
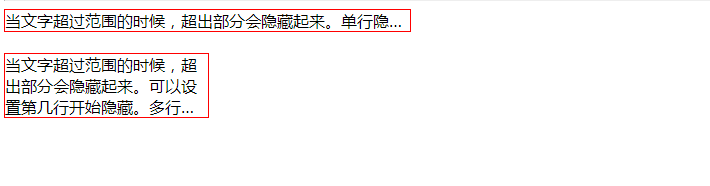
单行隐藏
title属性:鼠标移入,显示隐藏内容
<div class="text" title="当文字超过范围的时候,超出部分会隐藏起来。单行隐藏效果">当文字超过范围的时候,超出部分会隐藏起来。单行隐藏效果
</div>
.text{
width:30%;//宽度百分比,可以实现响应式 或者不用响应式可直接设置width:200px
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
border: 1px solid red;
}
多行隐藏
<div class="mi">当文字超过范围的时候,超出部分会隐藏起来。可以设置第几行开始隐藏。多行设置隐藏效果</div>
.m1{
width:30%;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
border: 1px solid red;
}
注释:
基础隐藏
overflow:hidden; //超出的文本隐藏
text-overflow:ellipsis; //溢出用省略号显示
white-space:nowrap; //溢出不换行(一行内容)
多行文本隐藏
overflow:hidden; //超出的文本隐藏
text-overflow:ellipsis; //溢出用省略号显示
display:-webkit-box; //将对象作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; //从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)
-webkit-line-clamp:2; //这个属性不是css的规范属性,需要组合上面两个属性,表示显示的行数。
