一、Cookie 简介
1.cookie 是存储于访问者的计算机中的变量。可以让我们用同一个浏览器访问同一个域
名的时候共享数据。
2.HTTP 是无状态协议。简单地说,当你浏览了一个页面,然后转到同一个网站的另一个页面,服务器无法认识到这是同一个浏览器在访问同一个网站。每一次的访问,都是没有任何关系的。
二、Koa Cookie 的使用
1、Koa 中设置 Cookie 的值
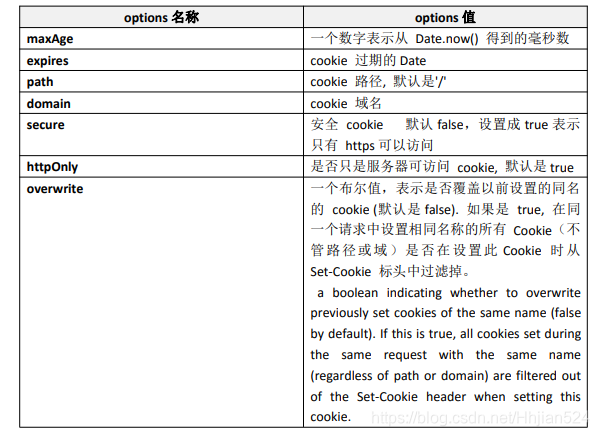
通过 options 设置 cookie name 的 value :

2、Koa 中获取 Cookie 的值
ctx.cookies.get('name');
实例
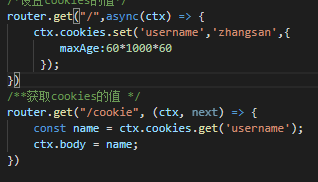
首先在首页中设置cookies的值,再从其他页面获取cookies的值

演示结果

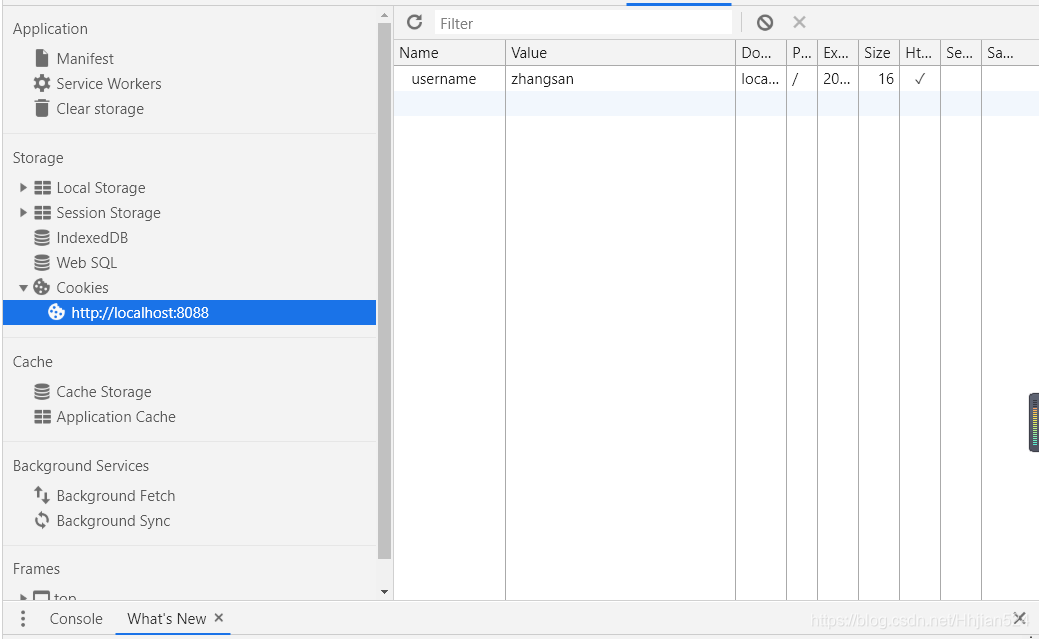
在浏览器也可以查看到cookies

三、Koa 中设置中文 Cookie
首先配置base64.js
console.log(new Buffer('hello, world!').toString('base64'));// 转换成 base64 字符
串:aGVsbG8sIHdvcmxkIQ==
console.log(new Buffer('aGVsbG8sIHdvcmxkIQ==', 'base64').toString());// 还原 base
64 字符串:hello, world!
