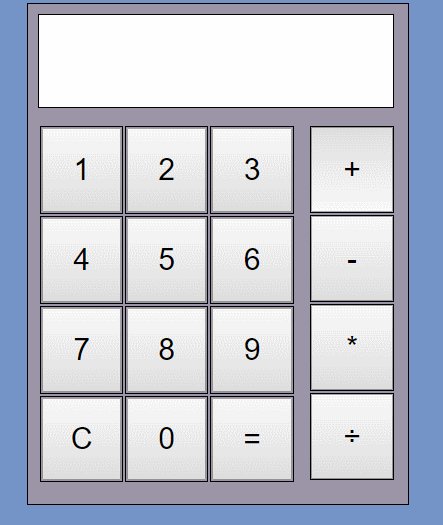
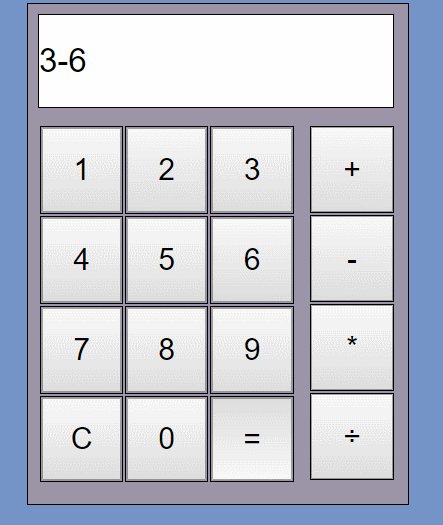
先看效果:

不多说了,上代码
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
<link rel="stylesheet" type="text/css" href="css/multiple.css"/>
</head>
<body>
<script type="text/javascript">
var flag = true;//document.getElementById("screen").value为空时
var lastChar =-1; //上一个按钮的值
function test(btn){
// if(document.getElementById("screen").value=520——我也爱你"||document.getElementById("screen").value="受不了了!!!"){
// document.getElementById("screen").value="";
// }
var v = btn.value;//获取按钮的值
if(flag&&(v=="*"||v=="/"||v=="="||v=="+")){
document.getElementById("screen").value="";
}else if("C"==v){
document.getElementById("screen").value="";
flag = true;
}else if("="==v){
doMath();
}else{
if(!(("+"==lastChar||"-"==lastChar||"*"==lastChar||"/"==lastChar)&&(v=="+"||v=="-"||v=="*"||v=="/"||v=="="))){
if(document.getElementById("screen").value.length<17){//太长了就不让输入了
document.getElementById("screen").value+=v;
lastChar = v;
flag = false;
}
}
}
}
function doMath(){//对拼接的字符串进行运算
document.getElementById("screen").value = eval(document.getElementById("screen").value);
if(document.getElementById("screen").value.length>18){
document.getElementById("screen").value="受不了了!!!";
}
if(document.getElementById("screen").value=="520"){
document.getElementById("screen").value="520——我也爱你"
}
}
</script>
<div id="frame">
<div id="screen-warp">
<input type="text" id="screen" value="" />
</div>
<div id="button-wrap">
<div id="number-wrap">
<table id="number">
<tr>
<td><button type="button" onclick="test(this)" value="1">1</button></td>
<td><button type="button" onclick="test(this)" value="2">2</button></td>
<td><button type="button" onclick="test(this)" value="3">3</button></td>
</tr>
<tr>
<td><button type="button" value="4" onclick="test(this)">4</button></td>
<td><button type="button" value="5" onclick="test(this)">5</button></td>
<td><button type="button" value="6" onclick="test(this)">6</button></td>
</tr>
<tr>
<td><button type="button" value="7" onclick="test(this)">7</button></td>
<td><button type="button" value="8" onclick="test(this)">8</button></td>
<td><button type="button" value="9" onclick="test(this)">9</button></td>
</tr>
<tr>
<td><button type="button" value="C" onclick="test(this)">C</button></td>
<td><button type="button" value="0" onclick="test(this)">0</button></td>
<td><button type="button" value="=" onclick="test(this)">=</button></td>
</tr>
</table>
</div>
<div id="character">
<div><button type="button" value="+" onclick="test(this)">+</button></div>
<div><button type="button" value="-" onclick="test(this)">-</button></div>
<div><button type="button" value="*" onclick="test(this)">*</button></div>
<div><button type="button" value="/" onclick="test(this)">÷</button></div>
</div>
</div>
</div>
</body>
</html>
css文件
html{
padding: 0;
margin: 0;
background-color: #7494c8;
}
#frame{
border:1px solid black;
width:380px;
height:500px;
margin: auto;
margin-top: 10px;
background-color: #9b95a7;
}
#screen-warp{
width: 95%;
height: 100px;
margin:10px;
}
#screen{
width: 98%;
height: 90%;
border:1px black solid;
font-size: 33px;
}
#number-wrap{
width: 68%;
height: 360px;
margin-left:10px;
float: left;
}
#number{
width:100%;
height: 100%;
}
#number tr td{
height: 25%;
width: 33%;
border: solid 1px;
text-align: center;
}
#character{
height: 359px;
width: 24%;
float: left;
margin-left:10px;
}
#character div{
height: 25%;
text-align: center;
line-height: 84px;
border: 1px solid;
}
#character div{
margin:auto;
margin-top: 2px;
height: 85px;
width: 90%;
}
button{
width: 100%;
height: 100%;
font-size: 30px;
}