index.css
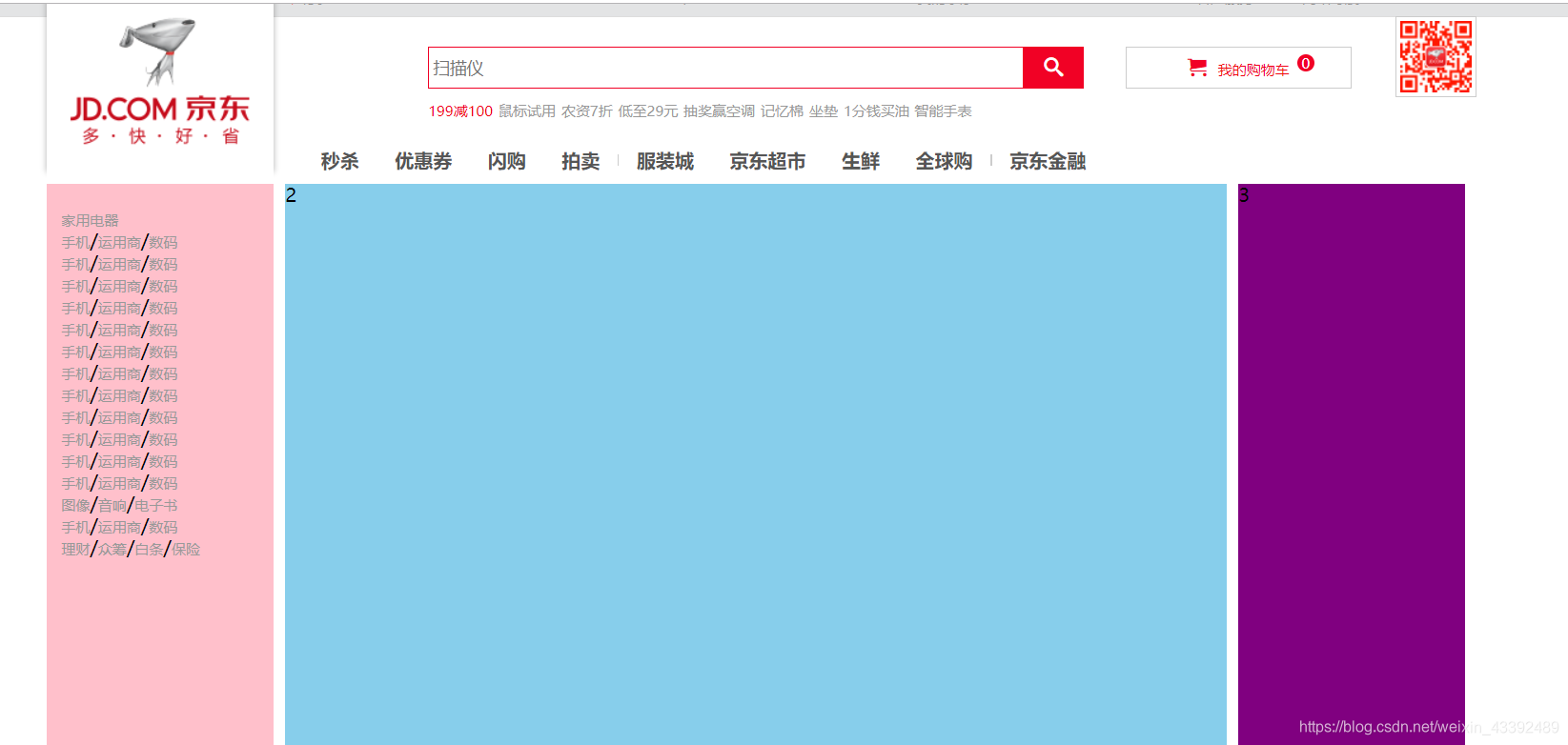
/* 中间模块 */
.grid{height: 480px;}
.grid-coll1{width: 190px;height: 100%;background-color: pink;}
.grid-coll1 ul{padding: 20px 0;}
.grid-coll1 ul li{padding-left: 12px;}
.grid-coll2{width: 790px;height: 100%;background-color: skyblue;margin-left:10px;}
.grid-coll3{width: 190px;height: 100%;background-color:purple;}
normalize.css
/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */
/*
http://necolas.github.io/normalize.css/
*/
/**
* 1. Change the default font family in all browsers (opinionated).
* 2. Correct the line height in all browsers.
* 3. Prevent adjustments of font size after orientation changes in
* IE on Windows Phone and in iOS.
*/
/* Document
========================================================================== */
html {
font-family: sans-serif; /* 1 */
line-height: 1.15; /* 2 */
-ms-text-size-adjust: 100%; /* 3 */
-webkit-text-size-adjust: 100%; /* 3 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers (opinionated).
*/
body {
margin: 0;
}
/**
* Add the correct display in IE 9-.
*/
article,
aside,
footer,
header,
nav,
section {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* Add the correct display in IE 9-.
* 1. Add the correct display in IE.
*/
figcaption,
figure,
main { /* 1 */
display: block;
}
/**
* Add the correct margin in IE 8.
*/
figure {
margin: 1em 40px;
}
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* 1. Remove the gray background on active links in IE 10.
* 2. Remove gaps in links underline in iOS 8+ and Safari 8+.
*/
a {
background-color: transparent; /* 1 */
-webkit-text-decoration-skip: objects; /* 2 */
}
/**
* Remove the outline on focused links when they are also active or hovered
* in all browsers (opinionated).
*/
a:active,
a:hover {
outline-width: 0;
}
/**
* 1. Remove the bottom border in Firefox 39-.
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Prevent the duplicate application of `bolder` by the next rule in Safari 6.
*/
b,
strong {
font-weight: inherit;
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font style in Android 4.3-.
*/
dfn {
font-style: italic;
}
/**
* Add the correct background and color in IE 9-.
*/
mark {
background-color: #ff0;
color: #000;
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
audio,
video {
display: inline-block;
}
/**
* Add the correct display in iOS 4-7.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Remove the border on images inside links in IE 10-.
*/
img {
border-style: none;
}
/**
* Hide the overflow in IE.
*/
svg:not(:root) {
overflow: hidden;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers (opinionated).
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: sans-serif; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`
* controls in Android 4.
* 2. Correct the inability to style clickable types in iOS and Safari.
*/
button,
html [type="button"], /* 1 */
[type="reset"],
[type="submit"] {
-webkit-appearance: button; /* 2 */
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Change the border, margin, and padding in all browsers (opinionated).
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* 1. Add the correct display in IE 9-.
* 2. Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
display: inline-block; /* 1 */
vertical-align: baseline; /* 2 */
}
/**
* Remove the default vertical scrollbar in IE.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10-.
* 2. Remove the padding in IE 10-.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding and cancel buttons in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-cancel-button,
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in IE 9-.
* 1. Add the correct display in Edge, IE, and Firefox.
*/
details, /* 1 */
menu {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Scripting
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
canvas {
display: inline-block;
}
/**
* Add the correct display in IE.
*/
template {
display: none;
}
/* Hidden
========================================================================== */
/**
* Add the correct display in IE 10-.
*/
[hidden] {
display: none;
}base.css
.w{
/* 版心的公共类 版心 */
width: 1190px;
margin: 0 auto;
}
ul{list-style: none;}
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{margin: 0;padding: 0;}
input,button{border: 0;
/* 取消轮廓边框 */
outline: none;}
a{text-decoration: none;color: #999;font-size: 12px;}
a:hover{color: #c81623;}
.f10{color: #f10215!important;}
/* header部分 */
header{
height: 80px;
background-color:#020000;
}
/* 声名字体 */
@font-face {
font-family: 'icomoon';
src: url('../jingdongfont/icomoon.eot?1x1j55');
src: url('../jingdongfont/icomoon.eot?1x1j55#iefix') format('embedded-opentype'),
url('../jingdongfont/icomoon.ttf?1x1j55') format('truetype'),
url('../jingdongfont/icomoon.woff?1x1j55') format('woff'),
url('../jingdongfont/icomoon.svg?1x1j55#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 浮动的公共类 */
.fl{float: left;}
.fr{float: right;}
/* 快速导航栏 */
.shortcut{background-color: #e3e4e5;height: 30px;border-bottom: 1px solid #ddd;font-size: 12px;line-height: 30px;color: #999;}
.city{margin-left: 200px;}
.shortcut li{float: left;}
.shortcut i{font-family: 'icomoon';font-style: normal;color: #ccc;}
/* 小竖线的做法 */
.space{width: 1px;height: 10px;background-color: #ccc;
/* 上10 左右12 下0 */
margin: 10px 12px 0;}
.moblie{position: relative;}
.moblie img{position: absolute;left: -10px;top: 24px;border: 1px solid #ccc;padding: 3px;}
/* 快速导航栏 */
/* 中间部分 */
.middle{height: 140px;position: relative;}
.logo{position: absolute;top: -30px;left: 0;box-shadow: 0px -10px 5px rgba(0,0,0,.3);}
.logo a{display: block;background: url(../jingdongimg/logo.png) no-repeat #fff;width: 190px;height: 170px;}
/* 搜索框 */
.form{width: 550px;height: 35px;position: absolute;top: 25px;left: 320px;float: left;}
.form input{width: 495px;height:33px;border:1px solid #f10125;font-size: 14px;padding-left: 3px;}
.form button{width: 50px;height: 35px;background-color: #f10125;float: right;}
.form button i{font-family: 'icomoon';font-style: normal;color: #fff;}
/* 购物车 */
.shopCar{
width: 188px;
height: 33px;
border: 1px solid #ccc;
position: absolute;
top: 25px;
right: 95px;
background-color: #fff;
line-height: 33px;
text-align: center;
color: #f10125;
}
.shopCar i{
font-family: 'icomoon';
margin-right: 5px;
font-style: normal;
}
/* 加了绝对定位的行内元素,可以直接加宽高 */
.shopCar span{width: 15px;height: 15px; color: #fff;border-radius: 50%;position: absolute;top: 5px;right: 30px;font-size: 12px;line-height: 15px;background-color: #f10125;}
/* 关键字部分 */
.hotwords{position: absolute;top: 68px;left: 320px;}
/* 导航栏部分 */
.navitems{width: 770px;height: 40px;position: absolute;
bottom: 0;left: 200px;line-height: 40px;}
.navitems li{float: left;margin-left: 30px;}
.navitems li a{font-size: 16px;font-weight: 700;color: #555;}
.navitems li a:hover{color: #f10215;}
.navitems .space{margin-top: 15px;margin-left: 15px;margin-right: -15px;}
/* 中间部分
<!-- 页面底部部分 */
footer{ margin-top: 35px; height: 500px;background-color: #EAEAEA;
}
footer a{color: #666;}
.service{padding: 30px 0; border-bottom: 1px solid #DEDEDE;height: 43px;overflow: hidden;}
.service ul li{width: 297px;position: relative;line-height: 43px;float: left;}
.service ul h5{position: absolute;top: 0;left: 38px; width: 36px;height: 43px;background: url(../jingdongimg/ico.png) no-repeat;text-indent: -999em;}
.service ul p{font-weight: 700;margin-left: 82px;}
.service li:nth-child(2) h5{background-position: 0 -43px;}
.service li:nth-child(3) h5{background-position: 0 -86px;}
.service li:nth-child(4) h5{background-position: bottom;}
/* <!-- 帮助模块 --> */
.help{height: 200px;border-bottom: 1px solid #DEDEDE;padding-top: 25px;box-sizing: border-box;}
.help dl{width: 192px;float: left;}
.help dt,.coverage h5{height: 30px;color: #666;font-size: 14px;}
.help dd{height: 22px;}
/* 范围 */
.coverage{width: 200px;height: 150px;background: url(../jingdongimg/ico_footer.png) no-repeat;}
.coverage h5{padding-left: 35px;}
.coverage p{font-size: 12px;line-height: 18px;color: #666;width: 180px;}
.coverage a{display: block;margin-top: 5px;width: 180px;text-align: right;}
/* 底部版权 */
.copyright{text-align: center;padding-top: 20px;color: #666;font-size: 12px;}
.copyright a{color: #666;}
.copyright span{margin: 0 10px;}
.copyright div{margin-top: 20px;}
.copyright div p{line-height: 22px;}
/* 行内块 */
.font-icon a{display: inline-block;width: 103px;height: 33px;text-align: center;background: url(../jingdongimg/ico_footer.png) no-repeat 0 -150px;margin:20px 4px 0;}
.font-icon a:nth-child(2){background-position: -103px -150px;}
.font-icon a:nth-child(3){background-position: 0px -183px;}
.font-icon a:nth-child(4){background-position: -103px -183px;}
.font-icon a:nth-child(5){background-position: 0px -216px;}
.font-icon a:nth-child(6){background-position: -103px -216px;}运行结果