这篇文章是作为CSS 中伪元素before或after中content的特殊用法该文章的拓展,上一篇文章对content做了一些相关用法的赘述,这篇文章专门针对content中counter(计数器)这个属性值进行相关用法的举例,用于更好的理解这个counter属性。
1、counter基本用法:
在CSS里,content中的counter属性也是配合伪元素一起使用,counter产生的数值并不存在于网页的元素内,所以如果我们要在元素之外使用,就必须透过::before或::after的content来实现。
1)CSS计数器通过一个变量来设置,根据规则递增变量。
2)使用计数器自动编号:(CSS计数器使用到以下几个属性:)
- counter-reset 创建或者重置计数器
- counter-increment 递增变量
- content 插入生成的内容
- counter() 或者 counters()函数 将计数器的值添加到元素
3)要使用CSS计数器,得先使用counter-reset 创建:
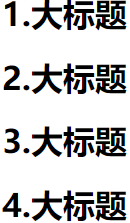
下面实例中在body中创建了几个h1标签,然后在h1标签前为其加上计时器:
<body>
<h1>大标题</h1>
<h1>大标题</h1>
<h1>大标题</h1>
<h1>大标题</h1>
</body>
css:这里的my是自己定义的(相当于一个变量)
body{
counter-reset:my; /* 创建一个计数器my */
}
h1:before{
counter-increment:my; /* 将变量递增(默认从1开始) */
content:counter(my)'.'; /* 将计数器添加到h1的前面 */
}
上面是官方的步骤:我们也可以不用创建我试过了也是可以的:
h1:before{ /* 直接将计数器添加到h1的前面 */
content:counter(my)'.';
}
h1{ /* 将变量递增(默认从1开始) */
counter-increment:my;
}
上面两种效果相同:

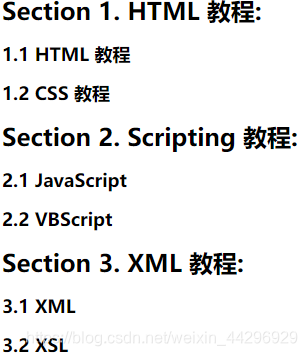
4)嵌套计数器:下面的例子是在页面中创建一个计时器,在每一个h1元素前面添加 计数值Section主题的计数值,嵌套的计数值这放在h2元素的前面。(下面的是一个官方的例子,后面我们自己再写一个,官方的例子都是先创建一个计数器,然后再进行操作)
<body>
<h1>HTML 教程:</h1>
<h2>HTML 教程</h2>
<h2>CSS 教程</h2>
<h1>Scripting 教程:</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML 教程:</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
css:
body {
counter-reset: section; /* 在body中创建一个计时器section,用于h1的计数 */
}
h1 {
counter-reset: subsection; /* 在h1中创建一个subsection计数器,用于h2的计数 */
}
h1::before {
counter-increment: section; /* 将section计数器值自增 */
content: "Section " counter(section) ". "; /* 将Section拼接计数器的值一起放到h1的前面 */
}
h2::before {
counter-increment: subsection; /* 将subsection计数器值自增 */
content: counter(section) "." counter(subsection) " "; /* 同理拼接后放到h2的前面 */
}
见一下效果:

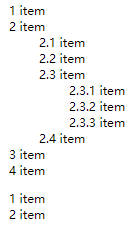
计数器也可以用于列表中,列表的子元素会自动创建,这里我们使用了counters()函数在不同到的嵌套层级中插入字符串:
<body>
<ol>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
<li>item</li>
</ol>
</li>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
</ol>
</body>
css:
ol {
counter-reset: section; /* 在ol中创建一个计数器 */
list-style-type: none;
}
li::before {
counter-increment: section; /* 在ol中子元素会自动创建 */
content: counters(section,".") " ";
}
见一下效果:

2、计数器属性: (counter-reset和counter-increment有很多中用法,可以点击下面链接查看)
| 属性 | 描述 |
|---|---|
| content | 使用 ::before 和 ::after 伪元素来插入自动生成的内容 |
| counter-increment | 递增一个或多个值 |
| counter-reset | 创建或重置一个或多个计数器 |
你要去做一个大人,不要回头,不要难过。
“我想哭,你可不可以暂时别要睡。”
