描述
在目前的项目中,根据UI设计稿需要实现一个带有大屏的系统首页,在此首页上要添加地图和一些eCharts图表。但是根据UI设计稿,如果要达到美观的目的,需要对eCharts进行定制。此次需要定制的图表是矩形树图。
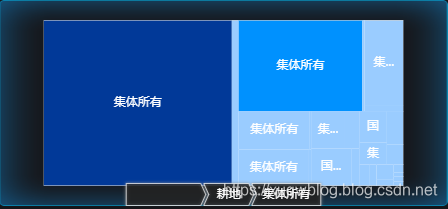
我们先来看一下UI设计稿中的图表:

其次再看一下eCharts官网默认的图表:

通过和官网的图表demo作对比,我们需要对矩形树图的颜色进行定制。
目前使用的eCharts是最新版的4.5.0版本。
操作步骤
1、官网提供的可以修改覆盖区域颜色的配置项是数据配置中的itemStyle属性和vistualMap的方式来实现,itemStyle属性的方式我们在之前的玫瑰图和环形图中用过,今天来介绍下用vistualMap怎么实现自定义颜色,具体代码如下所示:
const option03 = {
tooltip: {},
visualMap: { //有下面两种写法
show: false,
min: 1000,
max: 1100000,
splitNumber: 5,
// color: ['#d94e5d', '#eac736', '#50a3ba'], //此种写法是echart2的写法,不推荐使用,但是可以使用,能生效
inRange: { //这种写法才是目前主流的写法
color: ['#9ACCFF', '#0091FE', '#0080FF', '#1751B2', '#013998'],
},
},
series: [{
type: 'treemap',
data: _self.cubeTreeData,
}],
};2、配置好以后,最终效果如下图所示:

总结
以上定制的过程其实都是查阅eCharts官网的API文档实现的,所以在每类图表定制的时候,查阅API文档是最有效、准确的方法途径,参考地址如下:https://www.echartsjs.com/zh/option.html#visualMap-continuous.inRange
