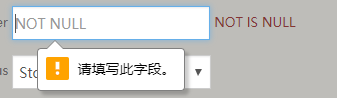
提交按钮不加:

加上则不会出现提示,直接关闭弹出框
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog " role="document"> <div class="modal-content"> <div class="modal-header" style="background-color: #dedede"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">ADD</h4> <div class="modal-body"> <form id="addForm" onsubmit="return false" action="#" method="post" style="width: 70%"> <div class="form-group"> <label for="Provider" class="form-inline" style="font-weight:normal">Provider <input type="text" name="UserName" id="Provider" style="width:14.2em;" class="form-control" required="required" placeholder="NOT NULL" onblur="checkIsNull(this)checkName()"> <div id="roName" style="color: #843534;display: inline;"></div> </label> </div> <div class="form-group"> <label for="Status" class="form-inline" style="font-weight:normal">  Status <select id="Status" class="form-control" style="width:14.2em;"> <option th:each="status : ${statusList}" th:text="${status.name}" th:value="${status.value}"></option> </select> </label> </div> <div class="modal-footer"> <button type="submit" id="btn_submit" onclick="addRole()" class="btn btn-success" >Ok </button> <button type="button" class="btn btn-danger" data-dismiss="modal">Close </button> </div> </form> </div> </div> </div> </div> </div>