原理:前端传给自己服务器,自己服务器发到七牛云服务器,再返回给自己服务器,再返回给前端
<template>
<div>
<div class="weui-gallery" v-bind:class="{showgallery: showgallery}">
<span class="weui-gallery__img" @click="closeGallery" :style="{backgroundImage:'url('+galleryimgUrl+')'}"></span>
<div class="weui-gallery__opr">
<a href="javascript:" class="weui-gallery__del" @click="delGallery">
<i class="weui-icon-delete weui-icon_gallery-delete"></i>
</a>
</div>
</div>
<div class="weui-cell">
<div class="weui-uploader">
<div class="weui-uploader__hd">
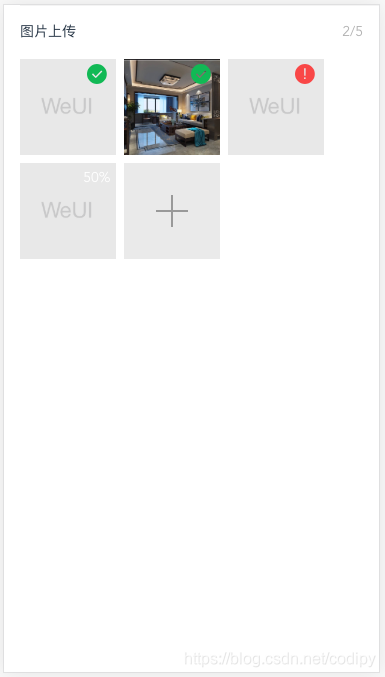
<p class="weui-uploader__title">图片上传</p>
<div class="weui-uploader__info">{{uploadNum}}/{{allUploadNum}}</div>
</div>
<div class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles">
<li
v-for="(item,index) in imgList"
:key ="index"
:style="{backgroundImage:'url('+item.imgUrl+')'}"
@click="openGallery(index)"
class="weui-uploader__file weui-uploader__file_status"
>
<div class="weui-uploader__file-content">
<i :class="[item.flag == 1 ? 'weui-icon-success' : 'weui-icon-warn']"></i>
</div>
</li>
</ul>
<div class="weui-uploader__input-box" v-show="showUploadBtn">
<input id="uploaderInput" class="weui-uploader__input" v-on:change="fileChange" type="file" accept="image/*" multiple="">
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "TestContent",
data (){
return {
//所有图片列表
imgList: [
// { imgUrl: 'http://api.99314.com/static/images/pic_160.png', flag: 1},
// { imgUrl: 'http://hfyd.yihuizhuang.com/uploads/allimg/180925/1-1P925160340.jpg', flag: 0},
// { imgUrl: 'http://hfyd.yihuizhuang.com/uploads/allimg/180925/1-1P925160340-50.jpg', flag: 1}
],
//是否显示 gallery
showgallery: false,
//gallery当前的图片地址
galleryimgUrl: '',
//当前点击的图片地址索引
currentImgIndex: -1,
//一共可以上传多少张图片
allUploadNum: 5,
//已经上传的图片数量
uploadNum: 0,
//是否显示上传按钮,当大于最大上传数量的时候,隐藏,否则显示
showUploadBtn: true
}
},
watch : {
imgList: function(){
this.uploadNum = this.imgList.length
if(this.imgList.length > this.allUploadNum){
this.imgList = this.imgList.slice(0, this.allUploadNum)
this.$weui.toast('只能添加'+ this.allUploadNum +'张图片')
}
//当图片达到允许最大上传值 等于大于的时候,则隐藏
if(this.imgList.length >= this.allUploadNum){
this.showUploadBtn = false
}else{
this.showUploadBtn = true
}
}
},
methods: {
// 添加了图片之后触发的事件
fileChange (res){
// console.log(res.target.files[0].name)
// 拿到 files(数组),然后提交到后端,完成之后,把新的图片加到 imgList中去
//如果获取的文件数组长度小于1,说明没有获取到,直接结束
// 遍历数据 res.target.files, 然后挨个去上传
const files = res.target.files
// 这里要注意,如果选择的图片加上已经存在的图片数量大于最大上传的数量,只能上传最大数量,然后提示打到达最大的数量
let nowUploadNum = files.length + this.imgList.length
if(nowUploadNum > this.allUploadNum){
// 如果已经存在的数量加上上传的数量大于 最大上传数量, 则上传 最大上传数量 - 实际存在的数量
let trueUplaodNum = this.allUploadNum - this.imgList.length
if(trueUplaodNum > 0){
// 如果实际上传数量大于0, 说明还需上传
this.uploadQiniu(trueUplaodNum, files, 1)
}else{
// 如果实际上传数量 不大于 0, 说明已经是最大上传数量,不上传,直接提示 已经是最大数量
this.$weui.alert('最大只能上传' + this.allUploadNum + '张')
}
}else{
//如果现在要上传的数量加上一句存在的图片数量 小于 最大上传数量,则直接上传
this.uploadQiniu(files.length, files, 0)
}
},
//如果 callback=1,表示有一句提醒
uploadQiniu (uploadNum, files, callback){
//如果文件长度小于1,表示没有文件,则不上传
if(files.length < 1){
return
}
// 加载层
var loading = this.$weui.loading('上传中..')
for (let i = 0; i < uploadNum; i++) {
//保存图片
let formData = new FormData()
formData.append('img', files[i])
//将图片提交到后台中
const that = this
axios.post(this.common.HTTPHOST+"/api/qiniu/add", formData, {
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}).then(function(res){
let retData = res.data
if(retData.ret == 1){
//上传成功
that.imgList.push({imgUrl: retData.data.thumb_url, flag: 1})
}else{
//上传失败, 将本地的图片显示在图片预览中
let src, url = window.URL || window.webkitURL || window.mozURL
if (url) {
src = url.createObjectURL(files[i])
}
that.imgList.push({imgUrl: src, flag: 1})
}
//如果callback = 1 表示结束之后还有一句提醒
if(callback == 1){
that.$weui.alert('最大只能上传' + that.allUploadNum + '张')
}
setTimeout(function(){
loading.hide()
},1200)
}).catch(function(err){
console.log(err)
})
}
},
//打开 gallery
openGallery (index){
this.currentImgIndex = index
this.galleryimgUrl = this.imgList[index]['imgUrl']
this.showgallery = true
},
//删除gallery
delGallery (){
const that = this
if(this.currentImgIndex > -1){
//如果当前索引大于0,说明存在
this.imgList.splice(this.currentImgIndex, 1)
this.currentImgIndex = -1
}
that.$weui.toast('操作成功', {
duration: 1000,
callback: function(){
that.showgallery = false
}
});
},
//关闭gllery
closeGallery (){
this.showgallery = false
}
},
mounted (){
}
}
</script>
<style lang="stylus" scoped>
.showgallery
display: block
>>>.weui-uploader__file_status:before
background: none
>>>.weui-uploader__file-content
top: 15px
left: 80%
</style>