还是从具体的案例来去认识移动端中的各种定义吧。

以最常见的设计图参考iphone6来举个栗子,详细说。
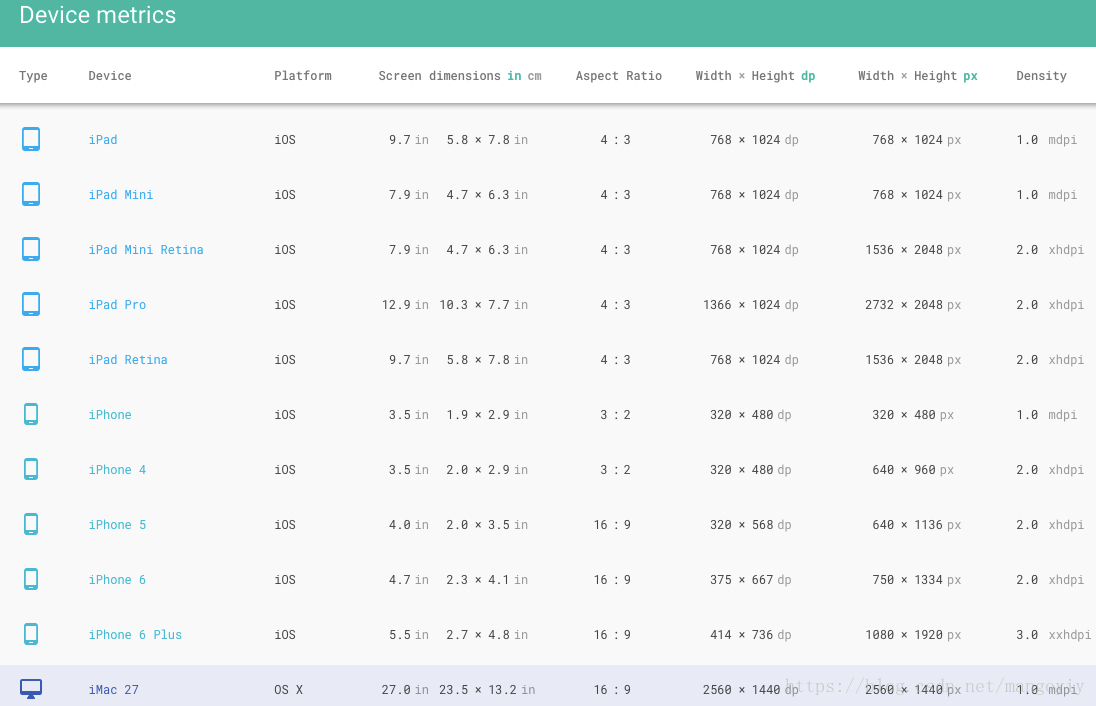
| 4.7in | 2.3*4.1 in | 16:9 | 375 * 667 dp | 750*1334px | 2.0 xhdpi (密度) |
|---|---|---|---|---|---|
| 4.7英寸 | 2.3(宽度)*4.1(长度) 英寸 | 高度:宽度 | 375*667 (points) | 750*1334 px | 2.0 xhdpi |
1 iphone6的大小是4.7英寸的,计算方法是对角线的长是4.7英寸,意味着iphone6的对角线长度是4.7*2.54 = 11.938cm(约等于12厘米)
(1英寸(in)=2.54厘米(cm))
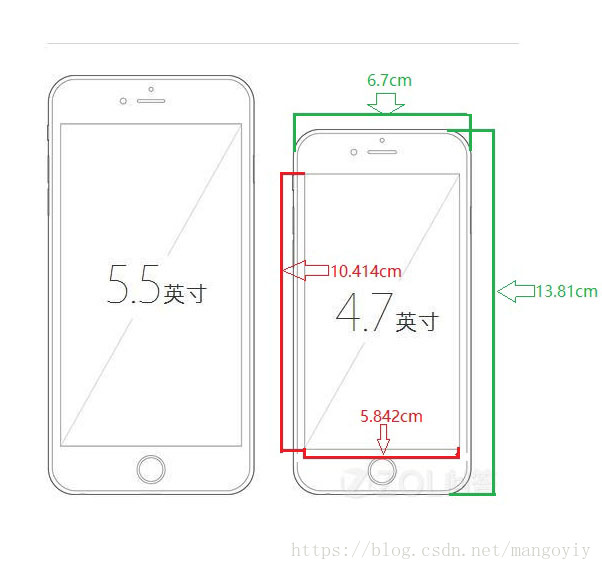
2 iphone6的手机显示的屏幕宽度是2.3英寸(5.842cm),长度是4.1英寸(10.414cm)。注意这里的长度和宽度值是显示的屏幕,因为iphone6不是全屏手机,所以还有很多不是显示的地方,而我们比较常见的iphone6的手机尺寸大小是长宽分别为138.1 mm*67.0 mm。如下图:
3 其中16:9就不用解释了,其实就是长宽的比,也就是4.1: 2.3。
4 iphone6中的逻辑分辨率是375*667,这个逻辑分辨率是通过算法所达到的。375可以理解为375个内容点,内容点才是真正用来显示内容的范围。在此之前,i5,i4都是320个内容点。
5 iphone6的物理分辨率是750*1334px,这个单位是px。
6 iphone6的缩放因子是2,其实也就是DPR的值是2。
缩放因子DPR(设备像素比)
早期的iPhone3GS的屏幕屏幕分辨率是320 * 480,这个时候的缩放因子是1倍。iOS绘制图形(CGPoint/CGSize/CGRect)均已point为单位。所以 1 point = 1 pixel
后来在iPhone4中,同样大小(3.5inch)的屏幕采用Retina(视网膜)屏幕显示技术(同样的尺寸,像素多了一倍),横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320 * 2) * (480 * 2) = 640 * 960,显像分辨率提高到iPhone3GS的4倍。iPhone6Plus中横、纵向方向像素密度都被放大到3倍,显像分辨率提高到iPhone3GS的9倍。所以1 point = 2 pixel
DPR的计算公式:
* DPR = 单位长度内(pixel/point);*
比如ipone6中的scale的值 = 750px / 375pt = 2.0
像素密度ppi
表示沿着对角线,每英寸所拥有的像素(pixel)数目,PPI的数值越高,代表显示屏能够以越高的密度显示图像,即通常所说的分辨率越高,图像更清晰。图为各个值

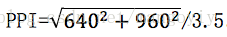
根据勾股定理: iphone4的PPI的计算值:

总算显示总结了一部分知识后续在去补充。