LZ-Says:是呐,越是强大的,越是清楚自己的路,更能很好的掌控自己,而我,差的还是很远。总是在该奋斗的时候迷茫,在迷茫的时候停滞不前,直至死循环 over。前方虽然一片黑,但只要咬牙走下去,总会见到光亮。

前言
今天,老大说,前段时间开发的官网某个页面在 IE 11 下出现了部分问题,需要紧急修复下。
接到任务,内心充满无奈,还是很渴望统一,真正的统一。
扯犊子话不说了,今天本章主要分为俩个部分:
- 简单讲解有关 Chrome 以及 IE 调试;
- 简单说下今天遇到的 IE 11 问题。
很多时候,在完成之后才明了,技术并不是唯一方式,好的思维,同样比其他所谓重要很多。
突然想到马爸爸曾经说的话,一流的 idea 三流的执行力和一流的执行力和三流的 idea,你更看重哪儿个?
扪心自问下。
一、如何调试?
说实话,本次纯属自己猜测,也懒得去搜索度娘,不过说实话,谷歌真的是超级好用啊,搜啥就是啥,度娘反而越来越不行咯。
1.1 Chrome 调试
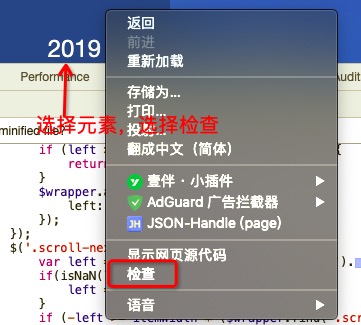
右键 or 双指点击要调试的某个元素,随后选择「检查」:

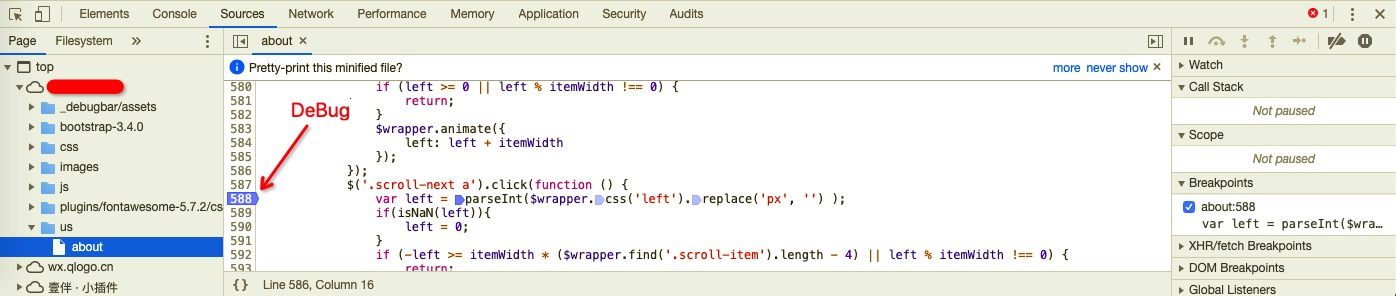
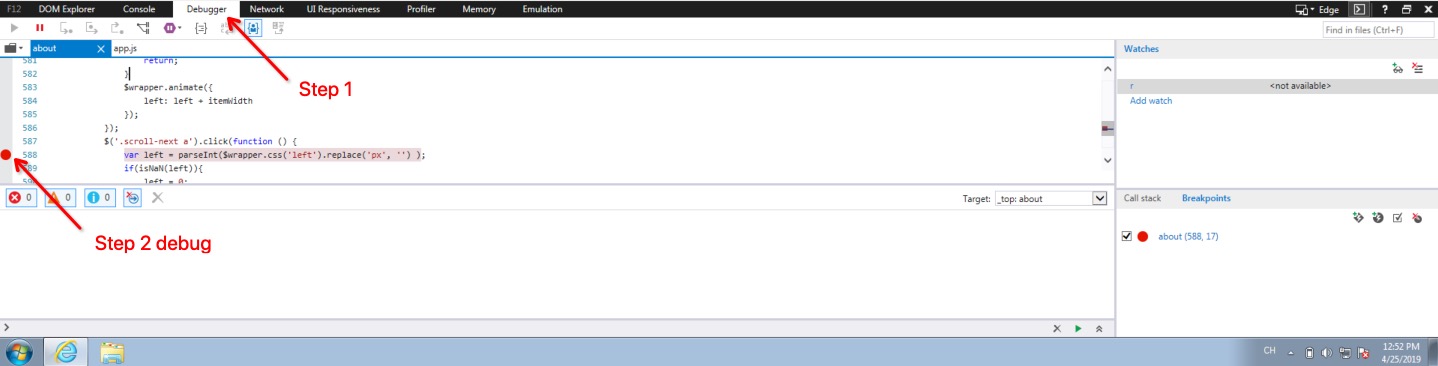
在调试面板中,选择 Sources,随后找到要调试的 js 文件,打断点方式很 easy,如下图,在要调试的某行数点击下即可。

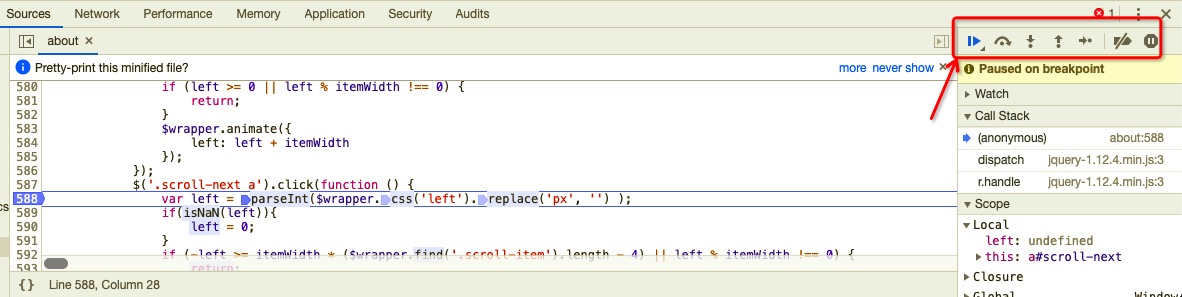
随后点击进行进入断点开始执行调试:

右侧则是关于调试快捷按钮,例如单步执行、跳过等等。
1.2 IE 11 调试
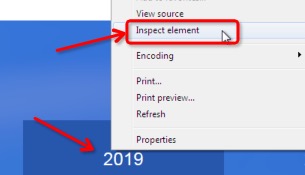
在 IE 11 同理,选择元素,检查:

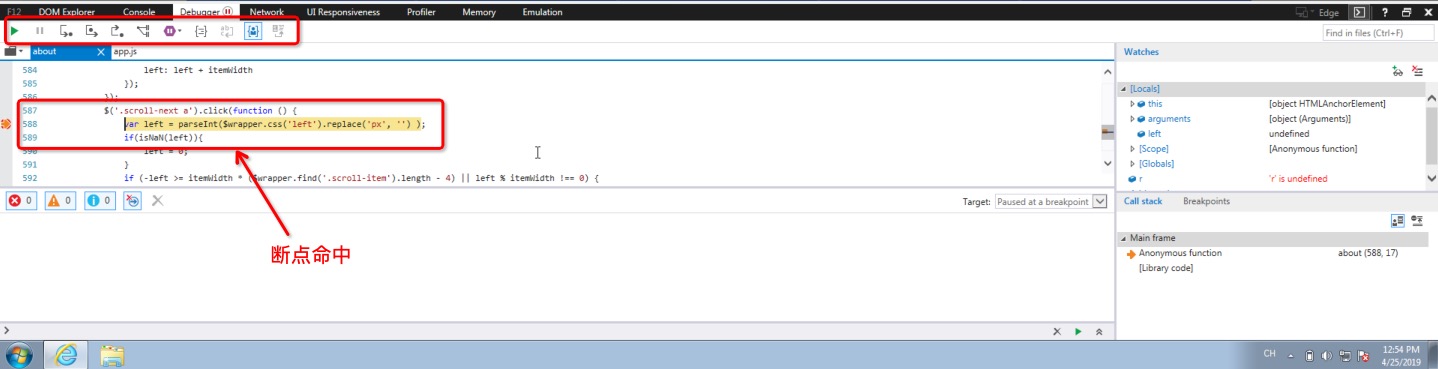
找到 debug,找到对应的调试文件,设置断点即可:

随后和 Chrome 一样流程,点击元素开始执行调试即可。

二、今天遇到的 IE 11 兼容性问题以及感概
先附上一段问题代码:

$('.scroll-next a').click(function () {
var left = parseInt($wrapper.css('left').replace('px', '') );
if (-left >= itemWidth * ($wrapper.find('.scroll-item').length - 4) || left % itemWidth !== 0) {
return;
}
$wrapper.animate({
left: left - itemWidth
});
});
此段代码,Chrome 上执行没问题,IE 11 则会出现问题,我们先来调试下,看看在 Chrome 上和在 IE 11 上都有如何不同?
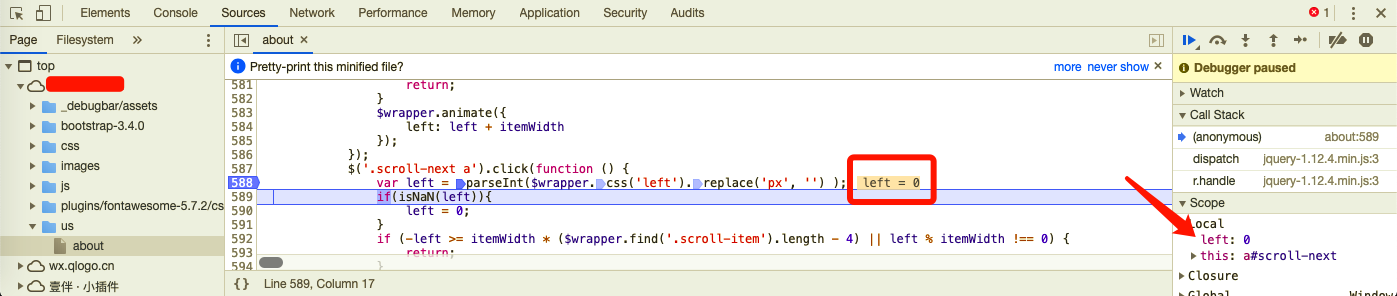
- Chrome 上第一条获取到的是 0,如下图:

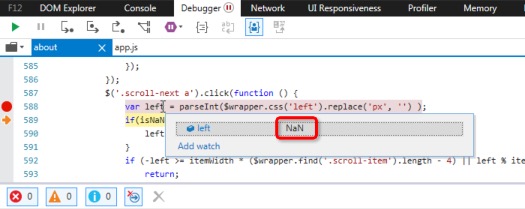
- 而 IE 11 则是:

很明显,在 Chrome 环境下,我们可以正常获取 left 值,0 px,替换 px 为空,最后得出 0,而在 IE 11 上则是 auto,替换转换后则为 NaN,当然有小伙伴会问你怎么知道是 auto 呢?
答案很简单,调试的这句话属于复合句,拆开打印即可看到每一句执行结果。
LZ 一开始想着,既然是 Chrome 可以,IE 不可以,那么肯定又是 IE 11 不兼容某个属性了呗。
朝着这个方向搜索了几乎俩个多小时,无果,内心烦躁一批。生怕老大问下怎么样了,很尴尬。
恰好,到饭点了,想到之前遇到卡壳出去溜达溜达,回来思路通了。无奈下吃饭,脑子里还在想怎么解决,这个兼容问题该如何处理?
饭后,看了好半天 NaN,突然想到,貌似有个方法,可以判断是不是 NaN,如果是的话,直接将 left 初始化下不就好了么?随后,便有了下面的这个判断:
if(isNaN(left)){
left = 0;
}
简单测试了下,Enmmm,不错,解决了。
回顾下 LZ 解决这个问题的思路,其实很 easy 的解决方案,为什么会脱了俩个多小时?
值得深思。
LZ 虽说是新手,不是很熟悉,但是遇到问题,解决问题的思路却是太过于狭义。鸡大可能又会说我给自己找接口了。
好吧,点滴记录,期待美好未来。
个人公众号
不定期发布博文,最近有点忙,感谢老铁理解,欢迎关注~

