概述
项目开发过程中使用到了不少web前端美化效果的方法,总结一下
1 图片作为背景
要实现的效果是,任意一张图片"img-page-background.png",不需要调整图片尺寸,图片完全填充网页背景。首先需在CSS代码中创建.page-bg类:
.page-bg {
width: 100%;
height: 100%;
background: url('img-page-background.png') no-repeat;
background-size: 100% 100%;
}url指定图片路径,no-repeat指定图片不平铺,background-size: 100% 100%;完全占据背景
然后在HTML代码中将背景与其他想要显示的内容分两个<div>来放置:
<!DOCTYPE html>
<html>
<head>
......
</head>
<body>
......
<!--父容器-->
<div class="father-div">
<!--放背景图片的容器-->
<div class="page-bg"></div>
<!--要显示在背景图片之上的内容-->
<div class="page-context">
......
</div>
</div>
......
</body>
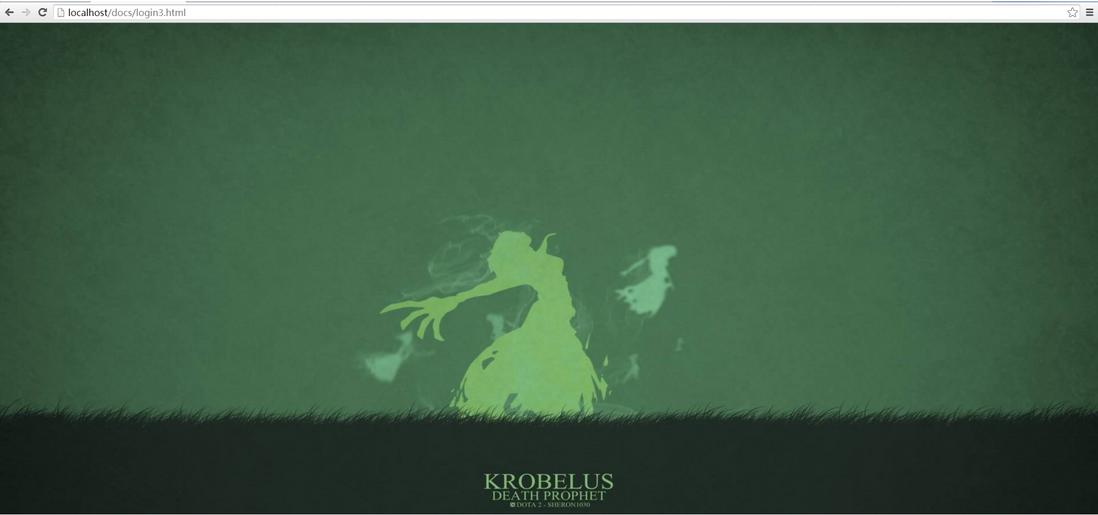
</html>最终效果上图,
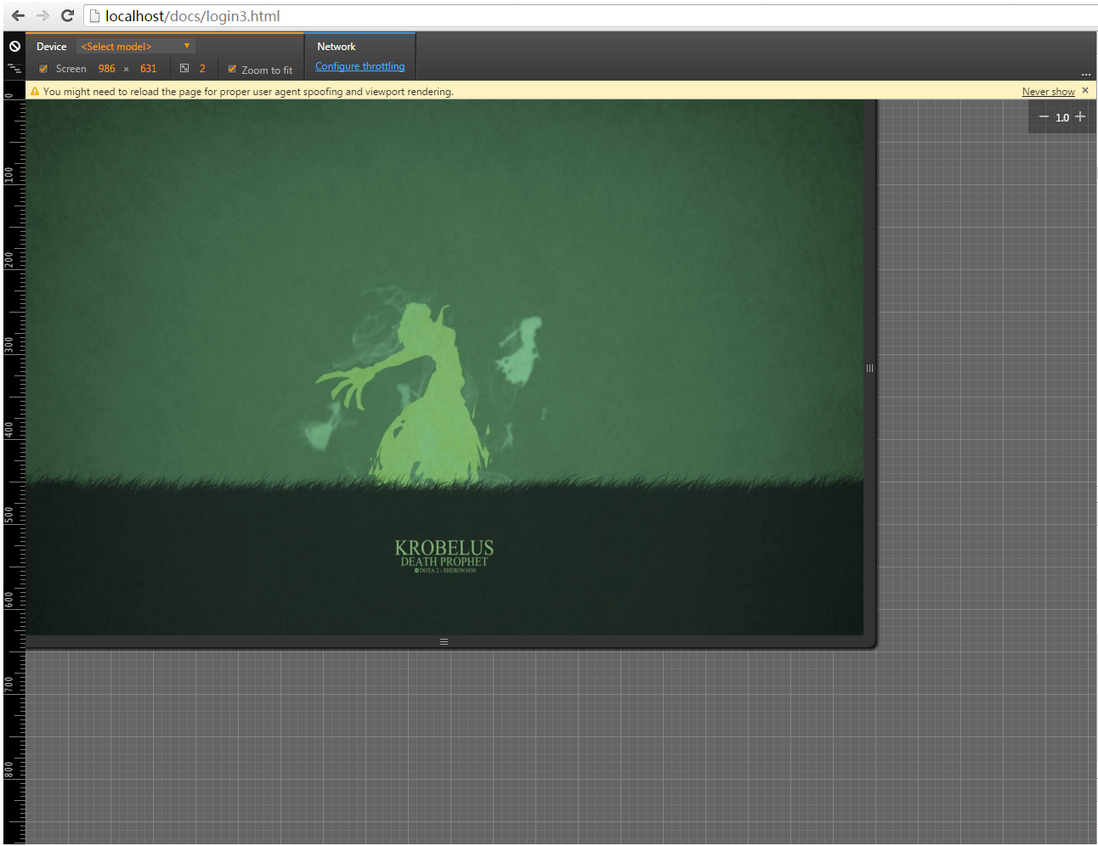
浏览器F12进入调试模式,将屏幕分辨率任意修改,背景图都会100%填充,但是会改变图像的纵横比
2 背景图片虚化
刚开始学摄影的时候也很喜欢玩大光圈虚化,感觉拍出来的静物很漂亮,有一种朦胧梦幻感,而且虚实对比,突出主题,web设计中也是一样的
要实现的效果是将背景的图片虚化掉,背景之上的内容清晰显示,仍以"img-page-background.png"作为背景图片,CSS样式同“1 图片作为背景”
创建一个专用于虚化的CSS类:
.gauss {
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}因为PS中喜欢使用高斯模糊做后期,故取名gauss;-webkit-、-moz-等前缀用于对各种浏览器支持;属性的取值为blur(npx),其中的n取值越大,模糊程度越大
在HTML代码中,同理,要把背景和实际内容分两个<div>来处理,如果虚化效果加在了父容器上,那么父容器以下所有内容都会被虚化,我入过这个坑,HTML伪代码如下
<!DOCTYPE html>
<html>
<head>
......
</head>
<body>
......
<!--父容器-->
<div class="father-div">
<!--放背景图片带有虚化效果的容器-->
<div class="page-bg gauss"></div>
<!--要显示在背景图片之上的内容-->
<div class="page-context">
......
</div>
</div>
......
</body>
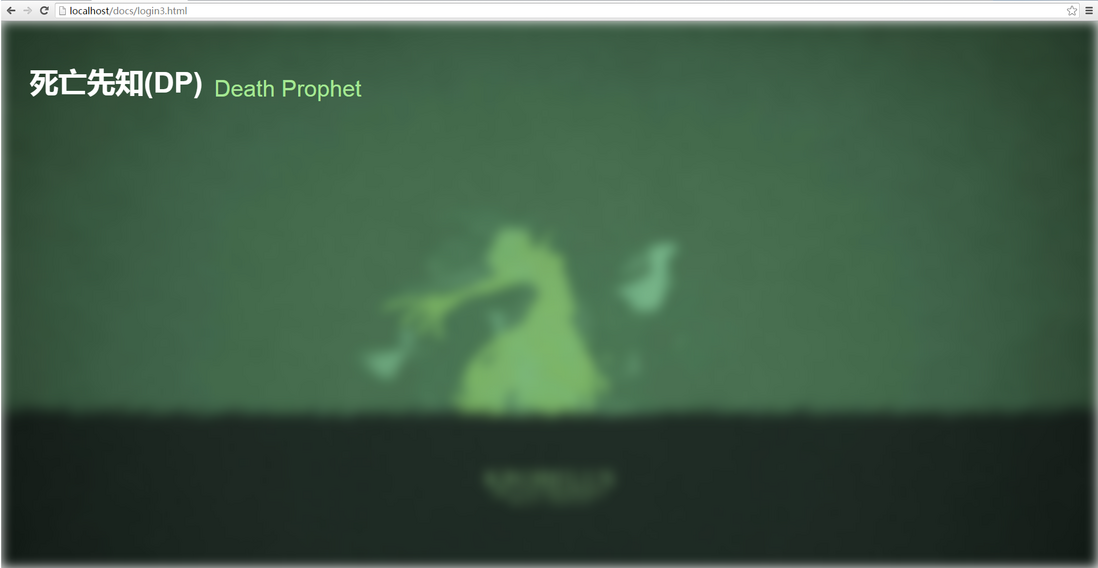
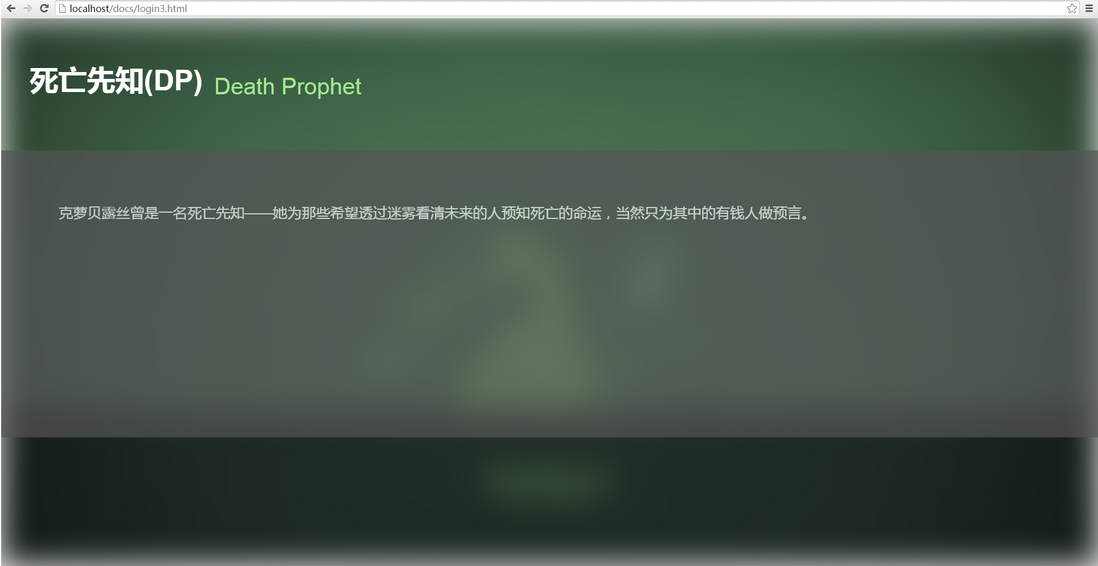
</html>这里背景<div>上引用page-bg和gauss两个类,虚化参数选的10px,实际效果如图
上图中只有背景被虚化,背景之上的文字依然清晰
3 透明效果
在背景之上做一个透明的区域,会有一种悬浮感,更显得神秘莫测,透明效果使用CSS的opacity属性,其值的范围是0.0~1.0,数值越小,透明度越高,创建一个CSS类:
.glass {
opacity:0.6;
}在HTML代码中,依然选取背景图片img-page-background.png,在其上方制作一个半透明颜色为#555的矩形<div>,HTML伪代码:
<!DOCTYPE html>
<html>
<head>
......
