专业的人干专业的事,我们搞Node总不能真的使用文本编辑器傻乎乎的搞吧,文本编辑器来开发Node程序,效率太低,运行Node程序还需要在命令行单独敲命令。如果还需要调试程序,就更加麻烦了。所以我们需要一个IDE集成开发环境,让我们能在一个环境里编码、运行、调试,这样就可以大大提升开发效率。
Java的集成开发环境有Eclipse,Intellij idea等,C#的集成开发环境有Visual Studio,那么问题又来了:Node.js的集成开发环境到底哪家强?
考察Node.js的集成开发环境,重点放在启动速度快,执行简单,调试方便这三点上。当然,免费使用是一个加分项。
综合考察后,我们隆重向大家推荐Node.js集成开发环境:
Visual Studio Code
Visual Studio Code由微软出品,但它不是那个大块头的Visual Studio,它是一个精简版的迷你Visual Studio,并且,Visual Studio Code可以跨!平!台!Windows、Mac和Linux通用。
下面提供官方下载地址:
https://code.visualstudio.com/
下载之后双击运行安装:

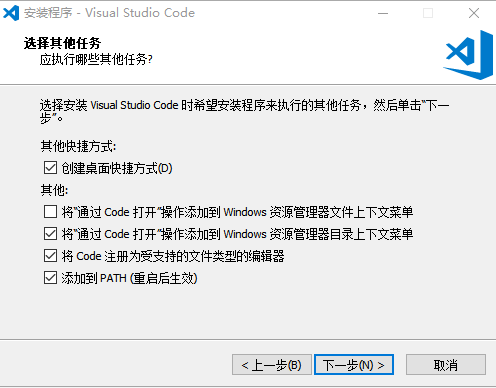
安装过程中勾选一下几项:

原谅我对您的不尊重,但是我还是要科普一些常识:
某个文件或文件夹右键单击后,出现的菜单,就是Windows资源管理器上文件下文菜单,Windows资源管理器目录下文菜单,就是在桌面空白处,或者在资源管理器空白处右键单击显示出来的菜单。
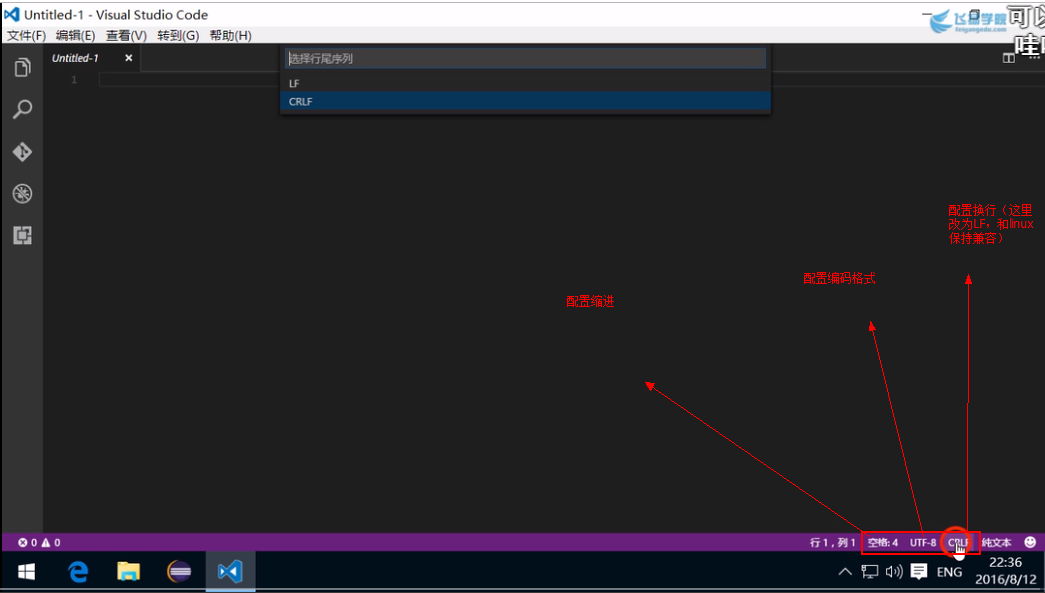
安装完毕之后打开:

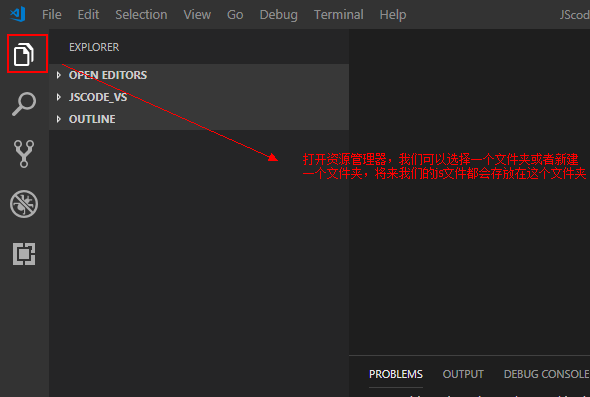
下面选择的文件夹将是我们的工程根目录


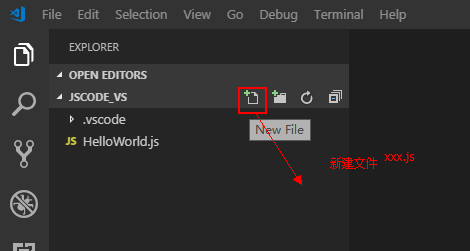
编写测试js代码:

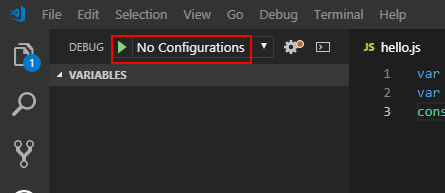
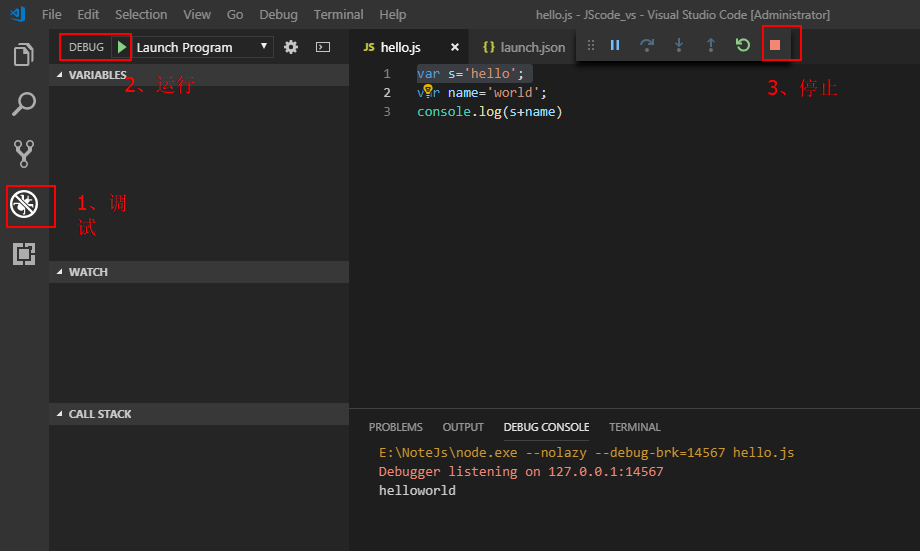
点击调试之后会提示我们没有配置:

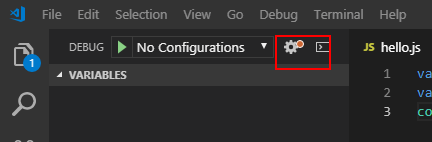
点击此处配置:

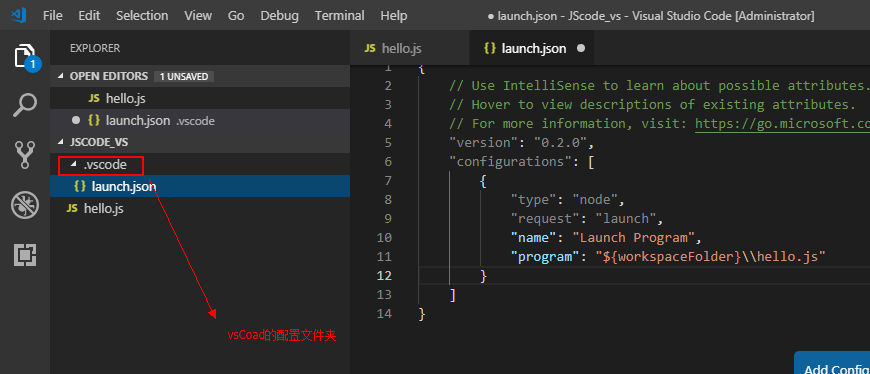
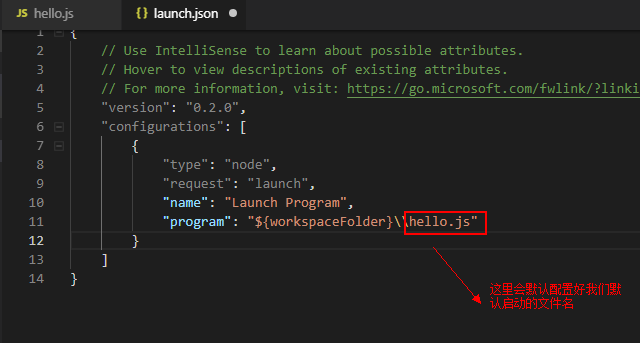
这时会默认生成一个launch.json文件,存放在vsCoad的配置文件夹:



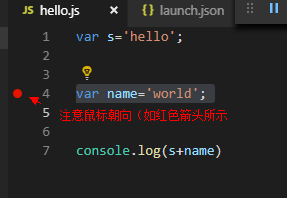
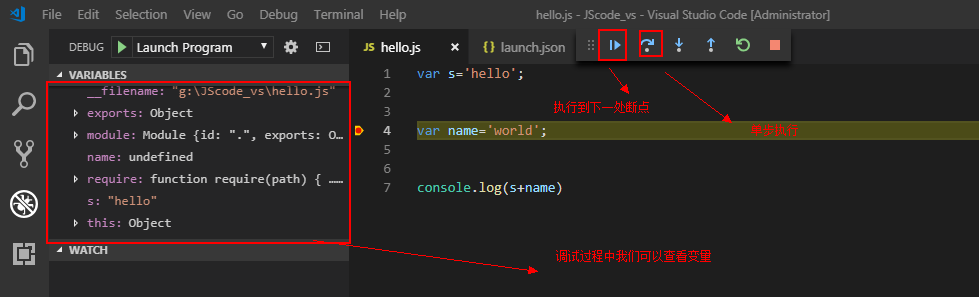
断点调试,在需要调试的代码前面单击,出现红点就说明打上断点了:


快速打开我们的JS工程:
