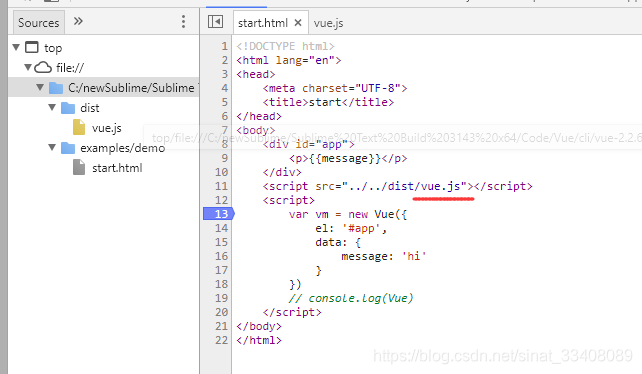
如果我们不用单文件组件开发,一般直接<script src="dist/vue.js">引入开发版vue.js
这种情况下debug也是很方便的,只不过vue.js文件代码是rollup生成的

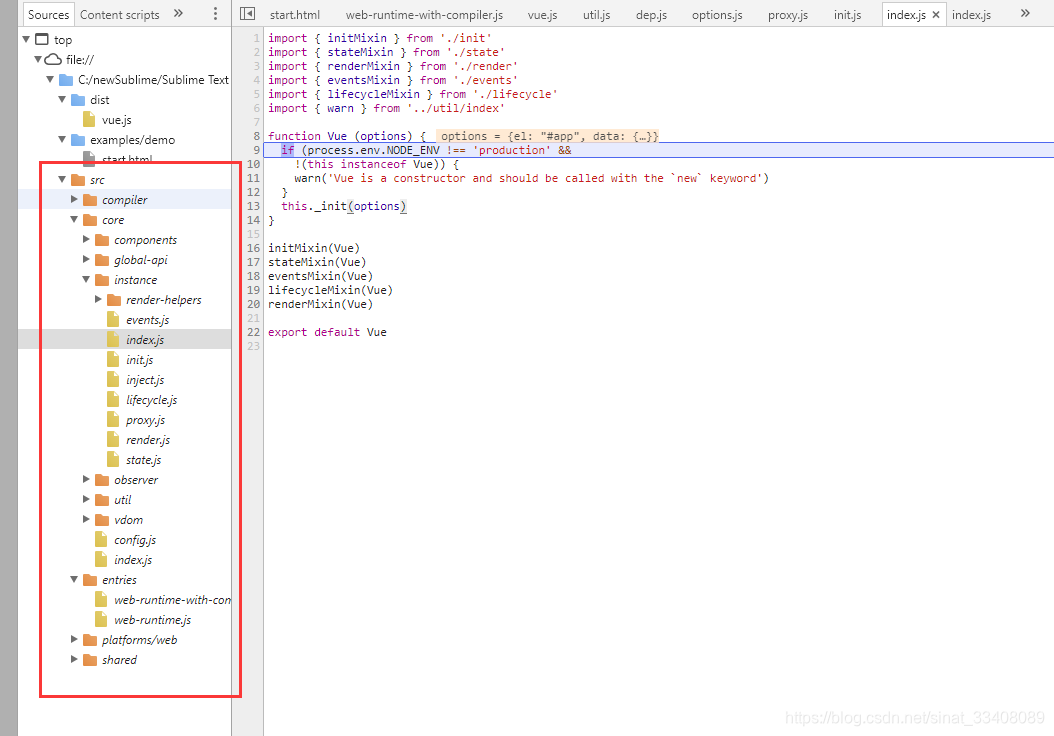
但是如果能够在vue项目中的src目录下中的文件打断点调试就更好了。
那怎么做到呢?
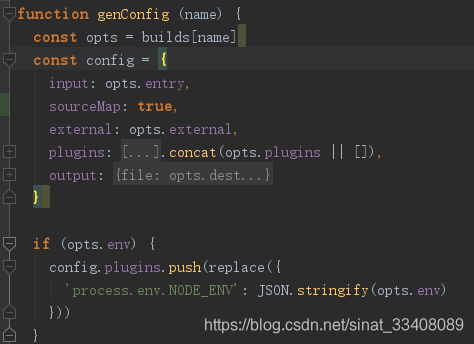
- 打开 vue/script/config.js 文件(就是package.json的入口文件)
找到 genConfig() 函数
该函数下有个config对象,给该对象添加一个属性和值: sourceMap: true

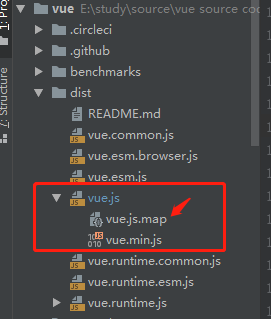
- 在源码目录vue下,然后重新 npm run dev, 会发现dist目录下多了一个vue.js.map文件

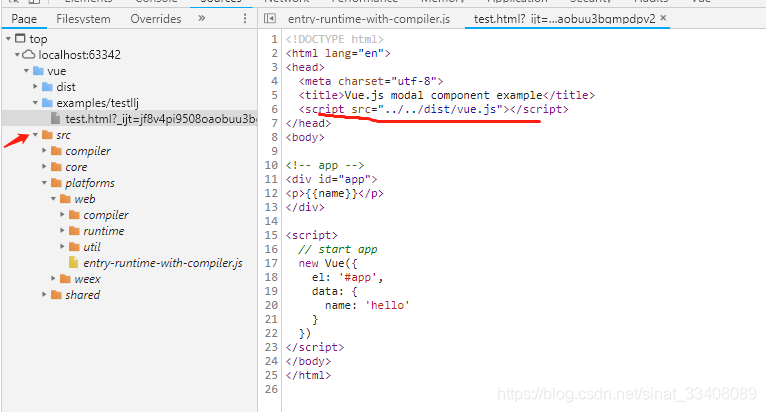
- 最后在你的xxx.html(这里start.html)引入vue.js, 在浏览器中打开该xxx.html(这里start.html)文件, 就可以愉快的调试了

- 我这里是直接在vue源码的Example里新建了一个文件用来调试: