NPM是什么?


简单的说,npm就是JavaScript的包管理工具。类似Java语法中的maven,gradle,python中的pip。
安装
傻瓜式的安装。
第一步:打开https://nodejs.org/en/
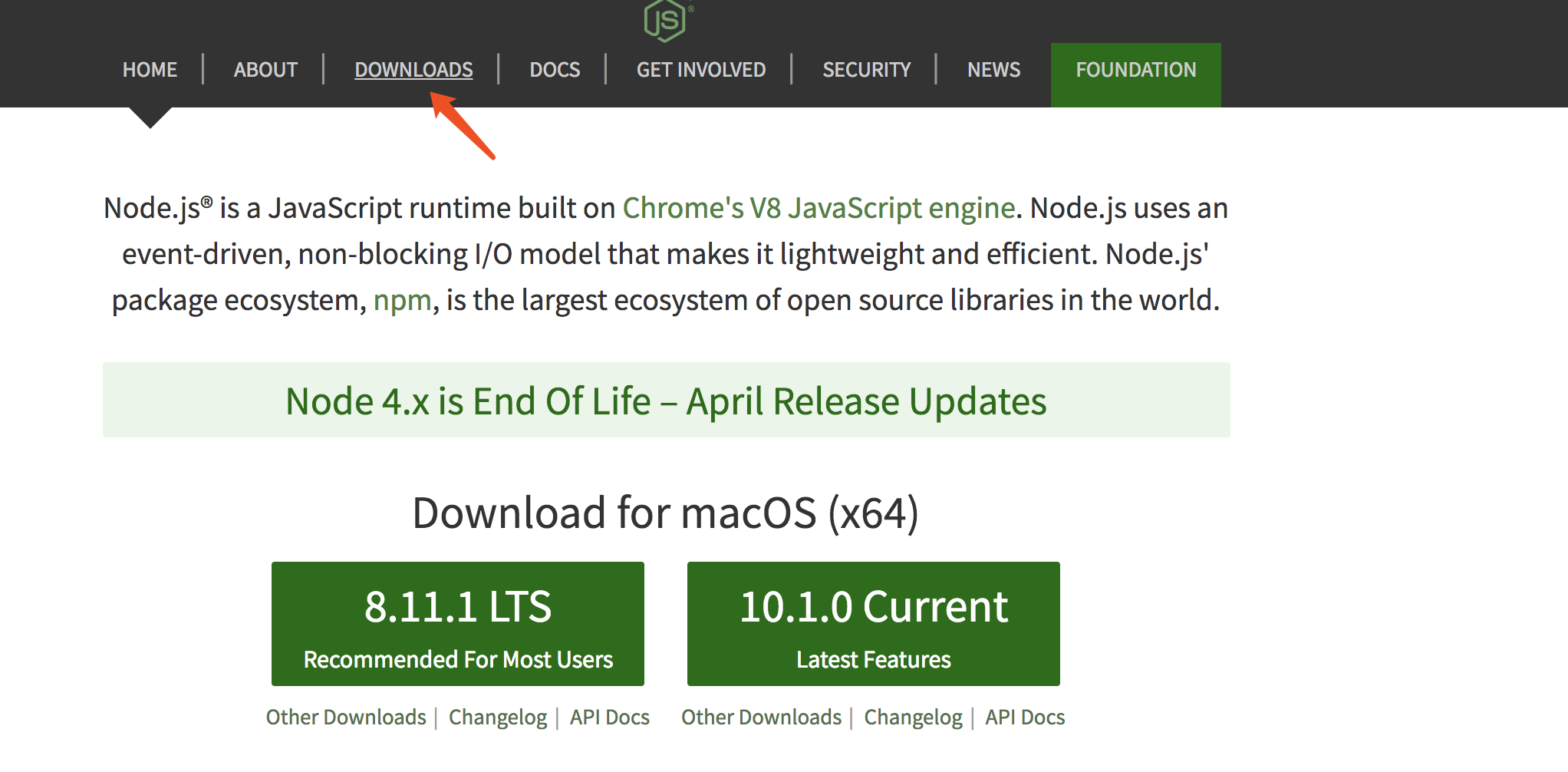
第二步:

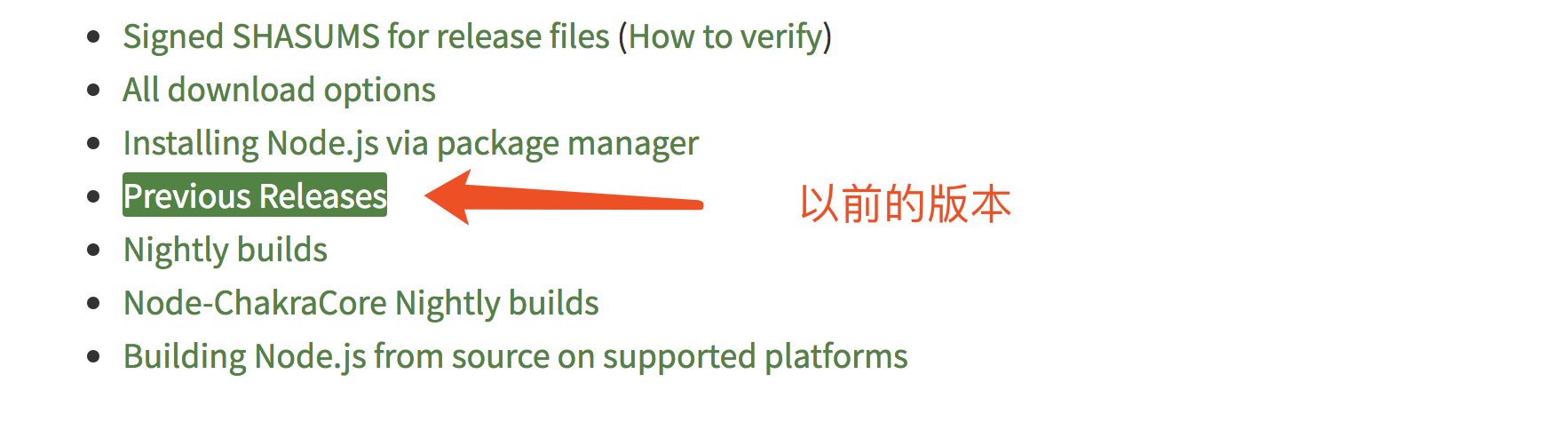
第三步:我们为了统一版本,虽然node.js更新到了8.11.1的版本,但对于我个人而言,还是比较喜欢6.10.*版本的。

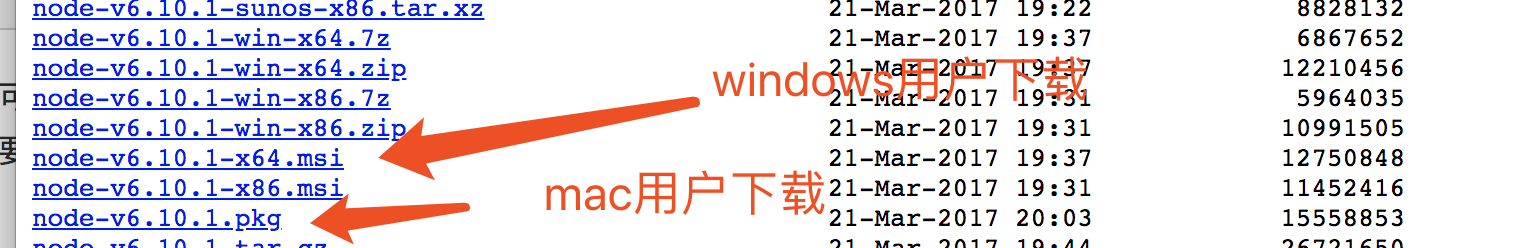
第四步:

第五步:点点点。为了避免环境变量出现额外的问题,winodows用户将nodejs统一安装在c盘中,mac电脑直接安装。
npm是和Nodejs一起并存的,只要安装了Nodejs,npm也安装好了,安装好Nodejs之后。打开终端,执行如下命令,检查是否安装成功

但是由于npm自身的更新频率比Node.js高很多,所以通过上面安装的npm可能不是最新版本,可以通过下面的命令单独更新npm。在这里不简易大家更新了。
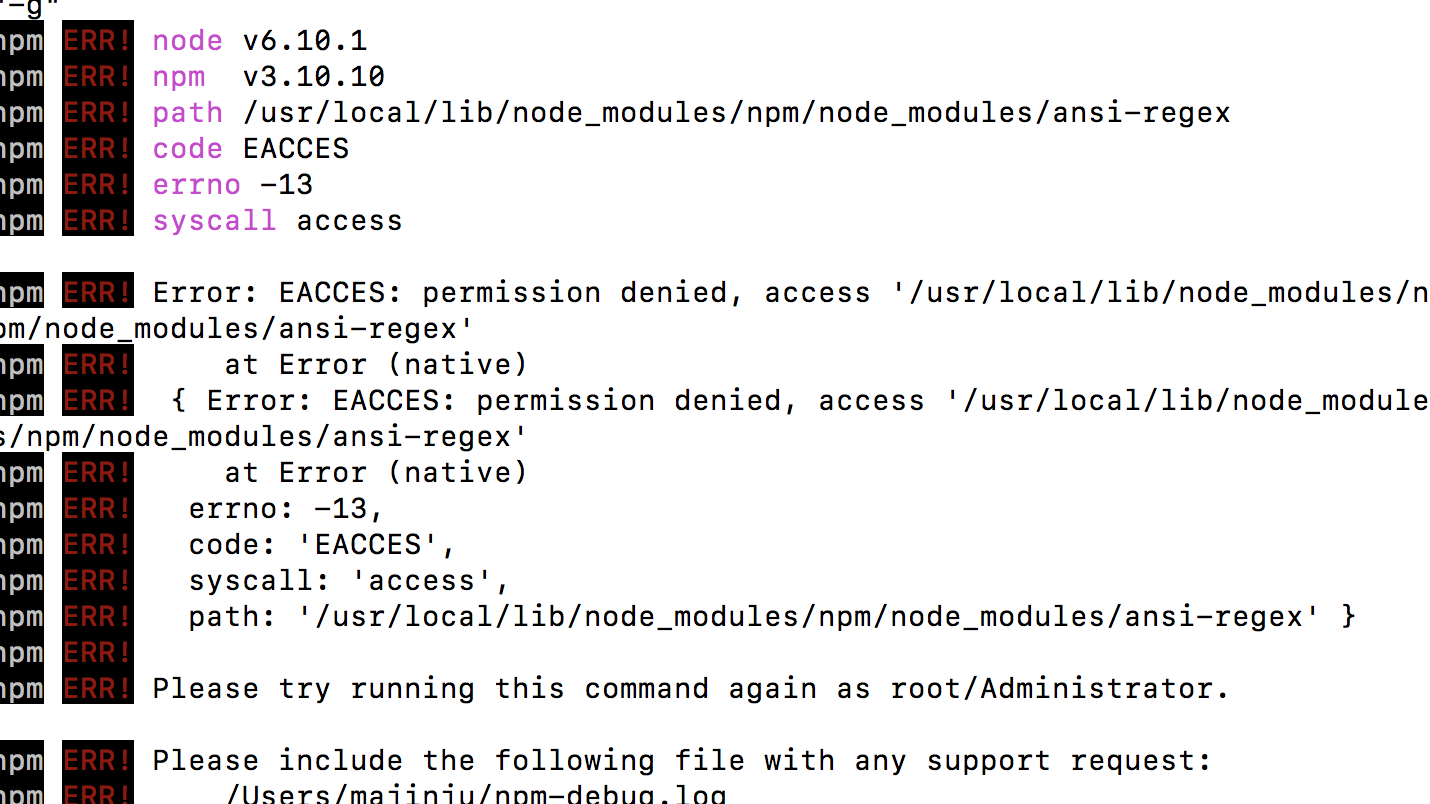
针对mac电脑的用户,如果执行
![]()
会出现如下错误;

解决方案:只需要
![]()
ok,到目前为止,我们的软件都安装好了。
既然我们知道npm它能够管理我们的包,也就是我们所谓的模块。
那么,比如在之前我们使用到的jquery框架,bootstrap框架。都可以使用npm去下载了。
安装包
我们在桌面上创建一个文件夹/01-studyNpm。
注意:千万不要起名成:node、npm这样的文件夹,以免与系统软件产生不必要的冲突。
打开终端,切换到当前创建的文件夹目录下,一定是当前目录。

npm 初始化
在去下载包之前,首先先让当前项目的包进行初始化操作,执行命令:
npm init
运行这个命令后,它会询问一些关于包的基本信息,根据实际情况回答即可。如果不喜欢这种方式,可以使用npm init --yes命令直接使用默认的配置来创建package.json文件,最后根据需要修改创建好的package.json文件即可。
{ "name": "01-studynpm", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
主要字段的含义如下:
-
name: 模块名, 模块的名称有如下要求:
- 全部小写
- 只能是一个词语,没有空格
- 允许使用破折号和下划线作为单词分隔符
-
version: 模块版本信息
-
description:关于模块功能的简单描述,如果这个字段为空的话,默认会从当前目录的
READMD.md或README文件读取第一行内容作为它的默认值。 -
main: 模块被引入后,首先加载的文件,默认为
index.js。 -
scripts: 定义一些常用命令入口
关于最后一个英文的意思,我们可以证明,当我执行npm init之后,会自动的生成package.json的文件。
安装模块
使用npm install会读取package.json文件来安装模块。安装的模块分为两类dependencies和devDependencies,分别对应生产环境需要的安装包和开发环境需要的安装包。
同样在安装模块的时候,可以通过指定参数来修改package.json文件,以jquery和webpack做例子
npm install jquery --save
npm install webpack --save-dev
来将新安装的模块信息记录到package.json文件.
我们正式操作一遍,下载jquery包
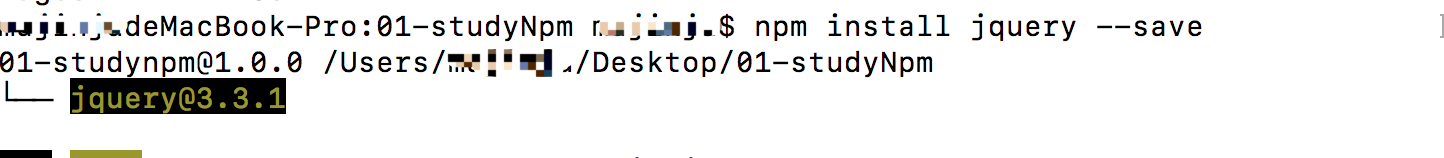
npm install jquery --save

执行以上命令,便可以安装对应的包到执行命令的当前目录,并创建一个node_modules的文件夹,然后把需要安装的安装包下载到里面。
打开package.json文件会发现:

下载不同版本的模块
npm install [email protected] --save
卸载模块
npm uninstall jquery --save
使用cnpm(淘宝镜像)
使用npm下载依赖时,由于是从国外的网站上下载内容,所以可能经常会出现不稳定的情况,所以需要下载cnpm代替npm,cnpm是国内淘宝的做的,在国内使用稳定。
1.下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.使用cpm
cnpm install jquery --save