</head>
<body>
......
<!--父容器-->
<div class="father-div">
<!--放背景图片带有虚化效果的容器-->
<div class="page-bg"></div>
<!--要显示在背景图片之上的内容-->
<div class="page-context glass">
......
</div>
</div>
......
</body>
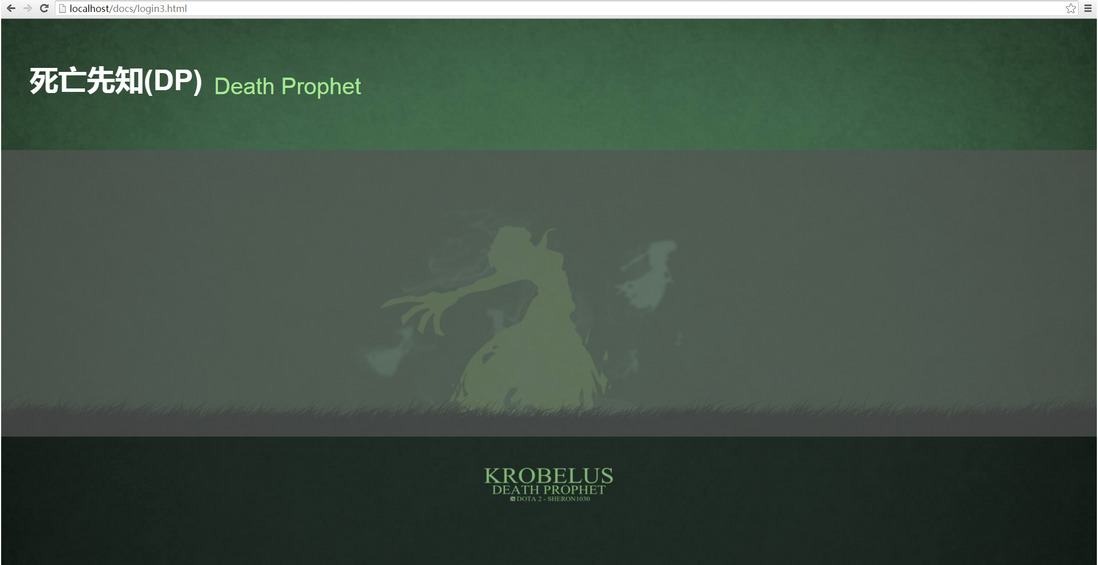
</html>给显示的内容<div>增加glass类,实际效果如图
动态过渡
要实现的效果是在背景虚化和前景透明的基础上,前景淡入,背景逐渐虚化,要做两件事:前景淡入和背景逐渐虚化
仍然使用上文中的资源
前景淡入
淡入效果jQuery就可以支持,使用淡入淡出效果中的fadeIn()方法,语法为:
$(selector).fadeIn(speed,callback);speed是从隐藏到显示完全所用的时间长度,单位毫秒,也可取slow和fast,callback是效果执行完后的回调函数,可不使用,上HTML伪代码:
<!DOCTYPE html>
<html>
<head>
......
<!--要使用jQuery效果,则要先加载了jQuery库!-->
<script type="text/javascript" src="/scripts/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#fade_page").hide();
$("#fade_page").fadeIn(3000);
});
</script>
</head>
<body>
......
<!--父容器-->
<div class="father-div">
<!--放背景图片带有虚化效果的容器-->
<div class="page-bg"></div>
<!--要显示在背景图片之上的内容-->
<div class="page-context glass" id="fade_page">
......
</div>
</div>
......
