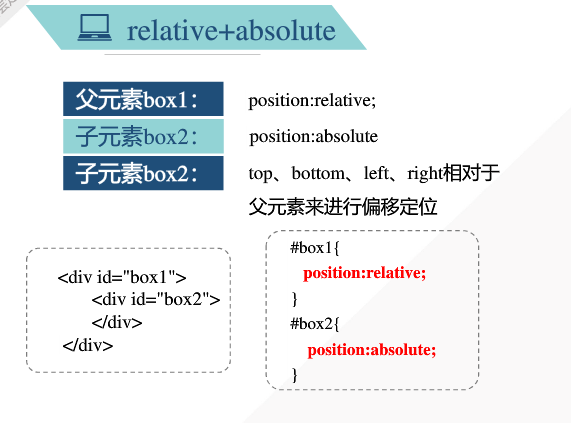
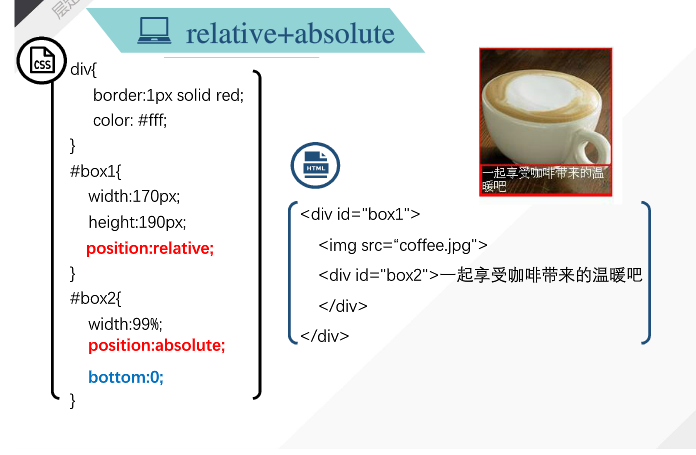
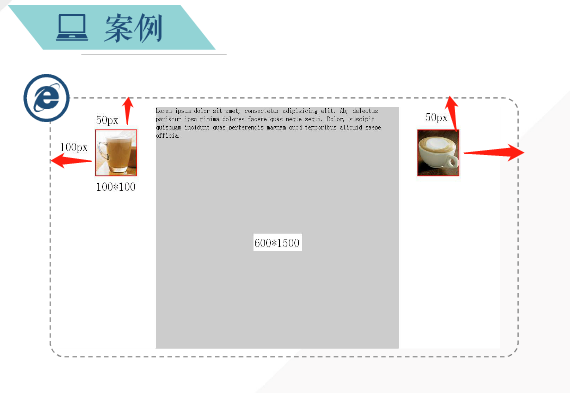
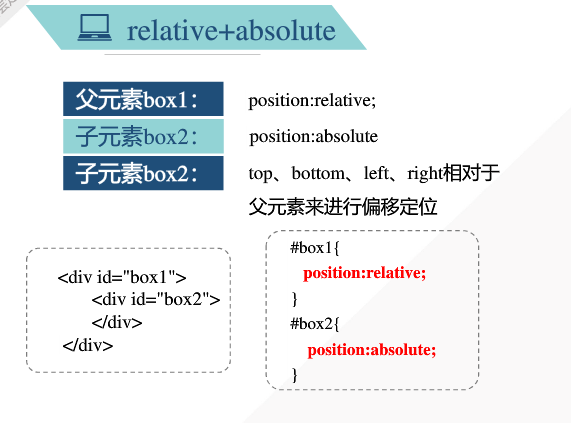
6.一般设计方式:

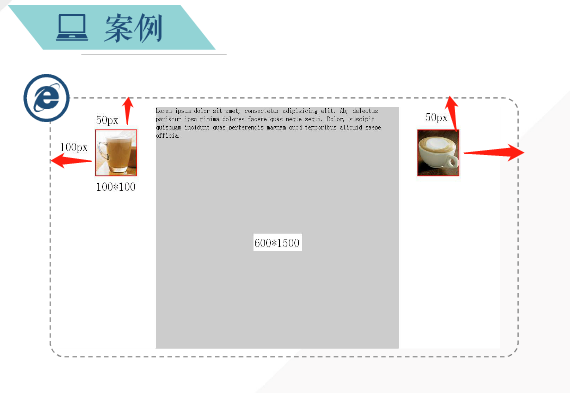
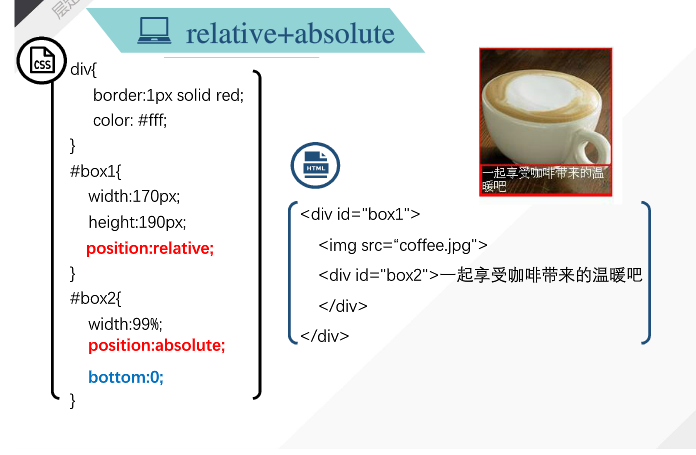
案例:

区别:

1.层定位概述:

z-index:前后叠加顺序


2.position属性:

3.fixed:



2.relative:

移动后:

static没有往上移动占据box1的位置。
3.absolute:

移动后:

static往上移,占据box1的位置。
4.relative:

box1相对于static 定位。
5.absolute:
初始位置:

absolute相对于absolute移动后:


移动后:

6.一般设计方式:

案例:

区别:
