reverse()
作用:反转原数组。
用法: array.reverse();
图解:

sort()
作用:对原数组进行排序。默认将每个数组项 先 转换为字符串 再 进行字符串对比后升序排序。
用法:array.sort();
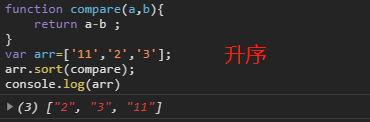
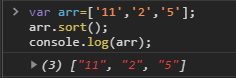
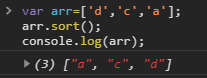
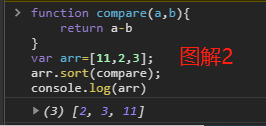
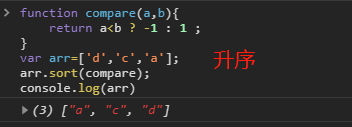
图解1/2/3:



字符串 之间的比较, 从左往右 依次比较。 就像图解1中 11 转换为‘11’ 后, 由于第一个字符为 1 , 比 2,5 都小; 所以 11 排在第一位。
为了弥补对数字排序的缺陷, sort() 方法可以接收一个比较函数作为参数。
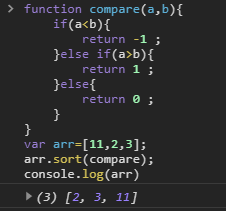
比较函数接收由原数组依次循环传递连续的两个数组项作为比较函数的两个参数。
如果第一个参数应该位于第二个参数之前,返回一个负数。 不调换它们的位置。
如果两个参数相等,则返回0。 不调换它们的位置。
如果第一个参数应该位于第二个参数之后,返回一个正数。 调换它们的位置。
图解1(适合除了数组项为数字字符串的数组):图解2(适合数字数组,数组项为数字字符串的数组也行)


总结&拓展:
1. 对除了数组项为数字字符串的数组升序 / 降序


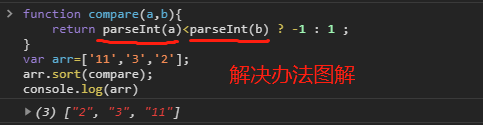
警告:数组项为数字字符串的数组升序 / 降序 有缺陷。 (非要用该compare函数的)解决办法图解:


2. 对数字数组,数组项为数字字符串的数组 升序 / 降序