1、Layui导航树美化

1.1、引入美化的CSS(自定义)
| /*左侧导航 使用方法:skin: 'sidebar' */ .layui-tree-skin-sidebar li i{ color: rgba(255,255,255,.7); display: none; } .layui-tree-skin-sidebar li a cite{ color: rgba(255,255,255,.7) } .layui-tree-skin-sidebar li .layui-tree-spread{ display: block;
扫描二维码关注公众号,回复:
867332 查看本文章

position: absolute; right: 30px; } .layui-tree-skin-sidebar li{ line-height: 45px; position: relative; } .layui-tree-skin-sidebar li ul{ margin-left: 0; background: rgba(0,0,0,.3); } .layui-tree-skin-sidebar li ul a{ padding-left: 20px; } .layui-tree-skin-sidebar li a{ height: 45px; border-left: 5px solid transparent; box-sizing: border-box; width: 100%; } .layui-tree-skin-sidebar li a:hover{ background: #4E5465; color: #fff; border-left: 5px solid #009688; } .layui-tree-skin-sidebar li a.active{ background: #009688; } |
1.2、添加JS代码
(1) 添加自定义皮肤声明

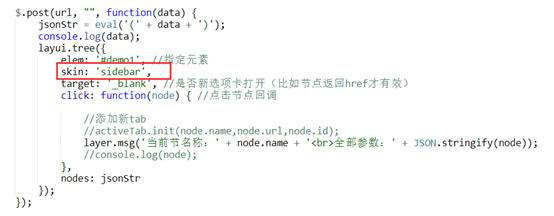
图 1 添加自定义皮肤声明
(2) 添加选中颜色显示
图 2 添加选中颜色显示
| layui.use(['element', 'tree', 'layer'], function() { var layer = layui.layer, $ = layui.jquery; var element = layui.element; var jsonStr; var url = "r?wf_num=T_bhlayui_001";
//添加选中颜色显示 $("body").on("mousedown", ".layui-tree a", function() { if(!$(this).siblings('ul').length) { $(".layui-tree a").removeClass('active'); $(this).find('cite').parent().addClass('active'); } }); $.post(url, "", function(data) { jsonStr = eval('(' + data + ')'); console.log(data); layui.tree({ elem: '#demo1', //指定元素 skin: 'sidebar', //自定义皮肤 target: '_blank', //是否新选项卡打开(比如节点返回href才有效) click: function(node) { //点击节点回调
layer.msg('当前节名称:' + node.name + '<br>全部参数:' + JSON.stringify(node)); //console.log(node); }, nodes: jsonStr }); }); }); |