第一步已迈出
纪念一哈
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text Widget',
home: Scaffold(
body: Center(
child: Text(
"Hello ,World!",
textAlign:TextAlign.left,
maxLines:1,
overflow:TextOverflow.ellipsis,
style:TextStyle(
fontSize: 25.0,
color: Color.fromARGB(255, 255, 125, 125),
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.solid,
)
)
),
),
);
}
}
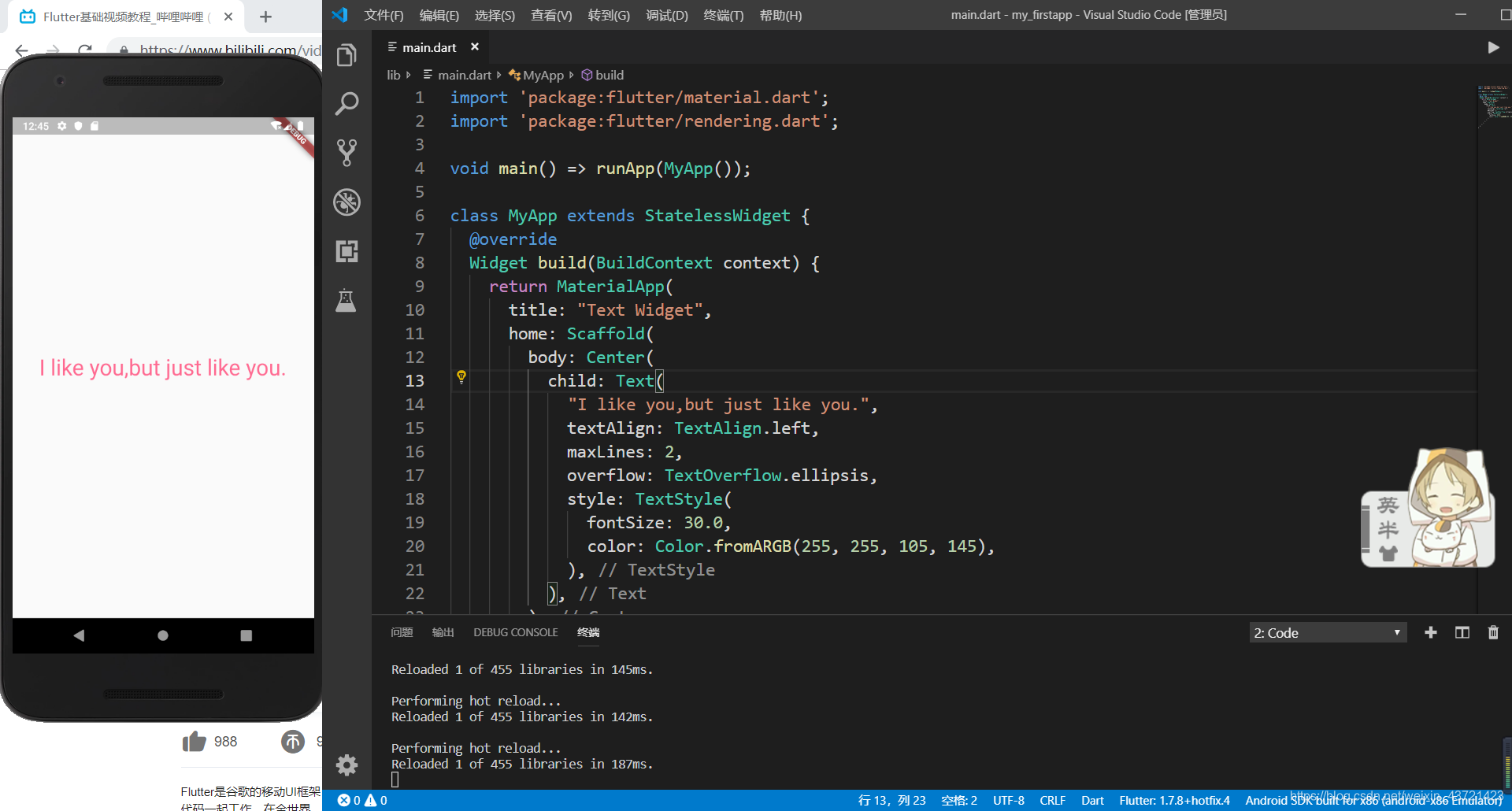
Android Studio的界面:

import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Text Widget",
home: Scaffold(
body: Center(
child: Text(
"I like you,but just like you.",
textAlign: TextAlign.left,
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 30.0,
color: Color.fromARGB(255, 255, 105, 145),
),
),
),
),
);
}
}
下面是VSCode的界面,好看!