</body>
</html>这里在执行js脚本之前要确保加载了jQuery库文件,脚本中首先要讲淡入元素隐藏,淡入时间设置为3秒
背景逐渐虚化
因为虚化使用的是CSS属性filter设置blur(npx)参数,要实现逐渐虚化的效果,需要让blur(npx)参数动态增加,网上有第三方js库可以实现动画效果,我没有使用第三方库,怎么办?用定时器做
javascript自带两种定时器方法setInterval()和setTimeout(),前者是周期性循环定时并触发回调函数,后者是定一个时间,到时间触发回调函数;要实现逐渐的效果,就要不断改变blur(npx)的n的值,很明显需要多次调用函数,所以使用setInterval(),格式为
setInterval("javascript function",milliseconds);milliseconds是循环的周期,单位为毫秒,前面是一个函数,上HTML伪代码:
<!DOCTYPE html>
<html>
<head>
......
<!--要使用jQuery效果,则要先加载了jQuery库!-->
<script type="text/javascript" src="/scripts/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
var counter = 0;
var blur_max = 20;
var myTimer = setInterval(function(){
var blur_css = "blur(" + counter + "px)";
$(".blur").css("-webkit-filter", blur_css);
$(".blur").css("-moz-filter", blur_css);
$(".blur").css("-ms-filter", blur_css);
$(".blur").css("filter", blur_css);
if (counter == blur_max){
stopTimer();
}
counter++;
}, 250);
});
function stopTimer(){
clearInterval(myTimer);
}
</script>
</head>
<body>
......
<!--父容器-->
<div class="father-div">
<!--放背景图片带有虚化效果的容器-->
<div class="page-bg blur"></div>
<!--要显示在背景图片之上的内容-->
<div class="page-context glass" id="fade_page">
......
</div>
</div>
......
</body>
</html>在CSS中首先将blur类的filter属性值设置为blur(0px),也就是初始不虚化,然后创建定时器myTimer,指定每250毫秒执行一次立即函数,函数中调用jQuery的css()方法为blur类设置其filter属性的值,该值为一个字符串变量blur_css,会随着counter的递增而改变,从"blur(0px)"递增到"blur(20px)",从而实现了逐渐虚化的效果,最终效果如图
图片合并
Web前端需要做的漂亮,必定引入很多图片和图标来美化界面,但是嵌入式设备Flash有限,总共就那么几M空间,可用于Web资源存放区域很受限制,这里记录一种用于Web前端的图片压缩与合并方法,将多个制作好的图片和图标合并到一张图片中,既减小了占用Flash大小,又使得浏览器一次加载便可加载到所有图片
CSS Sprite Generator
要使用一个在线图片压缩合并工具,CSS Sprite Generator,链接地址:http://spritegen.website-performance.org/
进入后在网页左上方一片区域,有open、Setting、Clear、Downloads和About,点击open打开所需合并的图片,该工具会自动优化对齐
做一个例子,如下图加载进来一些图片后,会自动对齐
点击其中一个图标,在右侧的设置区域可看到其坐标
这坐标怎么用?回到左边的区域,点击Downloads,右边区域会更改为下载选择,点击spritesheet会下载合并后的图片,点击stylesheet会下载所有图标的样式,如下图是合并后的图片
stylesheet样式文件内容如下
.sprite {
background-image: url(spritesheet.png);
background-repeat: no-repeat;
display: block;
}
.sprite-icon-delete-normal {
width: 50px;
height: 50px;
background-position: -5px -5px;
}
.sprite-icon-modify-normal {
width: 50px;
height: 50px;
background-position: -5px -65px;
}每个图标有width、height和background-position三个属性,这其实就是对应css样式,可按如下格式建立一个删除图标的样式
.icon-delete-normal {
width:50px;
height:50px;
overflow: hidden;
background-repeat: no-repeat;
background-image: url('../img/spritesheet.png');
background-position: -5px -5px;
}其中url中为从这个工具下载的spritesheet合并图片,HTML中就可以使用<div class="icon-delete-normal" ......>......</div>来完全显示该图标了
未完待续