怪异模式
怪异模式(英语:quirks mode)是指在计算机领域中,一些网页浏览器为了维持对较旧的网页设计的向后兼容性,而使用的一种技术。
标准模式
严格遵循万维网联盟(W3C)与互联网工程任务组(IETF)标准而设计的“标准模式。
怪异模式与标准模式的区别
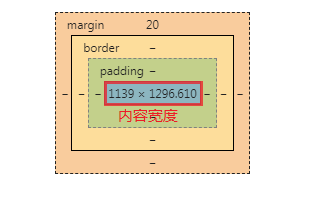
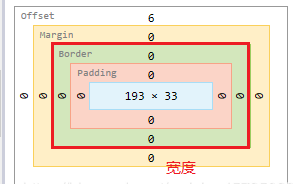
- 最常见的区别就是两种模式下的盒子模型,标准的盒子模型的宽度为:左右margin+左右border+左右padding+content(实际内容的宽度)

怪异盒子模型的宽度为:左右margin+content(实际内容的宽度+左右border+左右padding)

2. 在h5中,!DOCTYPE html用来启用标准模式,有无!DOCTYPE html就大致可以区分是否为标准模式或者怪异模式
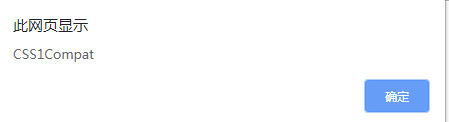
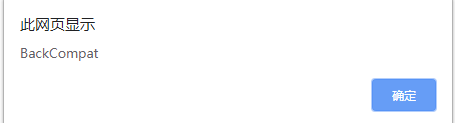
<script> alert(window.top.document.compatMode) </script>
有时弹出:

无时弹出:

物理像素、逻辑像素
物理像素:设备像素,就比如手机它在出厂时就设置好了他的分辨率,这个是不可以更改的。
逻辑像素:CSS像素,就是我们常在css代码中写的像素单位,但他与物理像素一般不等,如果逻辑像素与物理像素相等,是没有任何问题的。然而不等,这也就是我们需要解决的适配问题。
tips:理论上物理像素应该等于逻辑像素,但是随着时代发展,拿手机来说,屏幕大小不变,但是其分辨率不断变大,这也就造成了物理像素不等于逻辑像素。
