我的音乐:
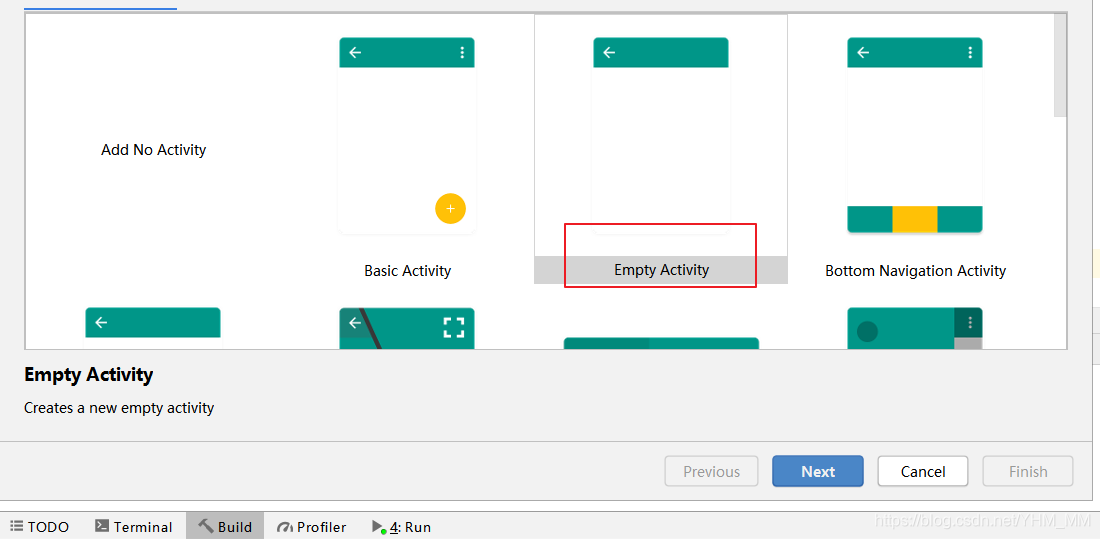
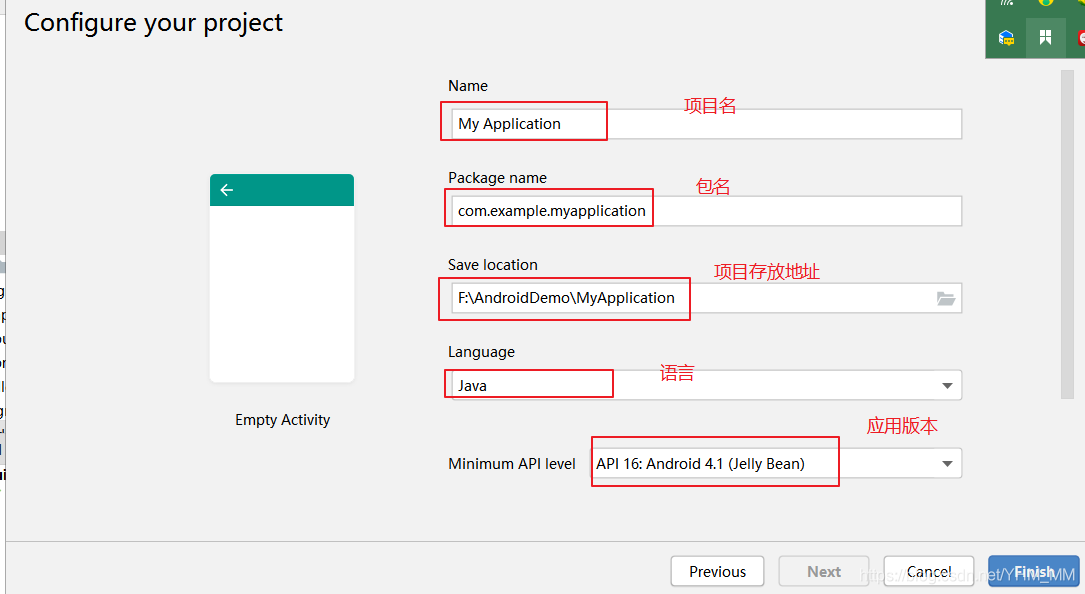
1、项目创建:


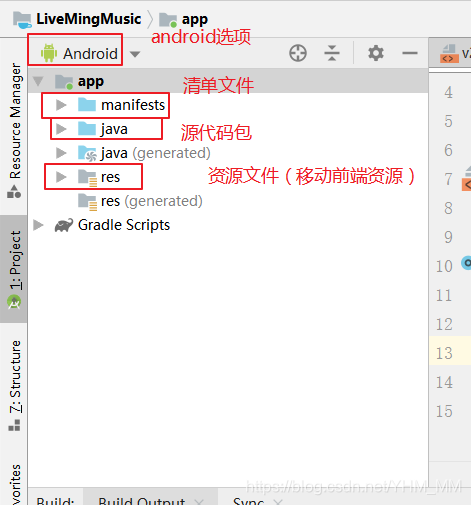
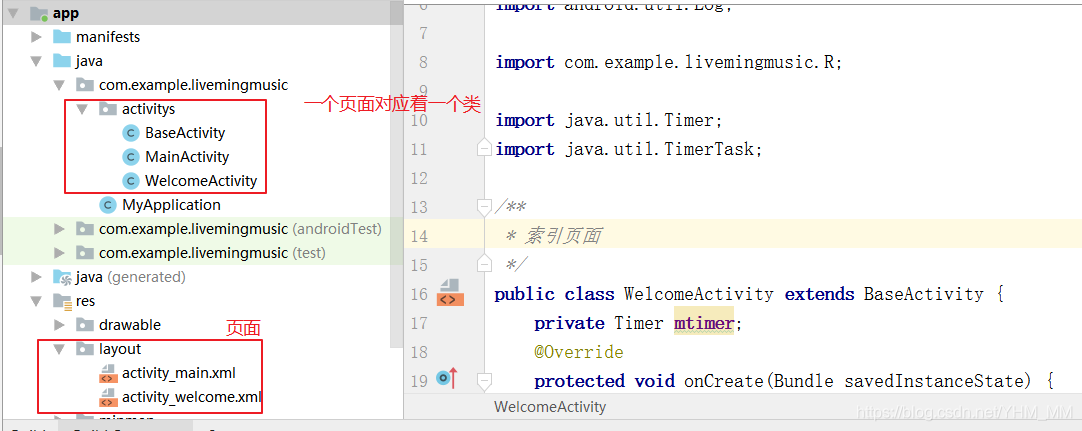
项目骨架:

前后台页面开发:
1、索引页面:

核心代码:
private void init() {
mtimer=new Timer();
mtimer.schedule(new TimerTask() {
@Override
public void run() {
Log.e("索引页面", "----");//打印日志
toMain();
}
},3000);
}
private void toMain() {
Intent intent=new Intent(this,MainActivity.class);//调换页面
startActivity(intent);//将他设置成活动页面
finish();//结束
}
2、首页:
3、登录页面:
初始化头页面:
private void initView() {
initNavBar(false,"登录",false);
}
4、代理类:【前端:页头部–公共引用】:放在一个单独的页面中,让其他页面进行引用
核心代码:
private ImageView iv_back,iv_me;
private TextView tv_title;
protected void initNavBar(boolean isShowBack,String title,boolean isShowUser){
iv_back=Rid(R.id.iv_back);//退回图标
iv_me=Rid(R.id.iv_me);//用户添加图标
tv_title=Rid(R.id.tv_title);//页面标题
//逻辑显示
iv_back.setVisibility(isShowBack?View.VISIBLE:View.GONE);
iv_me.setVisibility(isShowBack?View.VISIBLE:View.GONE);
tv_title.setText(title);
//后退操作
iv_back.setOnClickListener(new View.OnClickListener(){//点击事件
@Override
public void onClick(View v) {
onBackPressed();
}
});
}
protected <T extends View> T Rid(@IdRes int id){
return findViewById(id);//获取页面中对应的id
}
自定义控件【前端:自定义控件页面–公共引用】:
public class InputView extends FrameLayout {
private int inputIcon;
private String inputHint;
private boolean isPassword;
public InputView(@NonNull Context context) {
super(context);
init(context,null);
}
public InputView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context,attrs);
}
public InputView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context,attrs);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)//API21以上使用
public InputView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context,attrs);
}
private void init(Context context,AttributeSet attributeSet){
if(attributeSet==null){return;}
//获取自定义属性
TypedArray typedArray = context.obtainStyledAttributes(attributeSet, R.styleable.inputView);
inputIcon = typedArray.getIndex(R.styleable.inputView_input_icon);
inputHint = typedArray.getString(R.styleable.inputView_input_hint);
isPassword = typedArray.getBoolean(R.styleable.inputView_is_password,false);
typedArray.recycle();//手动关闭
}
}
配置说明
那些统一管理的配置文件:
color.xml:自定义颜色进行引用
string.xml:页面文字自定义
mipmap:整个应用图片
attrs.xml 自定义控件
dimen.xml:页面各标签之间的宽高等设置
程序配置文件
AndroidManifest.xml:应用清单文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android=“http://schemas.android.com/apk/res/android” xmlns:android 定义Android名称空间。
package=“com.example.livemingmusic”> Android应用程序的完整Java语言样式软件包名称。
<application
android:name=".MyApplication" Application 为应用程序实现的子类的完全限定名称
android:allowBackup="true" 是否允许应用程序参与备份和还原基础结构。
android:icon="@mipmap/themeimg" 整个应用程序的图标,以及每个应用程序组件的默认图标。
android:label="@string/app_name" 整个应用程序的用户可读标签,以及每个应用程序组件的默认标签。
android:roundIcon="@mipmap/themeimg"
android:supportsRtl="true" 声明您的应用程序是否愿意支持从右到左(RTL)布局。
android:theme="@style/AppTheme"> 对样式资源的引用,该样式资源为应用程序中的所有活动定义了默认主题。
<activity android:name=".activitys.LoginActivity"/>
<activity android:name=".activitys.MainActivity" />
<activity android:name=".activitys.WelcomeActivity">
<intent-filter><意图过滤器>
<action android:name="android.intent.action.MAIN" />动作的名称。在Intent类中将一些标准动作定义 为 常量。
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
