1.id和CSS选择器
1.id选择器
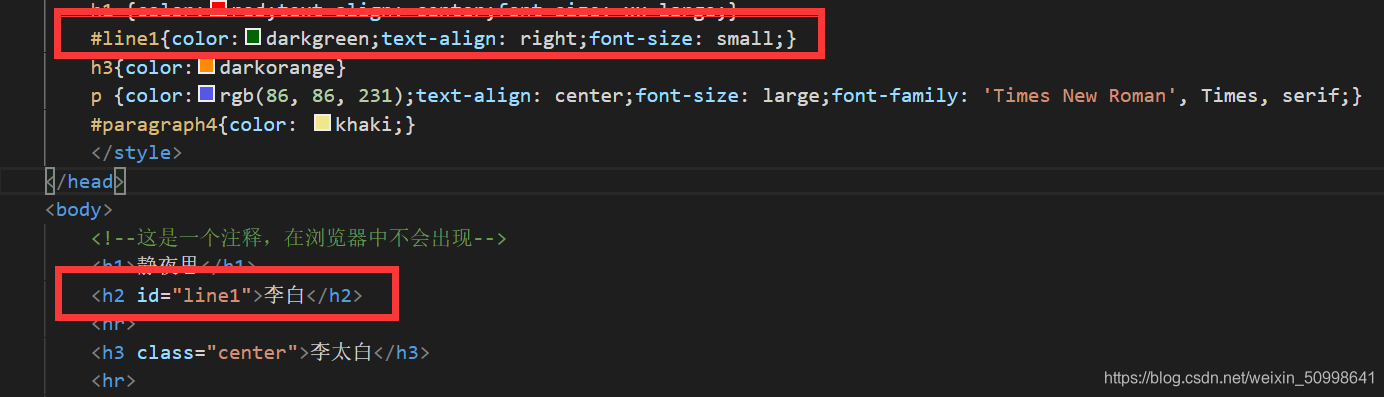
HTML和CSS中id选择器相连,HTML中表现为id属性,而在CSS中id选择器利用#来定义。
实例:


2.class选择器
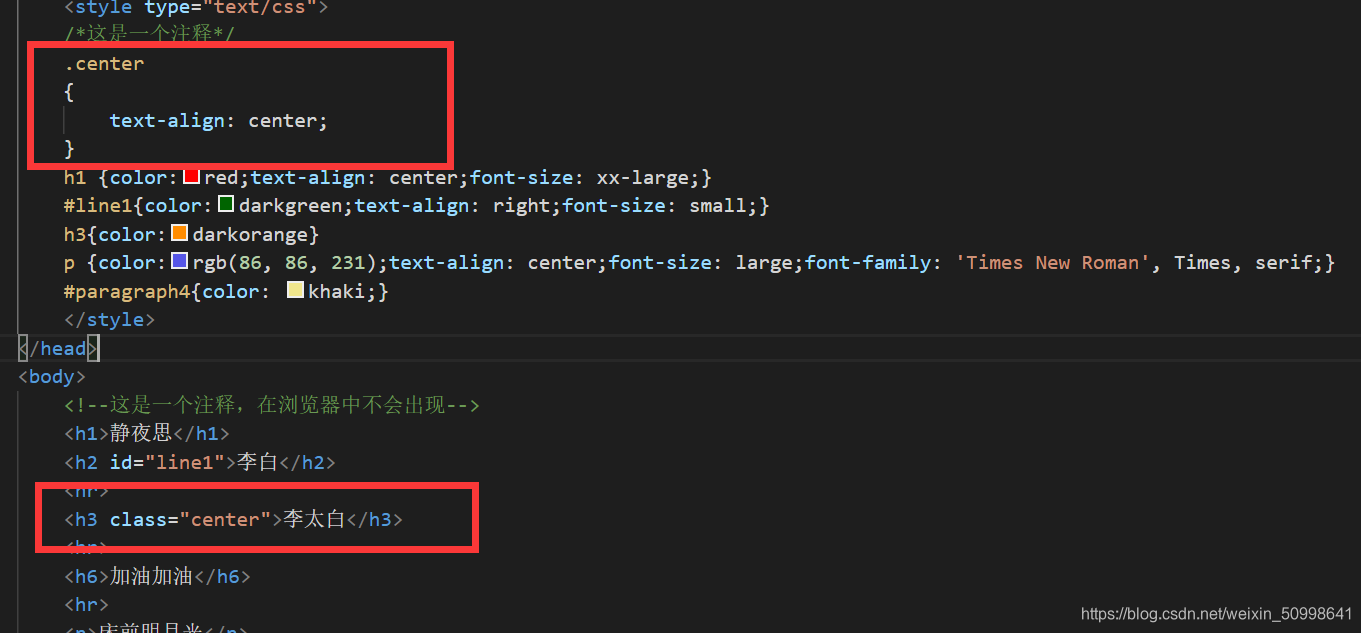
同理,在HTML中表现为class属性,在CSS中表现为class选择器
实例:


注意如果只有没有<head></head>中的.center{},只在<body>中写class=“center”,文本是不会居中的,怎么说呢,这类似于C语言中的结构体,只有在前面定义了,在后面才能使用。
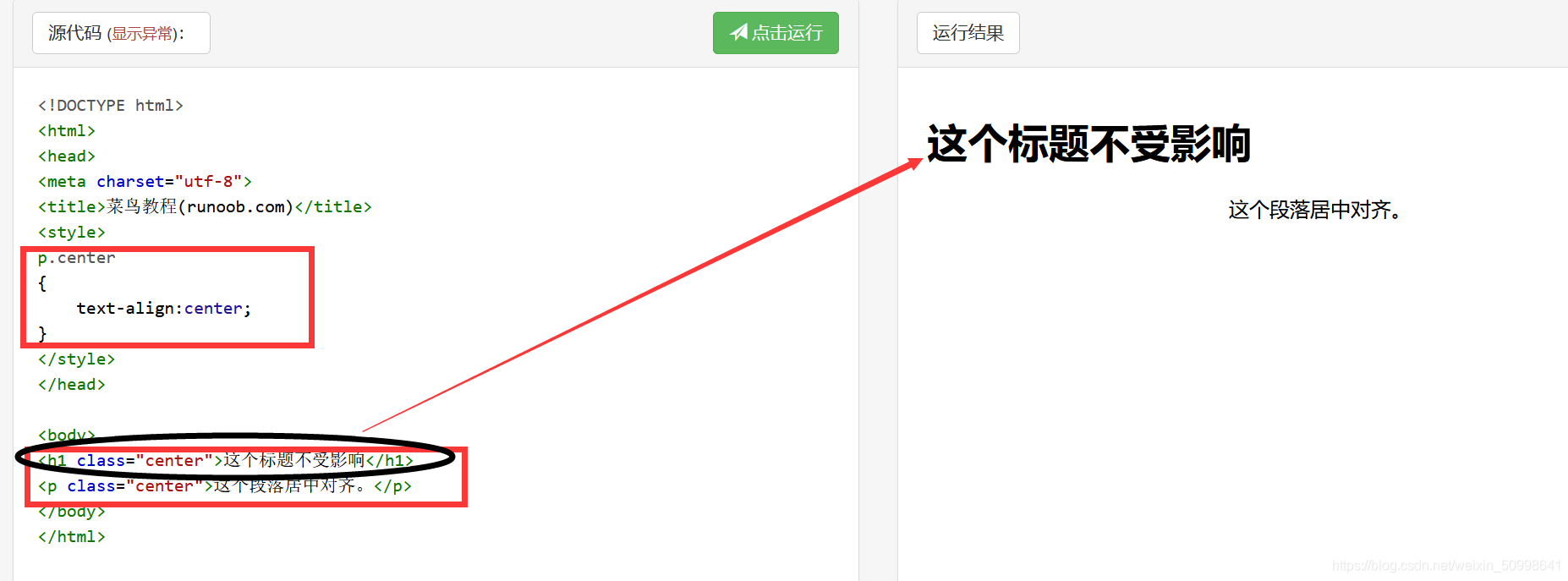
另外还有一种表现形式,也就是指定特定的HTML元素使用class,相比上一种表现形式,其实也就是如果只规定<p></p>中元素使用class,只需要将上面的.center{}变为p.center{},实例如下:

2.css背景
CSS背景属性用来定义HTML元素的背景
CSS属性定义背景效果:

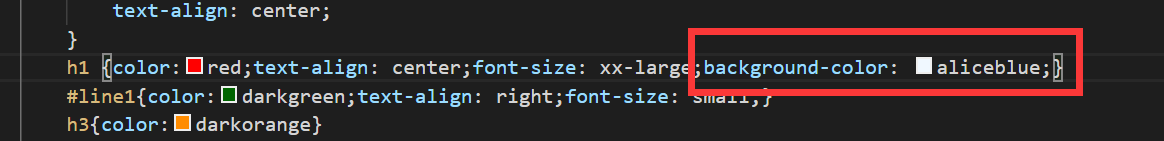
(1).background-color:背景颜色
实例:



(2).background-image:背景图像
样式很固定,url()中填写图片的url

值得一提的是编写中遇到的一个问题,我在HTML的头部中添加了 <base href=“https://adworld.xctf.org.cn/static/img/”>,这个东西定了整篇HTML文档中链接的默认链接,也就是说如果使用相对路径,那么只能使用上面定义的链接下的图片,经过多次尝试,这里貌似只能填写相对路径,如果使用绝对路径的话是行不通的。(这里在多提一句,<base>这个标签链接是网页链接,不能直接写D:/这些)
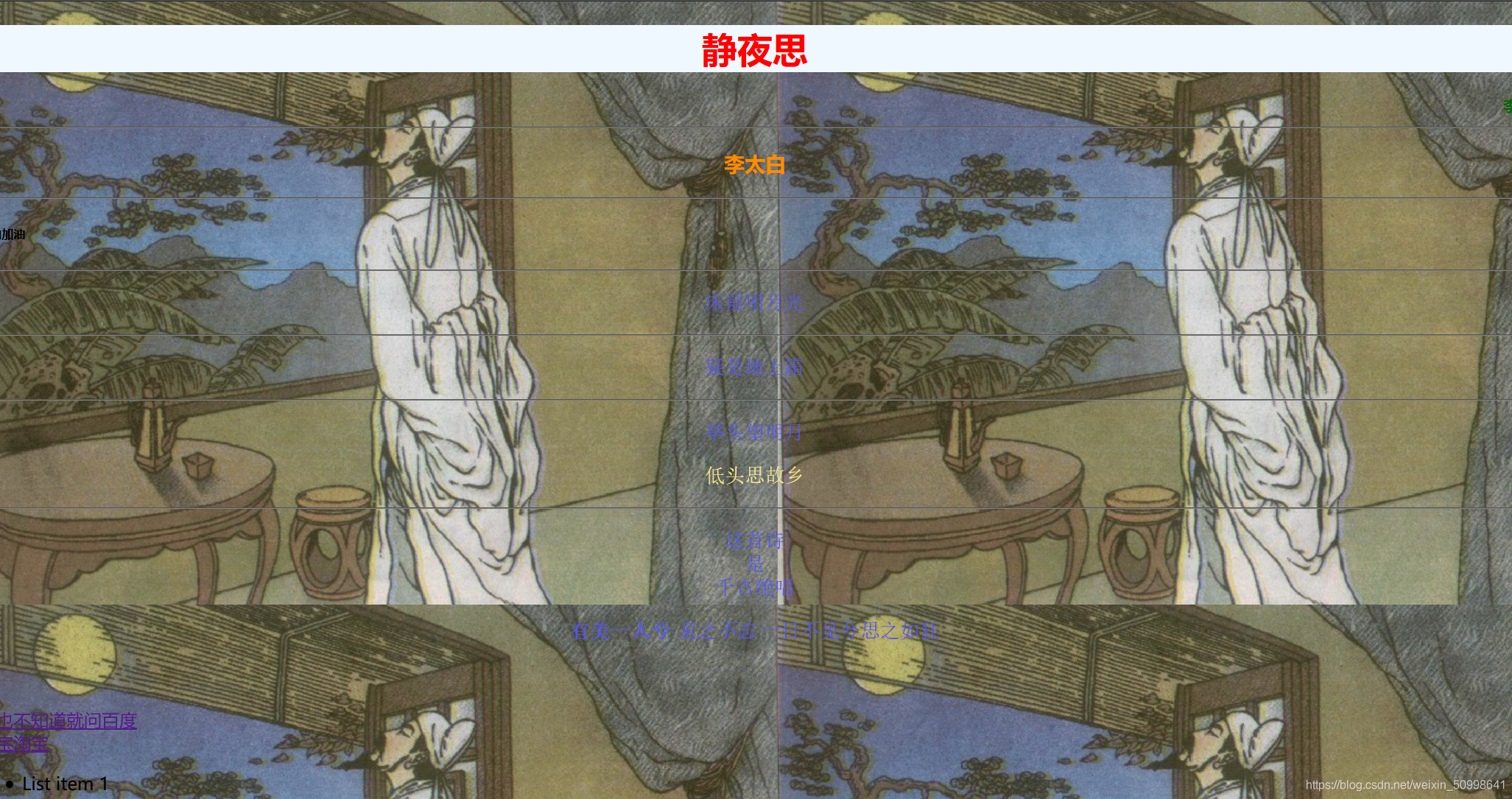
(3).background-repeat属性
众所周知,repeat也就是重复的意思嘛,当我们把背景图片插入时,当图片不足以填充整个背景的时候,就会不停的重复,水平和垂直不停的重复填充
实例:


而background-repeat里面的命令就是为了改善这种情况,里面的命令如 background-repeat: no-repeat就是只填充一张原图, background-repeat: repeat-x就是只水平重复, background-repeat: repeat-y就是只垂直重复。
(4).background-attachment属性
这个玩意就是设置背景图像是否随着页面的其余部分移动。

剩下的还有什么background-position,background-size等等就不写了,基本属性名已经告诉我们它是干嘛的了
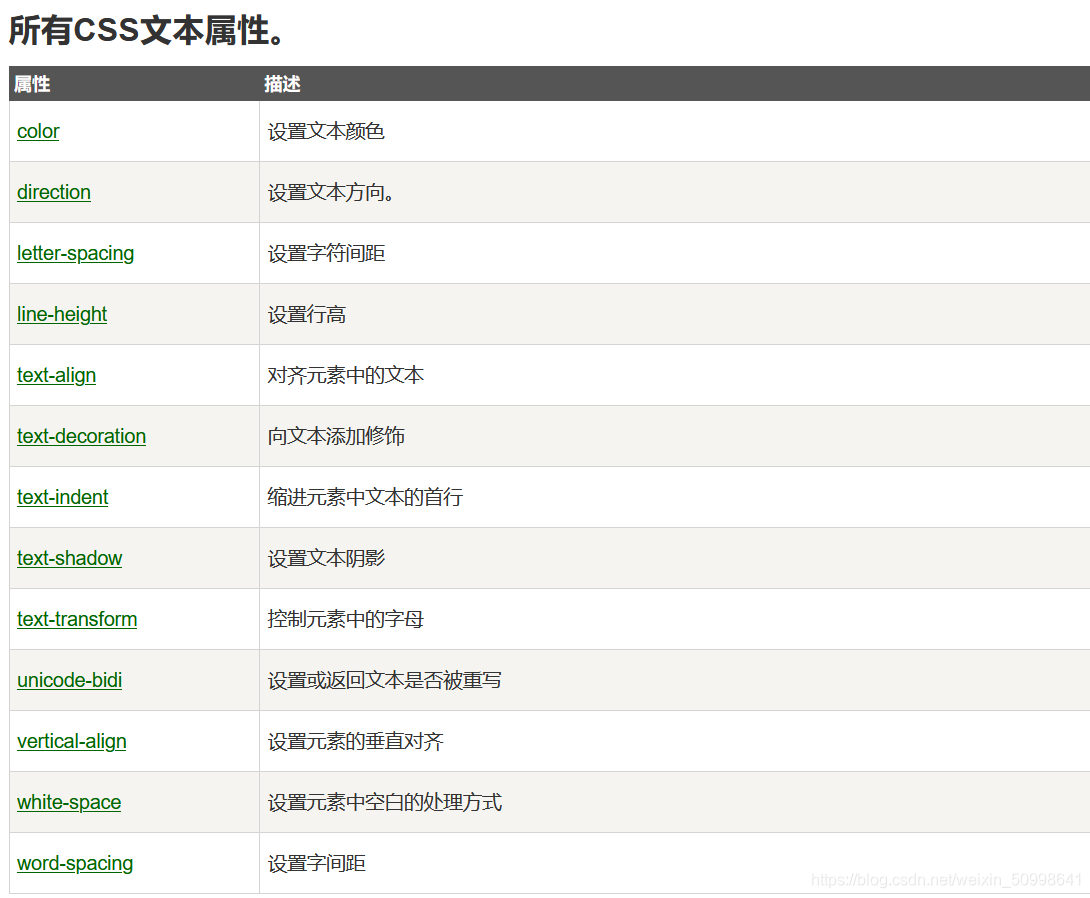
这篇笔记最后附上CSS中文本属性表