根据ajax请求的类型的不同 后台获取参数的方式也有所不同 转载自https://www.cnblogs.com/hsp-blog/p/5919877.html
只是为了留个笔记 如果作者介意请通知我删除
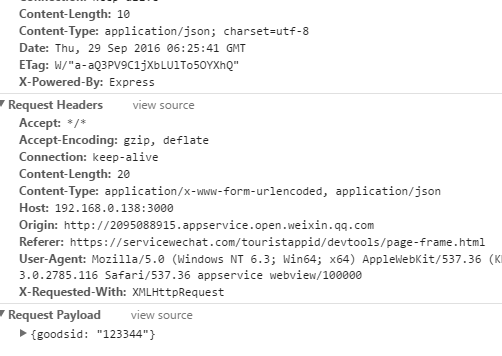
 (图一)
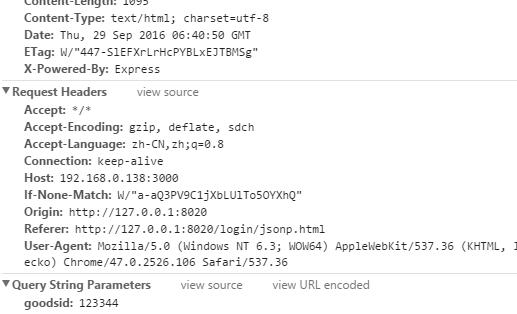
(图一) (图二)
(图二)
看见了吧 每个图的倒数第二行 Form Data和 Request Payload这两种不同的传递方式造成后台服务器取不到参数。这样就需要在后台服务器对不同的方式,进行不同的接收参数方法:以node+express+post请求为例子(默认参数传递的是json对象)
| 方式 | 处理 |
| Form Data | req.body |
| Request Payload | var str="";req.on("data",function(chunk){str+=chunk}) 或 者引用中间件 即可在req.body获取普通表单上传的json格式数据 但type为file的input会在req.files属性中获取4 var multipart = require('connect-multiparty'); |
Request Payload方式是以“流“”的方式出入到后台,需要监听data事件来获取完整的数据。
测试代码(Form Data):
1 var express = require('express'); 2 var router = express.Router(); 3 4 /* GET home page. */ 5 router.post('/', function(req, res, next) {11 console.log(req.body)14 var str=""; 15 req.on("data",function(dt){ 16 str+=dt 17 }) 18 req.on("end",function(){ 19 console.log(str) 20 }) 26 res.send({name:1}) 27 }); 28 module.exports = router;
结果:
测试代码(Request Payload):
1 var express = require('express'); 2 var router = express.Router(); 3 4 /* GET home page. */ 5 router.post('/', function(req, res, next) {
var str=""; 6 req.on("data",function(chunk){ 7 str+=chunk 8 }) 9 req.on("end",function(){ 10 console.log(str) 11 }) 12 res.send({name:1}) 13 }); 14 module.exports = router;
结果:
query string parameters就比较常见一般在控制台中headers出现是因为....url?name=1 就是说url地址?后边出现参数例如name=1。
后台取参数 通过req.query就可以
总结:就是根据不同的参数传递方式,后台有不同的获取方式,应当对应!http中的get方法传递参数都是query string parameters
