HTML和 CSS学习---(13)
内容介绍
![Alt]
(https://yt3.ggpht.com/a/AGF-l7_JOPbXWp3QXZDuk7CCOzxdwpRg8MFJliMx5A=s900-c-k-c0xffffffff-no-rj-mo0)
这个学习资源来自于一个youtuber开的频道, 名字叫做online tutorial(https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/featured), 从第一次无意间系统推送给我他的频道的时候我就被他发的一些自创css style深深吸引, 也借以这个平台来和大家分享一下一些很有用的学习资源。
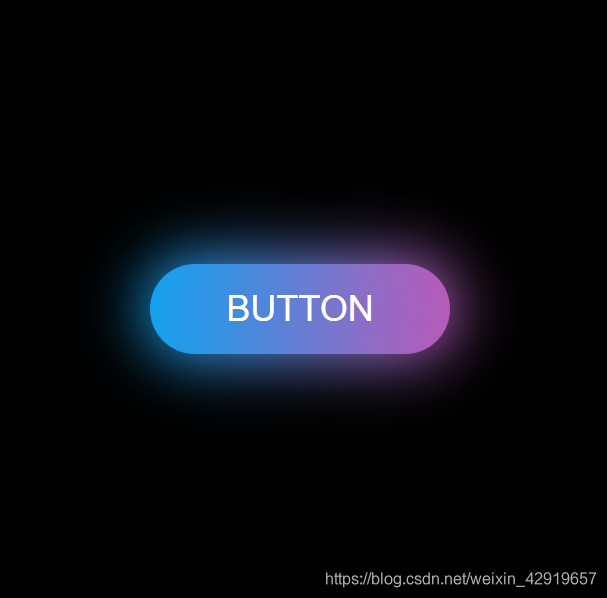
glowing gradient button

代码
html文件
<body>
<a href="#">Button</a>
</body>
css文件
body {
margin: 0;
padding: 0;
background: #000;
}
a {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 60px;
text-align: center;
line-height: 60px;
color: #fff;
font-size: 24px;
text-transform: uppercase;
text-decoration: none;
font-family: sans-serif;
box-sizing: border-box;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 30px;
}
这段代码主要做的事情就是设置文本框的长宽,显示于中央位置,比较特别的是对背景的设置, background设置了颜色的变换模式, background-size是对于背景图片的大小设置。
第二步是对a:hover的设置
a:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
主要用意就是在hover a的时候移动当前的背景
最后就是设置发光体啦,原理就是再设置一个相同形状的仿制a,将它置于a的下面,称a:before
a:before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
a:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}
这个元素与之前的a有着相同的长和宽,需要注意的是,这里因为需要设置的是外围的发光体,于是我们使用top, bottom, left, right分别设为负数,此时的参照物就是a本身设置的这个盒子,因此,最后外围就是5px;最后一步就是设置当hover 了a元素以后它的before元素的变化,我们使她从透明变成非透明并且与之前设置的animation一样, 只是这是我们采用filter来显示出发光效果。
这次分享结束啦,希望大家喜欢:)
